- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- 日常演播练习0822
开阳春天
日常演播练习0822一、绕口令练习司小四和史小世,四月十四日十四时四十上集市,司小四买了四十四斤四两西红柿,史小世买了十四斤四两细蚕丝。司小四要拿四十四斤四两西红柿换史小世十四斤四两细蚕丝。史小世十四斤四两细蚕丝不换司小四四十四斤四两西红柿。司小四说我四十四斤四两西红柿可以增加营养防近视,史小世说我十四斤四两细蚕丝可以织绸织缎又抽丝。二、文本练习狗熊是动物街有名的美食家,它吃得多所以长得胖,它能吃
- 2019-03-22
430O70Mk
引发支原体的原因支原体感染是临床上比较常见的一种疾病,此疾病会对患者的身体造成很大的伤害,对支原体感染患者的日常生活也会带来极大的影响,那么诱发支原体感染的原因是什么呢?肺炎支原体感染,又称支原体性肺炎,是由肺炎支原体引起的急性间质性肺炎。主要通过呼吸道传播,健康人吸入患者咳嗽,打喷嚏时喷出的口、鼻分泌物而感染。支原体为动物多种疾病的致病体,而其中只有肺炎支原体肯定对人致病。它是由口、鼻分泌物经空
- 2018-12-22 《金刚经修心课:不焦虑的活法》摘录
Cintia1004
不为外界干扰的神奇力量如果你即将开始阅读金刚经,请试着把你的心空下来,把你各种习惯性的想法放在一边,以一种敞开的心态去阅读它。在敞开的阅读里,你会慢慢领悟到,金刚经没有任何结论,只是一种启迪,一种指引,指引你彻底地自我解放,从一切的成见里解放出来。你会惊奇地发现,金刚经……你都能够获得一种不为外界干扰的平静的力量。当这种力量充满你的日常生活,你会不害怕失败,……没有得到的时候,想要得到;已经得到的
- 这段婚姻还有必要持继续下去吗?
2020从这里开始
今夜辗转难眠,脑海一直在思考以后的路怎么走,是继续,还是结束?“七年之痒”对我的婚姻也真的是如期而至。七年前的前天领的结婚证,七年后的今晚我们却在沟通如何修补我们的婚姻,当初结婚与他于我都是因为大龄青年,在家里父母催促下,当时双方相处也觉得合适。在认识恋爱半年后便匆匆结婚,因为我彼此性格都属于不善表达,也不喜好争吵,因此日常生活琐事的不满基本都几语带过,原以为平淡生活都是这么过的。未曾想这些怨愤都
- 光盘文件系统 (iso9660) 格式解析
穷人小水滴
光盘文件系统iso9660denoGNU/Linuxjavascript
越简单的系统,越可靠,越不容易出问题.光盘文件系统(iso9660)十分简单,只需不到200行代码,即可实现定位读取其中的文件.参考资料:https://wiki.osdev.org/ISO_9660相关文章:《光盘防水嘛?DVD+R刻录光盘泡水实验》https://blog.csdn.net/secext2022/article/details/140583910《光驱的内部结构及日常使用》ht
- [Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
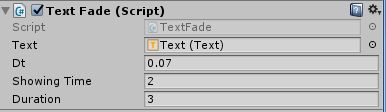
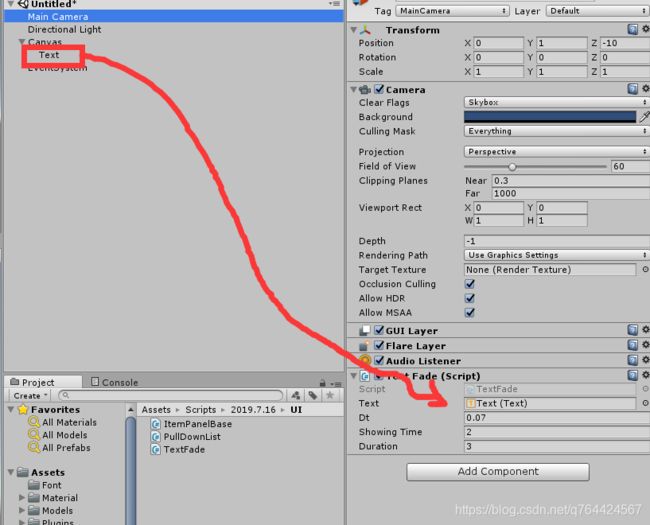
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
- iPhone怎么删除重复照片,可以尝试这几种方法
2401_85240355
iphoneios
在数字化时代,智能手机尤其是iPhone成为我们日常生活中不可或缺的一部分。随着我们不断使用iPhone拍照,重复照片的积累逐渐成为一个普遍问题。这不仅占用了大量的存储空间,也使得照片库变得杂乱无章。本文将介绍几种有效的iPhone怎么删除重复照片方法,并介绍如何利用CleanMyPhone来简化这一过程。iPhone怎么删除重复照片方法一:人工筛查人工筛查是最直接的方法,尽管它可能比较耗时。这种
- Python实现TIFF 文件转换为 PNG 和 JPG 格式
sand&wich
python开发语言
在日常的图像处理工作中,可能会遇到需要将TIFF格式的图像转换为其他格式的情况,例如PNG和JPG。下面,本文将介绍如何使用Python和GDAL库实现这一功能。准备工作在开始之前,请确保已经安装了必要的库:GDAL(GeospatialDataAbstractionLibrary)可以使用以下命令安装GDAL:pipinstallgdal代码实现以下是一个将TIFF文件转换为PNG文件的示例代码
