CSS基础学习十七:CSS布局之定位
在我们开始学习CSS布局之前,先来了解一下文档流的概念。文档流即是HTML的布局机制,块级元素占一行,
行内元素不占一行。将窗体自上而下分成一行行,并在每行中按从左往右的顺序排放元素。
一CSS定位和浮动概述
CSS定位属性允许你对元素进行定位。CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,
将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简
单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的
位置。显然,这个功能非常强大,也很让人吃惊。浮动不完全是定位,不过,它当然也不是正常流布局。
(1)一切皆为框
div、h1或 p元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span和strong
等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。我们可以使用display 属性改变生成的框的类
型。这意味着,通过将display属性设置为block,可以让行内元素(比如元素)表现得像块级元素一样。可以通过
把display设置为none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元
素(比如div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
some text
Some more text.
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接
对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解
在屏幕上看到的所有东西都形成某种框。
(2)CSS 定位机制
CSS有三种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。也就是
说,普通流中的元素的位置由元素在(X)HTML中的位置决定。
1块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
2行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和
外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内
框。不过,设置行高可以增加这个框的高度。
(3)CSS定位属性
通过使用position属性,我们可以选择4种不同类型的定位,这会影响元素框生成的方式。下面就是四种position属
性值的含义:
1static:正常显示(默认)
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其
父元素中。
2relative:相对定位
设置元素会基于自己的最初位置偏移某个距离,仍然保留定位前的形状,它原所占的空间仍然保留。没有脱离文
档流。
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。相对定位实际上被看作普通流
定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
3absolute:绝对定位
元素会基于其外层且有定位属性的元素偏移某个距离,它原来所占的空间不保留,它对于其外层元素有定位属性
的元素来说相当于不存在。脱离文档流。
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素
原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在
正常流中生成何种类型的框。
4fixed:固定定位
元素会基于视窗(浏览器窗口)偏移某个距离,且固定不随着网页移动而移动。它原来所占的空间不保留。脱离文
档流。元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
