JavaScript进阶(六十一):实现一个 fetch(一),content-type 头的作用
上篇博客,我们了解了 fetch 的一个基本用法。
那么这里我们就来自己搞一个 fetch 看看。
首先,我们新建一个 fetch.js:
因为 fetch 是全局的,所以它必然是在 window 上:
然后接下来,我们需要知道的是,fetch 这个东西,它都有什么参数?
因为我们是希望完全贴近于系统那边的需求,那么我们就得知道它原本是怎么工作的。
我们先来介绍下,fetch 这个东西是这样的,它有几个参数:
首先,它有个 url。
fetch(url)当然,它这个 url 不一定是字符串,也可以是别的东西,不过我们暂时先不管。
然后它后面还可以有个 options。
fetch(url, options)我们各种各样的功能,其实都集中在这个 options 里面,那么这个 options 里面都能有什么呢?
比方说它里面可以有 method,我想做一个 get 请求,还是一个 post 请求,都是靠这个 method 来规定。
fetch(url, {
method: 'get',
})然后接下来,它还有一个参数,叫做 headers。
fetch(url, {
method: 'get',
headers: {},
})就是说,你想要去给服务器发送什么样的头,这个就完全看它。
比如我加了个 a:12
fetch(url, {
method: 'get',
headers: {
a: 12
},
})在接下来,它还有一个比较主要的东西,叫做 body。
这个 body 就是我想要上传什么样的内容,比如我现在想上传一个 a=12,b=5:
fetch(url, {
method: 'get',
headers: {
a: 12
},
body: 'a=12&b=5',
})那么在我们动手写之前,我们先试试这几个参数。
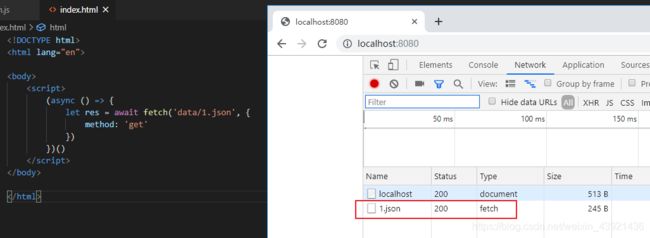
首先,我们来试试 method:
那么在这时候,打开 Network,你可以看到我发了一个 1.json 请求,而且它的 Type 是 fetch,这个 Type 比较特殊。
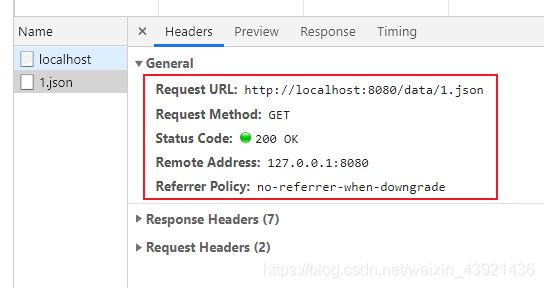
然后我们点开 1.json 这个请求,在这里面,我们可以看到很多东西:
在这我们可以看到,它分成三块:General、Response Headers、Request Headers。
首先第一块 General,它是通用的一些数据。
比方说,你请求的是哪个地址,请求的方法是什么,对方给你返回的状态码是多少等等。
然后还有 2 个头:
一个是你发过去的 Request Headers。
一个是它响应回来的 Response Headers。
