1 appearance:none;
2 -moz-appearance:none; /* Firefox */
3 -webkit-appearance:none; /* Safari 和 Chrome */
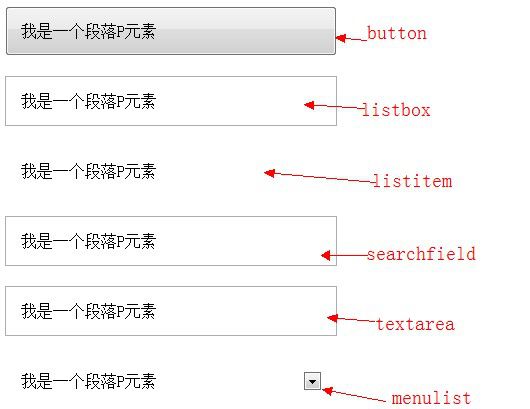
例子:使用appearance属性改变元素的外观
1
2
3
4
5
6
1 /*看起来像个按钮,以按钮的风格渲染*/
2 .lookLikeAButton{
3 -webkit-appearance:button;
4 -moz-appearance:button;
5 }
6 /*看起来像个清单盒子,以listbox风格渲染*/
7 .lookLikeAListbox{
8 -webkit-appearance:listbox;
9 -moz-appearance:listbox;
10 }
11 /*看起来像个清单列表,以listitem风格渲染*/
12 .lookLikeAListitem{
13 -webkit-appearance:listitem;
14 -moz-appearance:listitem;
15 }
16 /*看起来像个搜索框,以searchfield风格渲染*/
17 .lookLikeASearchfield{
18 -webkit-appearance:searchfield;
19 -moz-appearance:searchfield;
20 }
21 /*看起来像个文本域,以textarea风格渲染*/
22 .lookLikeATextarea{
23 -webkit-appearance:textarea;
24 -moz-appearance:textarea;
25 }
26 /*看起来像个下接菜单,以menulist风格渲染*/
27 .lookLikeAMenulist{
28 -webkit-appearance:menulist;
29 -moz-appearance:menulist;
30 }
/*去除单选或多选边框边框 css样式*/
.seclectnoBoreder{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
如果为百度,360等 即可用以下css样式去解决
.touming{
background:transparent;
border-top:none;
border-bottom: none;
border-left: none;
border-right: none
}