android富文本SpannableString 几种常用操作
SpannableString 是CharSequenced的子类,利用它可以为文字实现很丰富的特殊效果,下面来实现几种很常用的操作
public class MainActivity extends AppCompatActivity {
private TextView text1, text2, text3, text4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text1 = (TextView) findViewById(R.id.text1);
text2 = (TextView) findViewById(R.id.text2);
text3 = (TextView) findViewById(R.id.text3);
text4 = (TextView) findViewById(R.id.text4);
//图片代替文字显示
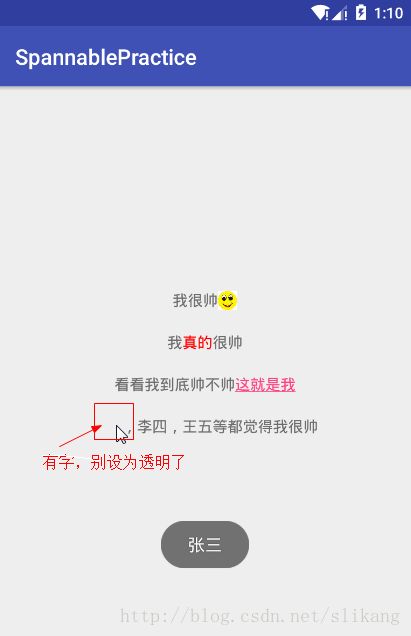
String txt1 = "我很帅[笑脸]";
text1.setText(showTextWithImage(txt1, R.drawable.lauph));
//改变部分文字颜色
String txt2 = "我真的很帅";
text2.setText(showTextWithColor(txt2, Color.RED, 1, 3));
//显示超链接
String txt3 = "看看我到底帅不帅这就是我";
Spanned span = Html.fromHtml(txt3);
text3.setText(span);
//设置这行代码超链接才会真正响应,否则只是有超链接的样子
text3.setMovementMethod(LinkMovementMethod.getInstance());
//自定义可点击文字
String txt4 = "张三,李四,王五等都觉得我很帅";
text4.setText(showTextClickable(txt4));
text4.setMovementMethod(LinkMovementMethod.getInstance());
}
图片代替文字显示
/**
* @param text 文本
* @param image 替换图片的id
*/
public SpannableString showTextWithImage(String text, int image){
//用字符串构建SpannableString对象
SpannableString spannable = new SpannableString(text);
Drawable drawable = this.getResources().getDrawable(image);
drawable.setBounds(0, 0, 35, 35); //图片必须设置边界
ImageSpan span = new ImageSpan(drawable); //创建span
//计算替换的下标
int start = text.indexOf("[");
int end = text.indexOf("]") + 1;
//进行替换并返回结果
spannable.setSpan(span, start, end, Spanned.SPAN_INCLUSIVE_EXCLUSIVE );
return spannable;
}spannable.setSpan()方法的第四个flags参数是Spannable中的常量,定义了start和end的匹配模式
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE — 不包含两端start和end所在的端点 (a,b)
Spanned.SPAN_EXCLUSIVE_INCLUSIVE — 不包含端start,但包含end所在的端点 (a,b]
Spanned.SPAN_INCLUSIVE_EXCLUSIVE — 包含两端start,但不包含end所在的端点 [a,b)
Spanned.SPAN_INCLUSIVE_INCLUSIVE— 包含两端start和end所在的端点 [a,b]
改变部分文本的颜色
public SpannableString showTextWithColor(String text, int color, int start, int end){
SpannableString spannable = new SpannableString(text);
ForegroundColorSpan span = new ForegroundColorSpan(color); //用颜色构建span对象
spannable.setSpan(span, start,end, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); //替换
return spannable;
}自定义部分文本的点击事件
public SpannableString showTextClickable(String text){
SpannableString spannable = new SpannableString(text);
MyUrlSpan myUrlSpan = new MyUrlSpan(text.substring(0, 2)); //构建可点击UrlSpan
spannable.setSpan(myUrlSpan, 0, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
return spannable;
}
/**
* URLSpan默认的点击时打开浏览器,重写onClick方法自定义点击事件
*/
class MyUrlSpan extends URLSpan{
String text;
public MyUrlSpan(String url) {
super(url);
this.text = url;
}
//点击事件
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, text, Toast.LENGTH_LONG).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.RED); //设置文字颜色
ds.setUnderlineText(false); //设置下划线
}
}除此之外SpannableString还可以实现很多效果,如文字加粗,改变文字大小,文字浮动,我就写出了比较常用的这几种,可以直接当工具类用。