js基础:数据类型,变量命名规范
Javascript提供五种简单的数据类型,与一种较为复杂的数据类型。
数据类型
- 简单数据类型
-
- undefined
- 在使用var声明变量,但未对其加以初始化时,这个变量的类型就是undefined,且其默认初始化值为undefined。
- 对未声明与初始化的变量,直接使用,那么这个变量的类型也是undefined,但是没有默认初始化值。
//undefined var message; alert('已经声明但未初始化的变量message的类型是:' +typeof message) alert('未声明,也未初始化的变量age的类型是:'+ typeof age)
【总结】因为js的变量都是用关键字var来声明的,变量的具体类型取决于他被赋予的变量值,而对于以上两种情况,虽然本质上有区别,但是都没有被初始化,所以其类型都是undefined。但是后者没有初始化值。所以当alert(age);//产生错误
- null
- null类型的默认值是null,从逻辑角度讲,是表示一个空对象指针。
- js高级程序上有讲到,undefined类型是派生自null的,不严格的说二者都是指没有明确赋值的类型,但是细分之后,undefined类型,被用来形容未经初始化的变量,null类型被用来形容空对象指针。
- 所以,如果定义的变量准备在将来用于保存对象(即复杂的数据类型object),那么就该将该变量初始化为null。
- 区分,当一个变量声明后,未初始化,则该值为undefined,如果这个值是为了保存对象,则修改其默认初始化的值,改为null。 所以当检测其类型时,会显示类型为object。
*所以有时候,当问到js基本数据类型时,会忽略null。//null var car=null; alert('car的类型为:'typeof car)
- boolean
- 即布尔类型,该类型有两个值:
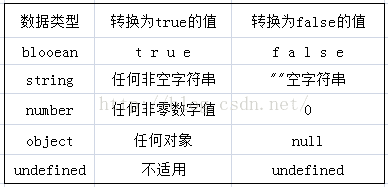
truefalse - Bloolean()函数,可以将其他类型的值转换为布尔类型。
- 转换规则
- 这些转换规则对理解流程控制语句,如(if)语句自动执行相应的转换非常重要。
- 即布尔类型,该类型有两个值:
- number
- 该类型的表示方法有两种形式,第一种是整数,第二种为浮点数。
- 整数 可以通过十进制,八进制,十六进制的字面值来表示。
var intNum=55;//十进制 var octalNum=070;//八进制数,第一位必须是0,解析为56 var octalNum=079;//无效的8进制数,9超过了8进制数的范围,解析为79 var hexNum=0xA;//十六进制数,前两位必须是0x,后跟16进制数字(0~9及A~F)
- 浮点数
1、该数值中必须包含一个小数点,且小数点后必须有一位数字,如果小数点后只有零,则该小数会被转化为整数。
2、浮点数所占据的内存空间是整数的两倍。
3、对极大极小的浮点数采用e表示法。var floatNum=3.2e7;//3.2×10(7次幂) var floatNum=3.2e-7;//3.2×10(-7次幂)
- NaN
1、即非数值,是一个特殊的值,这个数值用于表示一个本来要返回数值的操作数,未返回数值的情况。比如任何数值除以0,本是不符合规范的,js里,这样的操作返回NaN(但是实际上,只有0除以0时返回NaN,其他则无穷值)。
2、NaN有两个不同寻常的特点:任何涉及NaN的操作都会返回NaN,NaN值与任何值都不相等,包括本身。
3、isNaN()函数,这个函数可以判断,传递的参数是否“不是数值”这里涉及数值转换的问题,例如“10”这个字符串就可以转换为10,但是“blue”这个字符串则无法转换为数字,所以isNaN("blue")==true - 数值转换
1、有三个函数可以把非数值转换为数值:Number(),parseInt(),parseFloat()。第一个可以用于任何数据类型,后两个,则专门用于把字符串转化为数值。
2、这三个函数对于同样的输入有不同的效果。
3、数值转换(另写一篇文章)
- string
- 字符串类型是最熟悉不过的啦,至于用单引号,还是双引号,在js中还是没有差别的。记得成对出现。
var firstName='zakas';
- 字符串类型是最熟悉不过的啦,至于用单引号,还是双引号,在js中还是没有差别的。记得成对出现。
- undefined
-
-
- 字符串中一些特殊的字面量,即转义序列。类似于c语言学过的那些、
- toString()函数,每个值都有,但是null与undefined没有。一般情况下使用这个函数时,没有必要传递参数,但是调用数值的 toString()方法时,可以传递基数,默认传递的是10,代表十进制。
- String()函数可以将任何类型的值转换为字符串,包括null转换为'null'、undefined转换为'undefined'。
-
-
复杂的数据类型
- object
- 该类型实例化的对象,是一组数据和功能(函数)的集合。
- 实例化对象的过程有两种,一种是通过new操作符,一种是通过对象字面量表示法。
- object类型是最基本的类型,我们可以在其基础上继承出更多的类型,像我们知道的Array()、Date()、还有有意思的function()类型,都是从object继承的,而且这些类型都在程序员使用前被默认设置了属性和方法,供程序员调用。
- 而以上类型又有一个笼统的称呼为引用类型。为什么是引用类型呢?
