- 【蓝图】p36-p39蓝图通信、自定义事件、类型转换、角色移动速度、触发加速
叫我六胖子
UE4入门教程ue4
p36-p39蓝图通信、自定义事件、类型转换、角色移动速度、触发加速p36蓝图通信和自定义事件蓝图通信自定义事件p37类型转换加速功能类型转换p38创建自定义事件p39实现触发加速p36蓝图通信和自定义事件蓝图通信在UnrealEngine(UE)中,蓝图通信是指蓝图之间的信息传递和交互过程。蓝图是UE中用于创建游戏逻辑和功能的可视化编程工具,而蓝图通信允许不同蓝图之间发送和接收数据。蓝图通信可以
- fps射击游戏客户端软件架构设计
你一身傲骨怎能输
游戏框架游戏
设计一款FPS射击游戏客户端的软件架构,需要考虑许多因素,包括游戏引擎的选择、模块化设计、网络通信、性能优化等。下面是一个基本的FPS射击游戏客户端软件架构设计:游戏引擎层:这是游戏客户端的基础,常用的游戏引擎如Unity和UnrealEngine,提供了渲染、物理模拟、音频处理、输入处理等基础功能。游戏引擎层也负责与操作系统及硬件进行交互。游戏逻辑层:这一层包含游戏的核心逻辑,如角色控制、AI行
- 《王者荣耀》系统架构深度技术解析
还债大湿兄
系统架构
为一款现象级的实时竞技手游,《王者荣耀》的架构必然是一个庞大、分布式、高并发、低延迟的复杂系统。我们可以将其拆解为几个核心层次和功能模块,并分析其技术实现要点:一、核心分层架构(ConceptualLayers)想象一个分层的金字塔:客户端(ClientLayer-玩家设备):引擎:核心是游戏引擎(如自研引擎或深度定制的Unity/Unreal)。负责图形渲染(英雄、场景、特效)、物理模拟(碰撞、
- Unreal 文件夹命名----理解引擎
坤坤子的世界
unrealunreal
一个项目一般包括两个文件夹:Assert(资源)和Maps(管卡文件夹)这两大部分。在资源文件夹里一般包括:声音(Audio)、蓝图(BlueprintBP)、特效(effect)、材质(Materials)、网格(Mesh)、纹理贴图(Textures)等文件,其中一般材质很多时,材质可按布料、玻璃、地面、金属、木制等进行进一步细分。
- 虚幻引擎基础入门(C++) — 【代码命名规则篇 02】
GIS子枫
虚幻引擎(UE5)-基础篇c++虚幻开发语言
虚幻引擎基础入门(C++)—【代码命名规则篇】文章目录虚幻引擎基础入门(C++)—【代码命名规则篇】一、UBT和UHT二、代码命名规则(遵循帕斯卡命名法)三、资源命名规则三、文件夹命名规则总结上一篇:虚幻引擎基础入门(C++)—【虚幻工程目录结构篇01】一、UBT和UHT我们写的UE4代码不是标准的C++代码,是基于UE4源代码层层改装了很多层的魔改C++。UBT(UnrealBuildTool,
- Unreal Engine:声音设计与音频集成技术教程_2024-07-13_00-24-34.Tex
chenjj4003
游戏开发虚幻音视频javascriptunityar游戏引擎网络
UnrealEngine:声音设计与音频集成技术教程声音设计基础音频格式与质量在声音设计中,理解音频格式和质量至关重要。不同的格式适用于不同的场景,而音频质量则直接影响游戏体验的沉浸感。音频格式WAV(WaveformAudioFileFormat)WAV是一种无损音频格式,保留了原始音频的所有数据,适用于编辑和处理阶段,但文件大小较大,不适合游戏中的实时加载。MP3(MPEG-1AudioLay
- 2025年游戏开发大厂技术栈与学习指南:从入门到入行
a小胡哦
unityc++c#
1.移动游戏开发Unity+C#:腾讯《王者荣耀》、网易《阴阳师》等大部分手游的首选组合,Unity占移动游戏引擎市场70%以上份额Flutter+Dart:部分休闲游戏和跨平台小游戏使用,如字节跳动部分轻量级游戏原生鸿蒙开发:华为游戏中心已适配《王者荣耀》《和平精英》等头部游戏,使用ArkTS语言2.PC/主机3A大作UnrealEngine+C++:Epic《堡垒之夜》、腾讯《PUBG》、米哈
- 在Unreal Engine 5(UE5)中,Get PlayerPawn和Get PlayerController的区别以及如何计算玩家和目标之间的距离。
AgilityBaby
UE5蓝图C++ue5蓝图游戏引擎笔记
一、两者区别在UnrealEngine5(UE5)中,获取玩家的位置信息通常有两种方式:通过PlayerPawn或通过PlayerController。具体使用哪一个取决于你想要获取的是哪个实体的位置。1.GetPlayerPawn:PlayerPawn是玩家实际控制的角色或Actor。在游戏中,它通常代表玩家的物理存在(比如角色、车辆等)。如果你想要获取玩家角色的位置(即玩家在游戏世界中的具体位