(4)偏移距离
偏移距离:结合定位一起用。设置元素在水平方向(x)或竖直方向(y)的偏移距离。
常用属性有四个:top,bottom,left,right。同一个方向,使用一个即可。
我们就来拿一个top属性来简单了解一下:
top:设置元素基于最初位置的顶部在竖直方向的偏移距离
可能的值:
xpx 正值表示向下移动,负值表示向上移动
xem 同上
x% 基于外层元素的高度的百分
看了这些我们可能不是很明白,我们具体有了实例,就会觉得这很简单,下面讲述具体的定位时,会有这些属性
值的出现,注意他们移动的方向和距离,加深自己对定位和偏移距离的理解。
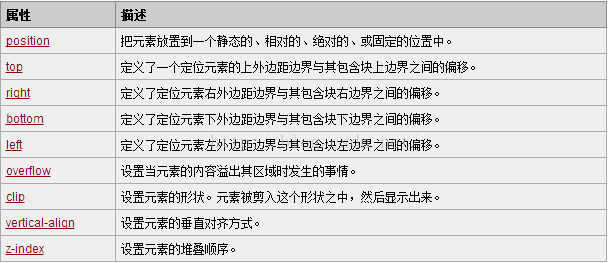
(5)CSS定位属性允许对元素进行定位的属性:
二相对定位
CSS相对定位:设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间
仍保留。相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,
可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
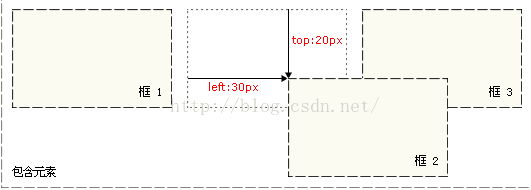
我们看一张图就能明白:
实例:如果将top设置为20px,那么框将在原位置顶部下面20像素的地方。如果left设置为30像素,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
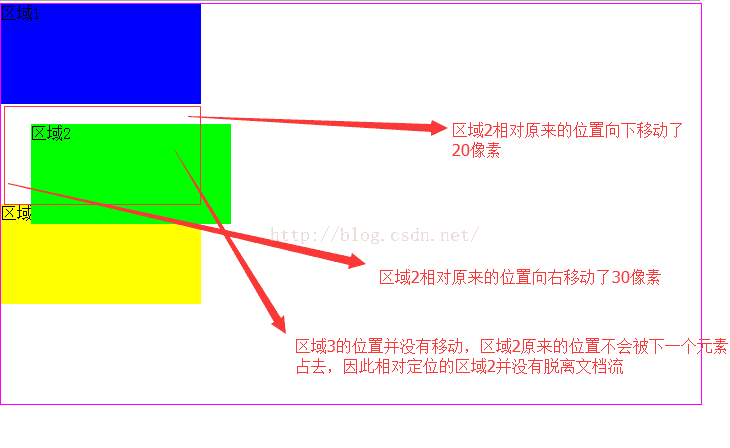
CSS相对定位演示
区域1
区域2
区域3
框。
三绝对定位
CSS绝对定位:设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另
一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位
后生成一个块级框,而不论原来它在正常流中生成何种类型的框。绝对定位使元素的位置与文档流无关,因此不占据
空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流
中的位置。
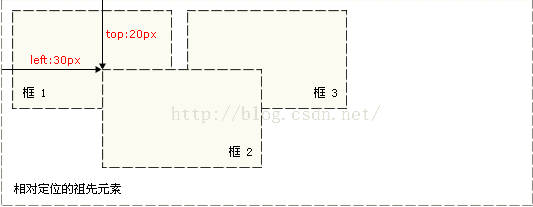
普通流中其它元素的布局就像绝对定位的元素不存在一样,看下面的图:
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
实例:
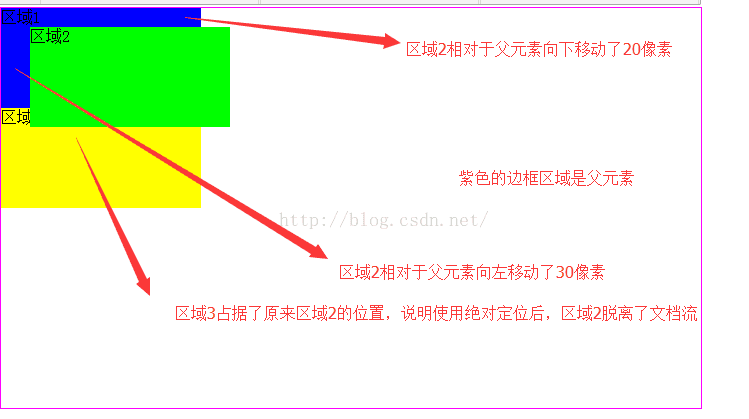
CSS绝对定位演示
区域1
区域2
区域3
对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
根据用户代理的不同,最初的包含块可能是画布或HTML元素。因为绝对定位的框与文档流无关,所以它们可以
覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
三固定定位
CSS固定定位:设置元素会基于视窗(浏览器窗口)偏移某个距离,且固定不随着网页移动而移动。它原来所占的
空间不保留。脱离文档流。元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
这个我们应该在浏览网页的时候经常见,比如一些广告并不会随着我们向下看内容而消失,它们一直处于基于视
窗的某个位置不动。我们打开新浪首页可以看到:
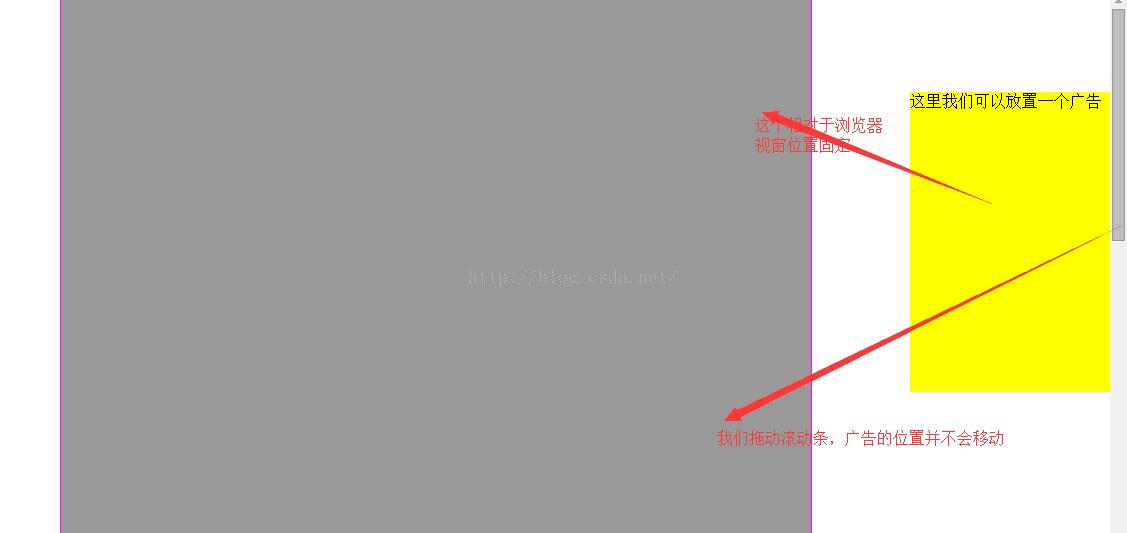
实例:
CSS固定定位演示
这里我们可以放置一个广告
总结一下:
1相对定位不会失去文档流中的位置,而绝对定位和固定定位都会失去原来在文档流中的位置而被下面的替代;
2无论是相对、绝对还是固定定位,当偏移量超出上面、左边浏览器窗体(或者说超出可视区域)的时候,超出
的内容都会被隐藏;而超出下面和右边的时候,相对定位和固定定位会隐藏超出的部分内容,而绝对定位会出现滚动
条。
3相对、绝对和固定定位都会浮在正常文档流的上面,如果遮盖了正常显示的文档流,可以设置z-index来消除。