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 承担即成长
吉林付巍巍
《苏霍姆林斯基教育学》课程,几天前召开了义工培训会,我听了回放后主动联系郑老师要求加入义工团队。虽然这样每周要付出至少一天的时间进行打卡阅读和点评,但这样可以强迫规划好每日的作息时间,完成专业阅读方面的学习,这种重要的事情是必须要融入日常的生活中的,这一工作的申请也督促我合理安排自己的时间,把碎片化的时间整合好,无形中提高了每日利用时间的效率。上学期跟随着教师阅读地图课程组进行点评,发现了许多优秀
- 日常想打苏大强
那个是小呆呀
在没有看都挺好之前,我朋友一直都在给我安利这部剧,没看不知道,这一看不得了,这一看,每一集我都想冲进手机里,揍苏大强!我之前觉得老二很废材,啃老,对家里人不尊重,后来看了十多集之后,我觉得老二一家其实挺不错的。就拿啃老来说,确实老二一家不对,买房娶媳妇全靠家里人卖房。但是放到当今社会,大多数年轻人都是这样的,钱不够回家找爸妈,工资不够用回家找爸妈。老二还是回家找爸妈给钱的,我们有时候更省事,直接一
- 2022-04-10
凤凰语言艺术吴老师
读刘院日更《再读稻盛和夫:习惯于用自己的承诺,倒逼自己成功》有感过去讲做人做事要“不言实行”,换言之,比起豪言壮语,默不作声、埋头实干才是美德。现如今社会,闷头干有时候也会失去动力。因为闷头干没有外界的监督,制定的计划只有自己知道,即使没有百分百完成,别人也不知道,久之就养成了得过且过的心态。就像当初自己花了不少钱报名学习日语一样,当时只是闷头学,没有开公失去了众人的监督,以致于后来因为工作和日常
- 解忧信件5789
鱼羊姑娘
第5789封来信爷爷您好:我结婚了,可我过的一点都不幸福。因为有了孩子,我放弃了读了一年的大学,奉子成婚了。本以为等待我的会是一家三口的甜蜜日常,可是啊,我的婚姻出现了危机,我的感情破裂了。彩礼六万八,我并不觉得过分,可男方觉得压力大,男方这边的习俗是娶媳妇不花钱。我们是异地恋,我们家这边的彩礼六万八不过分,不需要买车也不需要买房,只要给了订婚给了彩礼就可以了。彩礼,要的是个态度。订婚的那天我跟他
- 2021-01-06
如鱼饮水2020
中原焦点团队网络初23期坚持分享第186天,约练第36场,本周4,咨14(20210106)生物钟自然醒,一看有个九点的约练,只有半小时,风一样解决起床、早餐、买菜日常必修课。准点进入约练房间。聊点什么呢,还是聊点自己内心抵触当来访者的话题,想看看两位老师会怎样帮忙梳理,不想当来访者的来访者。诉说自己从小父母宠爱,老公溺宠,不知天高地厚,也不知人情世故,更不知道察言观色,一直活在自己的世界里。被宠
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 9月25日,十二星座,星座运势
葫芦姐姐聊星座
白羊座:想法欠稳妥,你还是会被某些事情牵着鼻子走,让自己显得十分被动,建议得尽快放下心中的杂念,找到恰当的方式去解决问题;感情上患得患失,在相处过程中,若你提出的要求,对方都有默默关注并改进,代表对方是很在意你的。金牛座:气定神闲,你能统筹安排好手头的事情,合理的走完日常行程,并且将积压已久的事情彻底解决,只是在处理文字协议的时候,要多留点心;感情上单身族或显太过矜持,建议要主动表达自己的想法,才
- 我的奶奶
此间风物
妈妈生了三个孩子。小时候是奶奶带我。和她一起睡,教我洗脸,帮我扎头发,带我去看戏。奶奶无子。爸爸和姑姑是过继来的。从爷爷的兄弟们。奶奶待爸爸是极好的。待我如同。姑姑,很早就嫁人出去了。我无从知。但时间久了,言语间,姑姑和奶奶关系并不那么融洽。奶奶教我洗脸要洗两遍,拿热毛巾,第一遍呢,润一润,第二遍呢,才能擦干净。奶奶是极干净的人。就算到她八十多岁,颤巍巍时,日常还是穿戴整洁不苟的。我曾和妈妈说,如
- 成功的人大都以积极心态支配自己的人生,他们始终以积极的思考、乐观的精神和辉煌的经验来支配和控制自己的人生;
攀登高峰777
事实上,在我们的日常生活中,之所以失败而平庸的人占多数,其主要原因就是心态有问题。一碰到困难,他们总是挑选最容易的办法,甚至从原来的地方倒退,总是说:“我不行了,我还是退却吧。”结果使自己陷入失败的深渊。成功者却正好相反,他们一遇到困难,总是始终如一地保持积极的心态。他们总是以“我要!”“我能!”“我一定行!”等积极的念头来不断鼓励自己。于是他们便能尽一切可能,不断前进,直至走向成功。伟大的发明家
