利用canvas的getImageData()方法制作《在线取色器》
1,取色器,首先就要有取色的对象,所以第一步我们需要制作前端的图片预览,我才用的方法是createObjectURL()获取图片的路径
获取图片路径方法
let getObjectURL = function(file){
let url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
读取图片预览方法
let setFiles = function(e,areaId){
e = e || window.event;
if (!window.File || !window.FileReader || !window.FileList || !window.Blob) {
alert("很遗憾,您浏览器版本太老了,无法使用我们的小工具 !");
return;
}
if(e.files.length > 0)$(areaId).src = getObjectURL(e.files[0]);
}2,图片预览成功后,需要给图片绑定点击事件,获取点击的位置
if (e["offsetX"]) {
size.x = e.offsetX;
size.y = e.offsetY;
} else {
let offset = img.getBoundingClientRect();
size.x = touch.clientX - offset.left;
size.y = touch.clientY - offset.top;
}
3,用canvas绘制该图片
//创建canvas
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
let newImg = new Image();
//当图片加载完的时候
canvas.width = newImg.width;
canvas.height = newImg.height;
ctx.drawImage(newImg, 0, 0);4,根据鼠标点击的位置,进行用getImageData()方法取色
//获取准确的在图片的位置
let x = newImg.width * size.x / imgWidth;
let y = newImg.height * size.y / imhHeight;
//获取(x,y,1,1)的像素数据对象
let imgData = ctx.getImageData(x, y, 1, 1);
//通过imgData.data获取imgData对象中data的数据5,imgData.data获取的rgb数据如果需要,可以进行十六进制处理
转换十六进制方法
//十六进制转换器
let hexadecimal = function(num) {
var r = parseInt(num).toString(16);
if (r.length == 1) {
return '0' + r;
}
return r.toUpperCase();
}let color16 = '#'+ hexadecimal(imgData.data[0]) + hexadecimal(imgData.data[1]) + hexadecimal(imgData.data[2]);
str1 = ''+ imgData.data.slice(0,3) +'
';
str = ''+ color16 +'
';
//在html中显示颜色和对应的颜色码
$(obj.area16).innerHTML = str;
$(obj.areaRgba).innerHTML = str1;
需要注意的是对当前位置的处理。
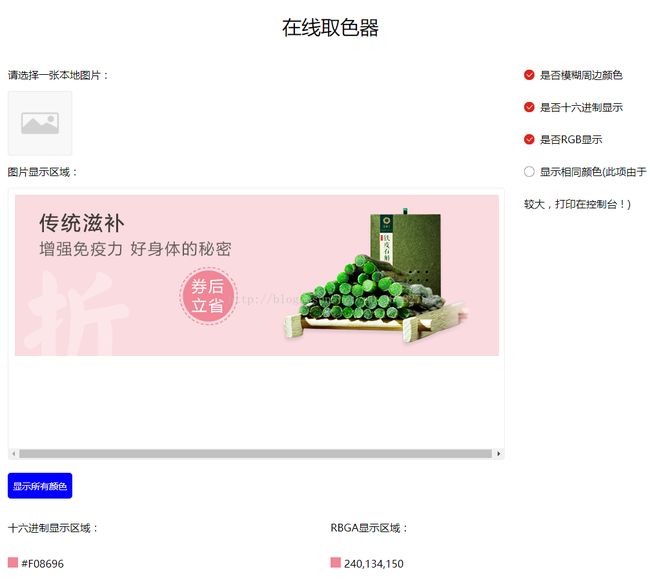
最终效果:
https://rattenking.github.io/demo/11/index.html
参考:
http://www.jiniannet.com/page/allcolor
demo下载地址:
http://download.csdn.net/download/m0_38082783/9972908
效果图:
[我的博客,欢迎交流!](http://rattenking.gitee.io/stone/index.html)
[我的CSDN博客,欢迎交流!](https://blog.csdn.net/m0_38082783)
[微信小程序专栏](https://blog.csdn.net/column/details/18335.html)
[前端笔记专栏](https://blog.csdn.net/column/details/18321.html)
[微信小程序实现部分高德地图功能的DEMO下载](http://download.csdn.net/download/m0_38082783/10244082)
[微信小程序实现MUI的部分效果的DEMO下载](http://download.csdn.net/download/m0_38082783/10196944)
[微信小程序实现MUI的GIT项目地址](https://github.com/Rattenking/WXTUI-DEMO)
[微信小程序实例列表](http://blog.csdn.net/m0_38082783/article/details/78853722)
[前端笔记列表](http://blog.csdn.net/m0_38082783/article/details/79208205)
[游戏列表](http://blog.csdn.net/m0_38082783/article/details/79035621)