- FMOD:游戏音频中间件与UnrealEngine集成教程_2024-07-16_16-22-06.Tex
chenjj4003
游戏开发游戏音视频网络ffmpegvr系统架构microsoft
FMOD:游戏音频中间件与UnrealEngine集成教程FMOD简介1.1FMOD功能概述FMOD是一个广泛应用于游戏开发中的音频中间件,它提供了强大的音频处理和播放功能,包括但不限于3D音效、环境音效、动态音乐系统、语音合成以及各种音频效果。FMOD的核心优势在于其高度的实时性和灵活性,能够根据游戏中的事件和玩家行为动态调整音频输出,从而增强游戏的沉浸感和交互性。功能特点3D音效定位:FMOD
- Unreal Engine开发:角色动画与状态机_角色动画基础:Unreal Engine动画系统概述
chenlz2007
游戏开发UnrealEngine开发虚幻nginx游戏引擎运维服务器
角色动画基础:UnrealEngine动画系统概述在上一节中,我们已经了解了UnrealEngine的基本架构和角色动画的重要性和应用场景。本节将深入探讨UnrealEngine中的动画系统,包括其核心组件、工作原理以及如何在项目中有效地使用这些组件来创建和管理角色动画。1.动画系统的结构1.1动画蓝图动画蓝图(AnimationBlueprint)是UnrealEngine中用于控制角色动画的蓝
- 《UE5_C++多人TPS完整教程》学习笔记37 ——《P38 变量复制(Variable Replication)》
SHOTJEE
#ue5游戏c++
本文为B站系列教学视频《UE5_C++多人TPS完整教程》——《P38变量复制(VariableReplication)》的学习笔记,该系列教学视频为计算机工程师、程序员、游戏开发者、作家(Engineer,Programmer,GameDeveloper,Author)StephenUlibarri发布在Udemy上的课程《UnrealEngine5C++MultiplayerShooter》的
- Unreal从入门到精通之 UE4 vs UE5 VR性能优化实战
TxNet.Ltd.
Unreal5从入门到精通ue4ue5vr
文章目录前言:准备工作UE4vsUE5性能对比引擎核心技术方案对比UE5优化总结项目设置可伸缩性组设置VolumetricCloud最后前言:最近在使用UE5制作VR项目制作完后发现,我们的场景一直很卡顿,场景优化也做到了极致,但是帧率最高也才30+但是我们看到一个竞品,他的帧率竟然高达72,这激起了我的斗志:别人能做的,我一定也能做。今天我们就来探索一下:UE5VR极致优化策略准备工作1.准备一
- 探索游戏MOD制作的新境界:UE4Genny详解与应用
余怡桔Solomon
探索游戏MOD制作的新境界:UE4Genny详解与应用ue4gennyAnUnrealEngine4SDKgeneratorusingSdkGenny项目地址:https://gitcode.com/gh_mirrors/ue/ue4genny项目介绍在游戏修改和模组(MOD)开发的领域里,UE4Genny正成为一颗璀璨的新星。针对UnrealEngine4(尤其是较新版本)及UE5设计,这一SD
- UnrealEngine(7):材质与着色器编程
kkchenjj
游戏开发+XR材质着色器unrealengine
UnrealEngine:材质与着色器编程UnrealEngine简介UE4与UE5的区别在游戏开发领域,UnrealEngine(虚幻引擎)是一个强大的游戏开发平台,提供了丰富的工具和功能,帮助开发者创建高质量的视觉效果和游戏体验。随着技术的不断进步,UE4逐渐演进到了UE5,带来了许多显著的改进和新特性。UE5的两大核心功能Nanite虚拟化微多边形几何体技术:Nanite技术允许游戏直接导入
- UE4中性能优化和检测工具
Yuk丶
UE4ue4性能优化
UE4中性能优化和检测工具合集简述CPUUnrealInsightUnrealProfilerSimpleperfAndroidStudioPerfettoXCodeTimeprofilerBestPracticeGPUAdrenoGPUMaliGPUAndroidGPUInspector(AGI)内存堆内存分析AndroidStudioLoliProfilerUE5MemoryInsightsU
- Unreal Engine开发:蓝图系统使用_蓝图结构:创建和使用自定义数据结构
chenlz2007