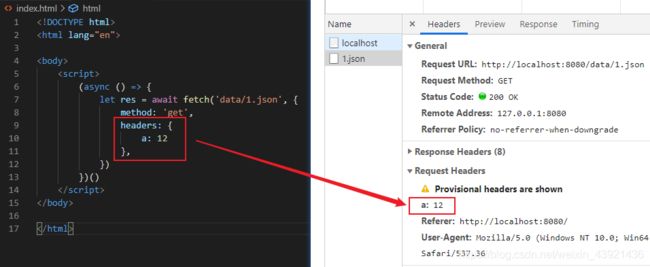
那么你如果需要的话,比如我加一个 headers:
那么这时候你可以明确的看到,a:12 也加进去了。
所以,你可以往里加,这个是没问题的。
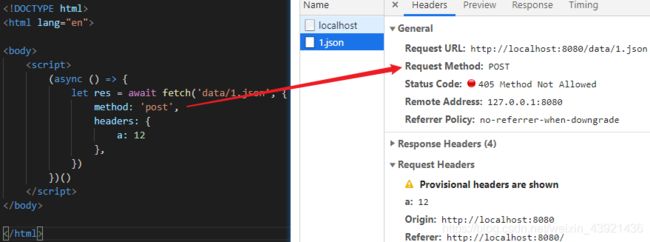
然后,如果我换一个 post 方式:
那这时候,你就可以看到,它就变成 post 了。
然后我现在还没有任何的数据,因为 body 是空的。
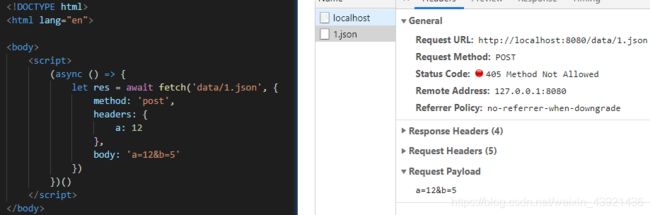
接下来我们就直接给它加个 body,这个 body 可以随便加,你爱怎么写都行,没有格式。
那么这时候你可以看到,当我发送出去后,这个 body 就是那玩意。
当然,我们不太希望这个东西太随意,还是希望它有点格式。
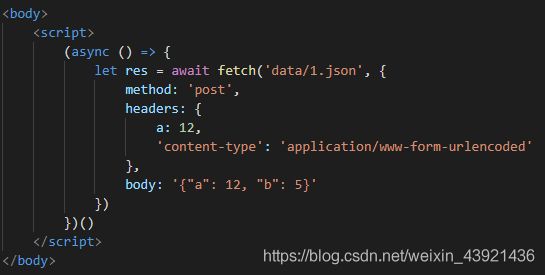
所以,我希望它是一个这样的东西:
然后如果你现在确定你用的是这种格式的话,那么其实你还是有必要跟服务器那边去说一声的。
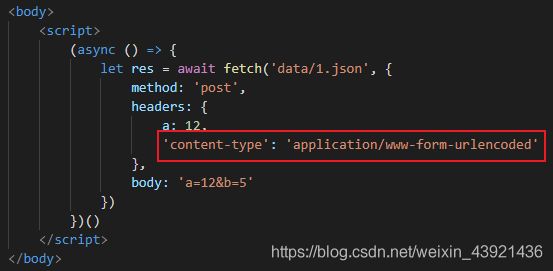
我们需要加个 content-type,你要告诉它一声,我用的是 application/www-form-urlencoded。
顺便一说,application/www-form-urlencoded 这个名字不是我瞎取的,它是 http 协议里面规定的。
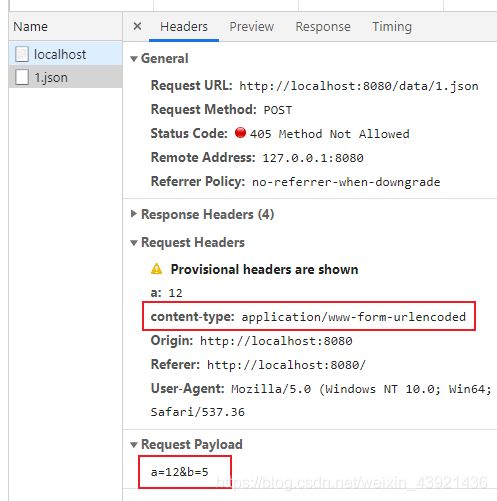
那么这时候,你可以看到,当我发出去后 content-type 是 application/www-form-urlencoded,并且格式也是有的。
然后稍微说下,这个 content-type 头其实挺重要的,因为它可以帮助服务器按照正确的方式来解析你的数据。
一般情况下,服务器那边有两种套路。
第一种套路,简单来说,你告诉我你是什么类型,我就按照这个类型来处理,错了我也按这个走。
比如我 body 明明写的是个 json,但是我这申明的是 content-type:application/www-form-urlencoded。
那这时候,服务器就会报错,说你这个数据格式有问题。
像 java,它就是按照这个走的。
说白了,就是你 content-type 给我的是什么,那我就按什么来处理,即使你错了,我也按错的走。
然后还有另一种,像我们的 node.js。
它这种就有个特点,就是说我不管你 content-type 是什么,反正我去试。
比如我看看是不是 json,尝试的解析一下,如果不是,那我在试试是不是其他的。
不过,对于我们来说,content-type 最好是明确的指定,否则的话就很容易出问题。
所以现在这时候,你已经可以看到,我们能够正常的把这个请求发出去,类型能指定,并且数据也能指定。