前端移动Web第一天知识点:流式布局
点击可查看移动端屏幕尺寸数据参考链接:
注意:作为前端开发,不建议大家去纠结dp dpi pt ppi等单位。
视口
视口就是浏览器显示页面内容的屏幕区域,视口分为 布局视口、 视觉视口 、理想视口。
其中,视觉视口就是网站的区域,用户正在看到的区域。
meta视口标签:
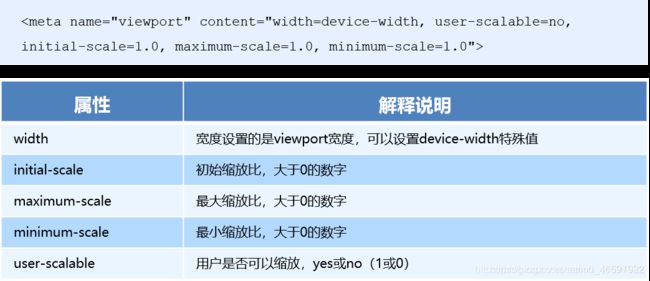
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">"
属性:
width: 宽度设置的是 viewport 宽度,可以设置 device-width 特殊值;
initial-scale: 初始缩放比,大于0的数字;
maximum-scale: 最大缩放比,大于0的数字;
minimum-scale: 最小缩放比,大于0的数字;
user-scalable: 用户是否可以缩放,大于0的数字;
物理像素或物理像素比
1个 px 能显示的物理像素点的个数,称为物理像素比或屏幕像素比
背景图像的尺寸语法
background-size: 背景图宽度 背景图高度;
单位:长度、百分比、cover、contain
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域;
contain:把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
移动端主流方案
移动端页面 和 响应式页面
1.单独移动端页面:网址域名前加 **m** 可以打开移动端,通过判断设备如果是移动设备打开,则跳到 移动端页面;
2.响应式兼容pc移动端:通过判断屏幕宽度来改变样式,以适应不同终端 **缺点:制作麻烦,需调兼容性问题**
移动端浏览器
基本以 webkit 内核为主,因此只考虑 webkit兼容性问题
移动端初始化(公共样式)
点击此链接即可跳转官方网站
<link rel="stylesheet" href="CSS/normalize.css">
官网地址下载:http://necolas.github.io/normalize.css/
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
CSS3盒子模型
box-sizing:border-box;
/* 传统:盒子的总宽度 = CSS中设置的 width + border + padding */
box-sizing: content-box;
/* CSS3盒子模型:盒子的宽度:就是设置的宽度,且宽度width 里面包含了 border 和 padding */
box-sizing: border-box;
特殊样式
// css3盒子模型:
box-sizing:border-box;
-webkit-box-sizing:border-box;
// 点击高亮我们需要清除 设置为 **transparent** 完成透明:
-webkit-tap-highlight-color: transparent;
// 在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式:
-webkit-appearance: none;
// 禁用长按页面时的弹出菜单:
img, a {
-webkit-touch-callout: none;}
移动端布局
1.单独制作移动端页面:
流式布局(百分比布局)、flex弹性布局、less+rem+媒体查询布局、混合布局
2.响应式页面兼容移动端:
媒体查询、bootstarp
流式布局(百分比布局)
1.流式布局就是百分比布局,也称非固定像素布局;
2.通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充;
3.流式布局方式是移动web开发使用的比较常见的布局方式。
max-width: 最大宽度 max-height:最大高度
min-width: 最小宽度 min-height:最小高度
二倍精灵图做法
1.在 firework 里面把精灵图等比例缩放为原来的一半
2.之后根据大小,测量坐标
3.注意:代码里面 background-size 也要写:精灵图原来宽度一半。
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(images/dog.jpg) no-repeat;
/* background-size: 图片的宽度 图片的高度; */
/* background-size: 500px 200px; */
/* 1.只写一个参数 肯定是宽度 高度省略了 背景会等比例缩放 */
/* background-size: 500px; */
/* 2. 里面的单位可以跟% 相对于父盒子来说的 */
/* background-size: 50%; */
/* 3. cover 等比例拉伸 要完全覆盖div盒子(以图片宽高的最小值覆盖全为准) 可能有部分背景图片显示不全
关键词:等比缩放,绝对没有留白;
*/
/* background-size: cover; */
/* 4. contain 高度和宽度等比例拉伸 (以图片宽高的最大值覆盖全为准) 可能有部分空白区域
关键词:等比缩放,显示全面,可能留白 */
background-size: contain;
}
步骤:
利用background-image引入二倍精灵图
将二倍精灵图在fw软件中缩小至一倍,查看此时图片的宽度,利用background-size设置背景大小
利用fw软件测量此时需要的图标的定位,利用background-position设置背景定位
注意:
非精灵图的二倍图,UI给我们,我们该怎么用就怎么用,和普通图片没有区别
在用fw打开二倍精灵图时,千万不要保存图片,会导致图片变成一倍分辨率
圣杯布局(左右两侧固定,中间自适应)两种方法:
第一种:box-sizing: border-box
'warp'>
'left'>
'mid'>111111
'right'>
第二种:margin : 中间盒子不设置宽,设置margin:0 200px; 左右两边固定宽高,定位:
'warp'>
'left'>
'mid'>111111
'right'>