游戏开发虚幻数据结构游戏引擎java游戏交互
蓝图结构:创建和使用自定义数据结构在UnrealEngine中,蓝图系统不仅支持基本的数据类型,如整数、浮点数、布尔值、字符串等,还允许开发者创建和使用自定义数据结构。自定义数据结构可以帮助你更好地组织和管理数据,提高代码的可读性和可维护性。本节将详细介绍如何在蓝图中创建和使用自定义数据结构。创建自定义数据结构1.打开数据结构编辑器在UnrealEngine中创建自定义数据结构的步骤如下:打开Un
- UE与C++代理
hoppingg
c++开发语言
UE文档的解释代理:https://docs.unrealengine.com/5.1/en-US/delegates-and-lamba-functions-in-unreal-engine/https://docs.unrealengine.com/5.1/zh-CN/delegates-and-lamba-functions-in-unreal-engine/https://docs.unr
- Unreal Engine游戏引擎的优势
咕噜企业签名分发-大圣
ios
哈喽,大家好呀,淼淼又来和大家见面啦,众所周知一款强大的游戏引擎如同一艘星际飞船,载着开发者穿梭于创意与技术的星系,将梦想中的虚拟世界变为现实。UnrealEngine是一款引领游戏开发潮流的旗舰级引擎,自1998年首次发布以来,它凭借其卓越的性能、高度的灵活性、丰富的工具集以及强大的视觉表现力,成为了游戏开发者手中的神兵利器。这一期淼淼将带大家将深入探讨UnrealEngine的核心优势。1.视
- 掌握虚幻引擎4 AI编程:从蓝图到智能角色
永远的12
虚幻引擎4AI编程Blueprints智能游戏角色游戏设计
背景简介随着游戏行业的蓬勃发展,游戏AI的重要性日益凸显。本书《UnrealEngine4AIProgrammingEssentials》通过两位作者PeterL.Newton和JieFeng的专业知识,为读者提供了一套系统性的指南,旨在教授如何在虚幻引擎4中使用Blueprints来设计智能和响应式的游戏AI。书中不仅介绍了技术细节,还融入了作者在虚拟现实和游戏开发领域的实际经验,让读者能够更深
- 为Unreal Engine 4定制的libprotobuf:高效数据序列化的利器
沈昂钧
为UnrealEngine4定制的libprotobuf:高效数据序列化的利器项目地址:https://gitcode.com/gh_mirrors/li/libprotobuf项目介绍libprotobufforUnrealEngine4是一个专为UnrealEngine4(UE4)定制的GoogleProtocolBuffers(protobuf)库。该项目旨在将protobuf库无缝集成到U
- UE5警告VSM队列溢出解决方法
UE星空
UE蓝图ue5
在运行UnrealEngine5场景时,左上角偶尔会出现类似以下的黄色警告:[VSM]Non-naniteMarkingJobQueueoverflow.Performancemaybeaffected.Thisoccurswhennon-nanitemeshescoveralargeareaoftheshadowmap.这通常是在启用了VirtualShadowMaps(VSM)且场景中存在大量
- UE5在C++项目中判断不同平台
☆平常心☆
UE5学习笔记ue5c++
在UnrealEngine5的C++代码中,可以通过以下方法判断当前运行的平台(如Android、Windows、iOS),并根据平台执行不同的逻辑:方法1:使用预处理器宏(编译时判断)UnrealEngine提供了一系列预定义的宏,可以在代码中直接使用://示例代码:#ifPLATFORM_WINDOWS//Windows平台代码UE_LOG(LogTemp,Warning,TEXT("Runn
- UE5在Blueprint中判断不同平台
☆平常心☆
UE5学习笔记ue5blueprint
在UnrealEngine5的蓝图中,可以通过以下方法判断当前运行的平台(如Android、Windows、iOS等),并根据平台执行不同的逻辑:方法1:使用GetPlatformName节点步骤:在蓝图图表中右键点击,搜索并添加GetPlatformName节点。此节点会返回当前平台的名称字符串(例如Windows、Android、IOS)。使用Branch节点或SwitchonString节点
- 从Unity引擎过度到Unreal4引擎(最终版)
伟哥爱编程
UnrealEngine4unrealengine
