(91)Part23-Nuxt.js服务器端渲染-04-获取数据-讲师列表
一、后端接口
web层
创建ApiTeacherController
package com.atguigu.guli.service.edu.controller.api;
@CrossOrigin
@Api(tags = "讲师")
@RestController
@RequestMapping("/api/edu/teacher")
public class ApiTeacherController {
@Autowired
private TeacherService teacherService;
@ApiOperation(value="所有讲师列表")
@GetMapping("list")
public R listAll(){
List<Teacher> list = teacherService.list(null);
return R.ok().data("items", list).message("获取讲师列表成功");
}
}
二、获取数据
1、前端api
创建api/teacher.js
import request from '~/utils/request'
export default{
getList() {
return request({
url: '/api/edu/teacher/list',
method: 'get'
})
}
}
2、列表视图组件
创建pages/teacher/test.vue
<template>
<div>
讲师列表
<div v-for="(item,index) in items" :key="index">
<a :href="'teacher/'+item.id">{
{
item.name }}</a>
</div>
</div>
</template>
<script>
import teacherApi from '~/api/teacher'
export default {
// 异步获取数据
asyncData() {
return teacherApi.getList().then(response => {
return {
items: response.data.items
}
})
},
data() {
return {
test: 'test' // 这里的数据最后会和asyncData中的数据定义合并
}
}
}
</script>
asyncData 方法Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法, asyncData 方法会在组件(限于页面组件)每次加载 之前被调用。它可以在服务端或路由更新之前被调用。 你可以利用 asyncData 方法来获取数据,Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法 返回的数据一并返回给当前组件。
注意:由于 asyncData 方法是在组件 初始化前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例对象。
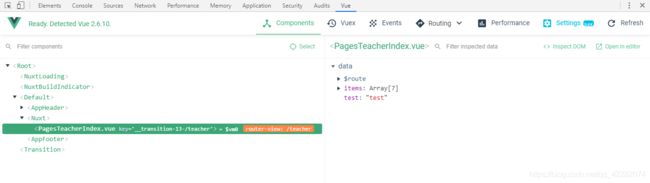
查看开发者工具的“Vue”选项卡
三、异步数据和同步数据
1、异步调用
teacherApi.getList()后面的代码和这行代码异步执行的
asyncData() {
console.log('asyncData')
const response = teacherApi.getList()
console.log(response)
return {
items: response.data.items // 报错:response未定义
}
},
2、同步调用
使用 async 和 await 关键字
teacherApi.getList()后面的代码和这行代码同步执行
//同步获取数据
async asyncData() {
console.log('asyncData')
const response = await teacherApi.getList()
console.log(response)
return {
items: response.data.items
}
},
四、渲染讲师列表
teacher/index.vue
1、无数据提示
添加:v-if=“total===0”
<!-- /无数据提示 开始-->
<section v-if="items.length===0" class="no-data-wrap">
<em class="icon30 no-data-ico"> </em>
<span class="c-666 fsize14 ml10 vam">没有相关数据,小编正在努力整理中...</span>
</section>
<!-- /无数据提示 结束-->
2、数据列表
<!-- /数据列表 开始-->
<article v-if="items.length>0" class="i-teacher-list">
<ul class="of">
<li v-for="item in items" :key="item.id">
<section class="i-teach-wrap">
<div class="i-teach-pic">
<a :href="'/teacher/'+item.id" :title="item.name">
<img :src="item.avatar" :alt="item.name" height="142">
</a>
</div>
<div class="mt10 hLh30 txtOf tac">
<a :href="'/teacher/'+item.id" :title="item.name" class="fsize18 c-666">{
{
item.name }}</a>
</div>
<div class="hLh30 txtOf tac">
<span class="fsize14 c-999" >{
{
item.intro }}</span>
</div>
<div class="mt15 i-q-txt">
<p class="c-999 f-fA">{
{
item.career }}</p>
</div>
</section>
</li>
</ul>
<div class="clear"/>
</article>
<!-- /数据列表 结束-->
3、脚本
<script>
import teacherApi from '~/api/teacher'
export default {
// 异步获取数据
async asyncData() {
const response = await teacherApi.getList()
return {
items: response.data.items
}
}
}
</script>