- 关于日更的思考
暖益
日更也有10天了,习惯还在养成的过程中,遇到一些问题。日更确实让我觉得有一些成长和思考,感觉也非常棒。但是最近日更遇到一些问题,一个是内容,一个是时间。【日更内容】想要写的内容其实很多,但是需要整理思路,花更多的时间思考,才能提高输出文章的质量。日更内容可通过得到的听书,日常的电影,或者学习获取。记得之前看过的《暗时间》,其中有一个方法就很适合用在此处,往头脑中放一个问题,有事没事拿出来思考或者找
- 开始记录自己的梦
wwwtate
最近经常做梦,而且梦的内容千奇百怪,有时候一下子就忘记了,看来下次醒来的话要立即记录。其实梦是很有意思的一个情境。都说是日有所思,才会夜有所梦。但有时候梦中的人物却是没有在自己日常出现的,这也是神奇之处。把梦记录下来,可能会丰富自己的人生。加油
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- Python开发游戏?也太好用了吧
七步编程
工具Githubpythonpython游戏开发语言
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-Store当然可以啦!现在日常能够用到和想到的场景,绝大多数都可以用Python实现。效果怎么样暂且不提,但是得益于丰富的第三方工具包,的确让Python能够很容易处理各种各样的场景。对于游戏开发也是这样,如果真的要想商业化,Python在游戏开发方面肯定没办法和C++相提并论,但是如果用于日常学习和自
- 一部手机就能操作的10种赚钱方式,看看哪种适合你?
氧惠全网优惠
手机已经成为了我们生活中不可或缺的一部分,拿着手机刷分享赚钱已经成为了不少人的日常。今天,我想和大家分享一下手机赚钱的10种好方法。京东密令红包:最爱领红包828红包多多148今天给大家分享我长期在做的副业,也在这里赚到人生第3桶金!氧惠APP佣金高,资质靠谱,各大应用市场均可搜索使用。【氧惠】氧惠app是杭州长孚科技有限公司旗下一款新开发电商导购应用,为用户打造一个集成电商购物优惠佣金平台,公司
- 2020.5.20【第三十八天打卡】
CY的好运很哇塞呦
2020.5.20【第三十八天打卡】:一、今日进度:1.会计直播课程:《经济法基础》两个小时,主要内容:经济法基础相关理论知识~纯理论的课程,加上心里的烦躁,完整地听完一节课,真的是太难为自己了,需要明天重新看一遍回放。2.读其他书7章。二、今日待进步:1.练字0%2.表格学习0%3.TED0%三、明日安排:(一)每日常规三件事:1.读书半小时2.练字半小时3.学习半小时(二)每日新增一事(兴趣工
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 互联网大咖分享:三个日常生活细节决定了你能否成为一名产品经理
三不小青年
生活中的细节和习惯决定了你将来适合从事什么类型的职业乔布斯乔布斯说:“生活中的点点滴滴,在将来的某一天会不自觉的串联起来”,这句话对产品经理这个职业来说最适合不过了。互联网大咖在做分享腾讯高级产品经理在馒头商学院分享,行业型产品经理要具备三点项目思维。实际上,这需要我们在日常生活中都要养成这样的习惯。1项目化管理你的工作时间时间观念一定要强,可以按照李开复的时间管理法则,把事情按照“重要,不重要,
- 学生兼职的日常生活4
0f8cf7bfd36d
今天顾客还蛮多的,但是员工好少,我们只能晚吃饭,早上起的太晚了,没有吃饭,上班没一会就饿得前胸贴后背了,太难过了,今天经理买了KFC,我蹭了挺多的,还有好心的同事请我喝了杯奶茶,嘻嘻~就是今天好热,可是我却感冒了,老是流鼻涕,给顾客点餐的时候,差点鼻涕都挂不住了,热感冒太难受了,温差有点大,大家要注意哦!
- [面试高频问题]关于多线程的单例模式
朱玥玥要每天学习
java单例模式开发语言
单例模式什么是设计模式?设计模式可以看做为框架或者是围棋中的”棋谱”,红方当头炮,黑方马来跳.根据一些固定的套路下,能保证局势不会吃亏.在日常的程序设计中,往往有许多业务场景,根据这些场景,大佬们总结出了一些固定的套路.按照这个套路来实现代码,也不会吃亏.什么是单例模式,保证某类在程序中只有一个实例,而不会创建多份实例.单例模式具体的实现方式:可分为”懒汉模式”,”饿汉模式”.饿汉模式类加载的同时
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比