原文地址:http://demo.netfoucs.com/u011707076/article/details/44036839前言寒假回家到现在已经有十多天了,这些天回家不是睡就是吃....哎╮(╯▽╰)╭,今天早上一觉醒来,突然得知,UE4免费了,这绝对是个好消息,前不久我还在纠结怎么申请校园账号呢o(╯□╰)o。迫不及待打开电脑下载了UE引擎的一个类似管理的客户端,在里面最醒目的一栏,看到
- 虚幻引擎5-Unreal Engine笔记之`GameMode`、`关卡(Level)` 和 `关卡蓝图(Level Blueprint)`的关系
一只野生的善逸
虚幻引擎5-UnrealEngineue5虚幻笔记
虚幻引擎5-UnrealEngine笔记之GameMode、关卡(Level)和关卡蓝图(LevelBlueprint)的关系codereview!参考笔记:1.虚幻引擎5-UnrealEngine笔记之GameMode、关卡(Level)和关卡蓝图(LevelBlueprint)的关系2.虚幻引擎5-UnrealEngine笔记之什么时候新建GameMode,什么时候新建关卡?文章目录虚幻引擎5
- Unreal Engine(15):UnrealEngine项目管理与团队协作
kkchenjj
游戏开发+XR虚幻游戏引擎unrealengine
UnrealEngine:UnrealEngine项目管理与团队协作UnrealEngine:项目初始化与配置创建Unreal项目在开始任何UnrealEngine项目之前,首先需要创建一个新的项目。这可以通过UnrealEngineLauncher或直接在UnrealEditor中完成。以下是通过UnrealEngineLauncher创建项目的步骤:打开UnrealEngineLauncher
- 游戏开发核心技术解析——从引擎架构到攻防体系的完整技能树
李詹
架构游戏引擎3dsmax虚幻ue5游戏程序
游戏开发必备的7大技术体系,涵盖从Unity/Unreal引擎应用、C++/C#编程范式到图形渲染管线构建等核心技术,特别剖析MMO游戏开发中的网络安全架构设计要点。通过2023年某头部游戏公司DDoS攻击事件,揭示实时防御策略与合规审计的关键作用。一、游戏引擎的深度驾驭能力掌握Unity/Unreal引擎的模块化开发是基础能力门槛。根据Unity官方2023年开发者报告,全球76%的商业游戏采用
- 虚幻引擎入门笔记
狗狗显卡
虚幻笔记游戏引擎
【虚幻5】UE5新手入门尝试虚幻引擎的基础设置1.验证-当文件误删的时候,对其进行验证,可以恢复。2.虚幻引擎极其强大,可以实现多种复合技能,所在创建项目页面可以看见不只是创建游戏的项目3.更改虚幻引擎默认的缓存地址。有些电脑的c盘空间较小,系统默认的缓存可能影响,在文件管理器之中选择隐藏的项目,这时候可以查看到隐藏的项目。C:\Users\用户名\AppData\Local\UnrealEngi
- Unreal Engine开发:Unreal Engine基础入门_UI与用户界面
chenlz2007
游戏开发虚幻ui游戏引擎unitylucene网络材质
UI与用户界面在UnrealEngine中,用户界面(UI)是游戏开发中的重要组成部分,它直接影响玩家的体验和游戏的可玩性。UnrealEngine提供了强大的工具和系统来创建和管理UI,包括UMG(UnrealMotionGraphics)和Slate。本节将详细介绍UMG的使用方法,帮助你快速上手创建游戏中的UI元素。UMG简介UMG(UnrealMotionGraphics)是UnrealE
- UE5 ML机械学习肌肉反应与布料反应
烟水寻常
ue5
在查找Ai过渡动画的过程中,通过米哈游鹿鸣的展示,了解到的机械学习技术https://dev.epicgames.com/documentation/zh-cn/unreal-engine/using-the-machine-learning-deformer-in-unreal-engine#%E5%85%88%E5%86%B3%E6%9D%A1%E4%BB%B6https://dev.epic
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数

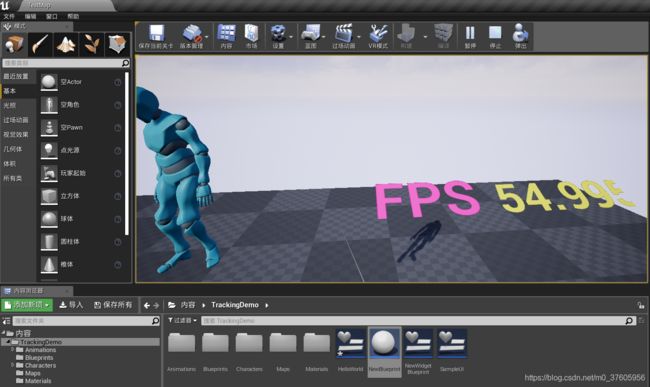
 1.3实现这个控件蓝图的逻辑功能,因为要实时显示fps,所以使用"事件tick":在每一帧都去计算fps值,然后把计算结果显示在Text中
1.3实现这个控件蓝图的逻辑功能,因为要实时显示fps,所以使用"事件tick":在每一帧都去计算fps值,然后把计算结果显示在Text中