关于复选框带条件去设置选不中的问题
关于js复选框带条件去设置选不中的问题:
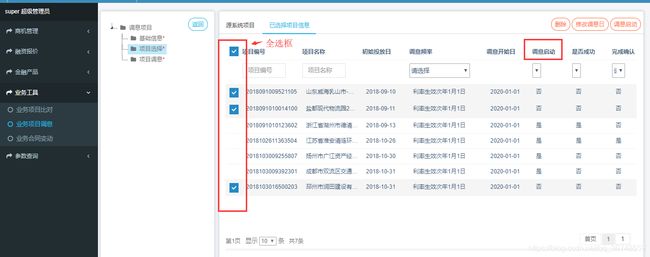
我在做的条件:多选的框是icheckbox_square-blue,假设“调息启动”这个字段值为“是”,也就是adjrtbegin=‘1’,那么它前面的□就不会显示出来:

接下来我的js代码是这样:这个达到的效果就是,当我点击最上面的那个全选框,调息启动那个字段为是的就无法选中,我如果要进行删除操作的话,只能删除调息启动为否的数据。但是出现的问题就是,我不点最上面那个全选框,我直接去选择一条调息启动字段为是的数据就能选中进行删除操作。
let list = $('.tbscrollbar').find('tbody').find('tr');
let result = list.filter((i,item) => {
if($(item).find('td[name=adjrtbegin]').text()== '1'){
$(item).find('td').eq(0).find('div').removeClass('checked');
$(item).find('td').eq(0).find(".icheckbox_square-blue").css("display","none");
$(item).find('td').css("background-color","#ffffff");
/*这个是最上面的全选框,点击以后,所有调息启动为是的都选不中
但是有个弊端,不点最上面的,直接去点其中一条调息启动为是的数据就能选中 */
$('.tbhead .iCheck-helper').click(function(){
$(item).find('td').iCheck('uncheck');
})
}
})
接下来我又尝试了这样去写:达到的效果是,我如果单独点击调息启动字段为是的一条数据,就选不中,也不能进行删除操作。但是我要是点最上面那个全选框,就能选中所有数据,包括了调息启动为是的数据,所有数据都能进行删除操作。
let list = $('.tbscrollbar').find('tbody').find('tr');
let result = list.filter((i,item) => {
if($(item).find('td[name=adjrtbegin]').text()== '1'){
$(item).find('td').eq(0).find('div').removeClass('checked');
$(item).find('td').eq(0).find(".icheckbox_square-blue").css("display","none");
$(item).find('td').css("background-color","#ffffff");
/*这个是直接找到那一行数据*/
$(item).click(function(){
$(item).find('td').iCheck('uncheck');
})
}
})
关于上面的两个问题如何解决,我的js代码是这样写的,有点多,还有待优化:
/*点击全选框*/
let list = $('.tbscrollbar').find('tbody').find('tr');
let result = list.filter((i,item) => {
if($(item).find('td[name=sureflg]').text()== '1'){
$(item).find('td').eq(0).find('div').removeClass('checked');
$(item).find('td').eq(0).find(".icheckbox_square-blue").css("display","none");
$(item).find('td').css("background-color","#ffffff");
$('.tbhead .iCheck-helper').click(function(){
$(item).find('td').iCheck('uncheck');
})
}
});
/*只点击一条数据*/
for(var i=0;i<$(table).find("tr").size();i++){
if($(table).find("tr").eq(i).find("td[name=sureflg]").text()=="1"){
$(table).find("tr").eq(i).find("#ck_id").prop("disabled","disabled");
$(table).find("tr").eq(i).find(".icheckbox_square-blue").css("display","none");
$(table).find("tr").eq(i).click(function(){
$(this).find("#ck_id").iCheck('uncheck');
})
}
}
我觉得这样非常冗余,直接优化为:
let list = $('.tbscrollbar').find('tbody').find('tr');
let result = list.filter((i,item) => {
if($(item).find('td[name=adjrtbegin]').text()== '1'){
$(item).find('td').eq(0).find('div').removeClass('checked');
$(item).find('td').eq(0).find(".icheckbox_square-blue").css("display","none");
$(item).find('td').css("background-color","#ffffff");
$(item).click(function(){
$(this).find("#ck_id").iCheck('uncheck');
});
$('.tbhead .iCheck-helper').click(function(){
$(item).find('td').iCheck('uncheck');
});
}
});
哈哈,就是把两个结合起来啦,这样就可以啦,关于那个for循环,适合带条件去设置单选按钮.iradio_square-blue选不中的,可以这样写:
for(var i=0;i<$(table).find("tr").size();i++){
if($(table).find("tr").eq(i).find("td[name=adjrtbegin]").text()=="1"){
$(table).find("tr").eq(i).find("#ck_id").prop("disabled","disabled");
$(table).find("tr").eq(i).find(".iradio_square-blue").css("display","none");
$(table).find("tr").eq(i).click(function(){
$(this).find("#ck_id").iCheck('uncheck');
})
}
}