我的前端页面国际化的三种尝试(谷歌搜索、translater.js、 jquery i18n)
我的页面国际化的三种尝试(谷歌搜索、translater.js、 jquery i18n)
本文为原创,转载请附加我的博客链接,谢谢。
我做的项目突然要做国际化,作为一个小白我做了很多尝试,并取得了一些结果。希望这篇博客能够帮到你。
一、第一种设想直接把谷歌翻译的插件引入页面,再使用jquery进行插件的语言切换,这个方案有几个问题:
1、 插件初始化就需要一些时间
2、 切换语言因为是在线翻译所以需要等一些时间、对于长句子的翻译很不准确,所以对于网站的开发,在线翻译是不可取的。
下面是我的尝试:
1)在需要翻译的页面的html开头里加
<meta name="google-translate-customization" content="108d9124921d80c3-80e20d618ff053c8-g4f02ec6f3dba68b7-c">meta>2)这是选择语言的下拉框,可以放在头部,根据网站内容看可以放到哪里都可以。可以自己修改样式,跟着浮动的话加样式。
<div id="google_translate_element">div>在页底加
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"> script>3)js代码
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
script>
这样你的页面上就会有一个谷歌搜索的搜索栏。不是国际化的最佳选项。
二、第二种设想就是找到了一个插件translate.js.这是一个利用HTML注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩只有只有(~2kb).
我先说弊端吧。它的使用方法就是在页面上出现中文的地方写上中文和英文 两种注释,然后通过切换来达到翻译页面的目的。Jquery环境
1、 首先如果你的页面是少量的页面,这种方法完全没有问题。如果你的页面很多,需要写的注释就会有点多。
2、 后期再想扩展其他的语言也会有点困难。
3、 好的一点是,它使用起来非常简单。后期需要通过js变动的部分也可以通过往上拼注释的方式来完成。
下面来讲用法:
这个插件可以当做模块来安装:
打开项目所在的文件夹。右键git bash here
之后再命令行中输入
npm install translater.js等待插件安装
安装好插件接下来的事情就变的很简单了。
1、 在页面上引入这个插件(具体路径取决于你放的目录)
<script type="text/javascript" src="/assets/scripts/plugins/translater.min.js">script>2、 在页面中的使用方法
<button id='btn-addAlarmToEvent' type="button" class="btn btn-success">确定
button>
这里{cn}代表中文,{en}代表英文。就是在页面需要翻译的文字后面加上
以上像注释一样标签。
3、 在需要的页面设置切换语言的下拉框、可以参考我写的:具体的样式可以自行发挥
<select name="language" id="languager">
<option value="chinese">
中文
option>
<option value="english">
英文
option>
select>
4、 在js文件中初始化translate插件
tran = new Translater();
if (tran.getLang() === "default") tran.setLang('cn');
var tran = new Translater({
lang:"cn"
});
localStorage.setItem("language","cn");
cn为中文,如果为英文则为en,其他语言也可以,但给在页面中加上相应的语言标签才会起作用。
把这一段加在你的切换语言的点击事件或者change事件里就可以达到切换语言的目的。比如:
$("#languager").on("change", function(e){
var language=$(this).val();
if(language=="chinese"){
var tran;
tran = new Translater();
if (tran.getLang() === "default") tran.setLang('cn');
var tran = new Translater({
lang:"cn"
});
}else{
var tran;
tran = new Translater();
if (tran.getLang() === "default") tran.setLang('en');
var tran = new Translater({
lang:"en"
});
}
});
如果你的页面在js里面也会变没法写在静态页面里时,可以也通过js或jquery把注释加上比如格式如下可以参考:
$('#alarmType').text('所有告警').append("");这样就可以把动态加载的数据也放在页面上。
除了我这种切换模式还可以参考其他的切换模式:
translater.js介绍
三、我的第三种实践是另外一种插件:这种插件可以上网查jquery i18n。具体资料网上很多我就不做介绍了。
下面来说我的使用体验:Jquery环境。
先下插件:(jquery.i18n.properties-min-1.0.9.js jquery.i18n.properties-1.0.9.js)
jquery.i18n.properties
jquery(如果没有的话)
jquery
以下为我从我的案例中拿出的代码、可以作为参考。
页面部分:
加在头部
<meta id="i18n_pagename" content="index-common">加在引用js的尾部(具体路径根据你放的位置来)
<script type="text/javascript" src="<%=contextPath%>/assets/scripts/plugins/jquery.i18n.properties-min-1.0.9.js">script>
<script type="text/javascript" src="<%=contextPath%>/assets/scripts/jquery.i18n.properties-1.0.9.js">script>页面元素
<div class="lan">
<div class="lan1"><label class="i18n" name="lan">label>div>
<div class="lan2">
<select id="language">
<option value="zh-CN">中文简体option>
<option value="zh-TW">中文繁體option>
<option value="en">Englishoption>
select>
div>
div>
<div id="content">
<div>
<label id="label_username">label>
<input type="text" id="username">
input>
div>
<div>
<label id="label_password">label>
<input type="password" id="password">
input>
div>
<input type="button" id="button_login"/>
div>
Js部分的调用:
jQuery.i18n.properties({
name : 'strings', //资源文件名称
path : '/console//bundle/', //资源文件路径
mode : 'map', //用Map的方式使用资源文件中的值
language : 'zh',
callback : function() {//加载成功后设置显示内容
debugger;
$('#button_login').html($.i18n.prop('Login'));
$('#label_username').html($.i18n.prop('User Name'));
$('#label_password').html($.i18n.prop('Password'));
}
});
做一些解释
这里的path是放properties文件的地方。
Name 是properties文件的名字
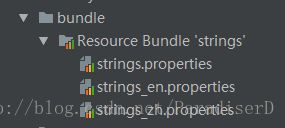
Properties文件就是你存放,英文与中文对应的配置文件的地方,比如看我的文件结构
这些文件是自己创立的。 
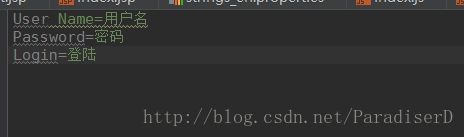
后缀_en说明是关键字对应英文的文件 比如看我的strings_en.properties文件。 
内部就是像这样的对应关系。前面为关键字,后面问对应语言。
这如果看不懂的话就是:
看之前的js调用后面的部分:
$('#button_login').html($.i18n.prop('Login'));意为我们将id=button_login的元素赋值为关键字为login的值。
这个值是哪个值呢?
看之前的js调用上面的部分:
jQuery.i18n.properties({
name : 'strings', //资源文件名称
path : '/console//bundle/', //资源文件路径
mode : 'map', //用Map的方式使用资源文件中的值
language : 'zh',看到它的language为zh(中文)。那么他的值($.i18n.prop(‘Login’))对应中文配置文件strings_zh.properties 
中login 关键字所对应的字符也就是 登陆。
那么页面上id=button_login的元素赋值为登陆。
可以把页面上的元素一一这样进行赋值。区别的只是language而已。
通过之前的js调用和这些properties文件你可以完成页面的国际化。可能会比较复杂一点。但是对于后期如果要新加一种语言比如说日语。那我们新建一个文件strings_jp.properties在把调用的language改为‘jp’就可以了。这也属于前期开发比较困难,但后期好维护的例子。
希望这篇文章对你有用。本文为原创,转载请附加我的博客链接,谢谢。
如果有疑问请在下面留言~~~

