小程序实现下拉刷新和上拉加载更多
1.逻辑要点
下拉刷新逻辑:
- 下拉后发送网络请求,获取第一页数据
- 数据获取成功后清空本地数据
- 加载第一页数据
上拉加载更多:
- 根据当前页码和总页码进行比较,如果当前页码>=总页码,则不请求数据
- 每次请求,当前页码+1
- 发送网络请求,传递当前页码
- 响应中应该包含获取的数据以及总页码
- 获取成功后,将获取的数据与当前的数据进行连接
2. 后台接口编写
两者公用 一个后台接口,就是分页查询文章列表
public function getArticles()
{
$page=input('request.page');
//确定页码
$page=$page?$page:1;
//每页显示记录数量
$row = 3;
//根据页码,计算起始条数
$start = ($page - 1) * $row;
//查询文章列表
$data = ArticleModel::order('id desc')->limit($start, $row)->select();
//查询总页数
$pages=ceil(ArticleModel::count()/$row);
$res=[];
$res['pages']=$pages;
$res['data']=$data;
return show(1, 'ok', $res, 200);
}添加路由
Route::get("articles",'api/article/getArticles');3. 编写下拉刷新
3.1 开启页面刷新
默认情况下页面禁用下拉刷新效果
要开启,需在页面的json 文件中,添加如下配置
"enablePullDownRefresh": true3.2 编写获取数据函数
编写函数获取数据
//获取分页数据
loadData(page, override) {
var that = this
wx.request({
url: config.baseUrl + '/articles?page=' + page,
method: 'get',
success(res) {
var articles = res.data.data.data
//下拉刷新调用,override=true
//上拉加载调用,override=false
var newArticles = override ? articles : that.data.article.concat(articles)
that.setData({
article: newArticles
})
//停止下拉刷新
wx.stopPullDownRefresh()
}
})
},3.3 添加下拉刷新监听
//添加下拉刷新监听事件
onPullDownRefresh() {
this.loadData(this.data.page,true);
},4. 实现上拉加载更多
4.1 添加上拉加载监听
实现上拉加载更多功能
//为页面添加上拉加载事件监听
onReachBottom() {
this.setData({
page: ++this.data.page
})
this.loadData(this.data.page,false)
}4.2 完善上拉加载监听
上面虽然实现了上拉加载更多,但仍有几个问题
- 如果加载到最后一页了,则不应该再次发起请求
- 如果当前正在请求,用户上拉操作,不应该再次发起请求
- 上拉加载没有动画
首先解决前两个问题,最后一个问题,单独一节来讲
在 data 中添加两个变量 pages 和 isRefreshing
page: 1, //当前页码
pages: 0, //总页数
isRefreshing:false //是否正在刷新修改上拉加载监听,在发起请求前先进行判断
onReachBottom() {
//如果服务器中没有更多数据了,或者正在请求,则不再发起请求
if (this.data.isRefreshing || this.data.page >= this.data.pages) {
return
}
//设置为正在刷新状态,数据请求成功后再设置为无请求状态
this.setData({
isRefreshing:true
})
this.setData({
page: ++this.data.page
})
this.loadData(this.data.page, false)
}
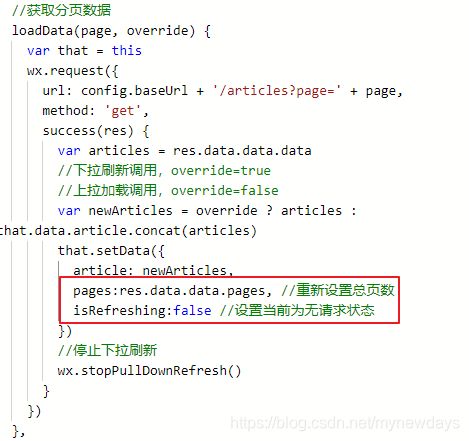
然后修改 loadData 方法代码,获取数据成功后,修改上面两个变量的值
4.2 添加上拉加载更多动画
动画思路很简单
在视图层添加三个view,分别是“ 正在加载、点击加载更多 和 没有更多内容
通过不同的变量,控制三个view的展示和隐藏
实现步骤:
在 data 中再添加1个变量
hasMoreData:true //是否还有更多内容data 中最新变量情况
data: {
isshow: false,
article: [],
page: 1, //当前页码
pages: 0, //总页数
isRefreshing:false, //是否正在刷新
hasMoreData:true //是否还有更多内容
},然后修改 loadData 中代码
到现在逻辑就编写完成了
然后在视图层中最后位置添加代码,用于展示上拉加载动画
正在加载更多...
点击加载更多
没有更多内容啦
再编写一些简单的样式
.loading,.non-loading{
padding: 20px;
padding-bottom: 50px;
text-align: center;
}
.loading image {
width: 50rpx;
height: 50rpx;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background-size: 100%;
}
.weui-loadmore-tips {
display: inline-block;
vertical-align: middle;
}搞定