var obj=new Object();
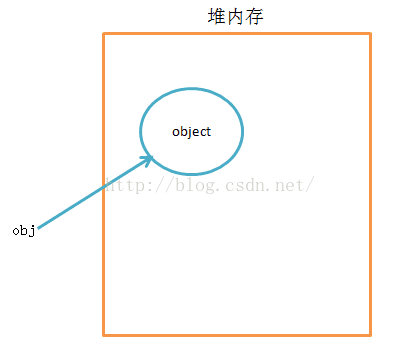
在学习C的时候,知道“ int a; int &ra=a;”,所以ra是a的引用,ra的类型为引用类型,系统并不为引用类型分配内存空间。
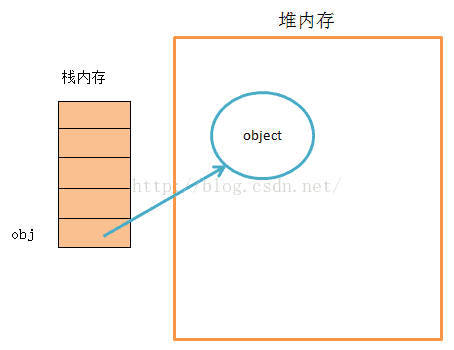
但是,js所指的引用类型,在《js高级程序设计》这本书里,也确实是这样的概念,obj只是引用类型,是堆内存中一个对象的别称,本身并不占用内存。 但是这本书里,也说对引用类型的访问是按照引用访问,但是当var obj2=obj;
这样将obj的值复给obj2时,会将堆内存中object的地址赋给obj2,这句话,又貌似是在说,在声明一个引用类型时,是会将实例化对象地址存到栈内存中,然后通过地址访问堆内存。 还有一个难点,也是我在学习引用类型的时候困惑的地方,C的时候,引用是可以做参数传递的,而且,引用不能被赋值,即不能改变引用的值。但是js中,函数的参数都是值传递的,而对于js内的引用类型,其值,也就默认为栈内存中的地址。
- object
变量命名类型
JavaScript变量匈牙利命名法
匈牙利命名法语法:
变量名=类型+对象描述
类型指变量的类型
对象描述指对象名字全称或名字的一部分,要求有明确含义,命名要容易记忆容易理解。
提示: 虽然JavaScript变量表面上没有类型,但是JavaScript内部还是会为变量赋予相应的类型。
提示: 匈牙利命名法是一位微软程序员发明的,多数的C,C++程序都使用此命名法。
| JavaScript变量起名类型 | 变量命名前缀 |
|---|---|
| Array 数组 | a |
| Float 浮点 | l |
| Function 函数 | f |
| Integer(int) 整型 | n |
| Object 对象 | o |
| Regular Expression 正则 | r |
| String 字符串 | s |
var sWebURL="www.jb51.net"; 从变量的名字可以看出s代表字符串WebURL是网址。
var nCheckCount=5; 从变量的名字可以看出n代表Integer(整型),CheckCount代表某种数量。
骆驼式/驼峰命名法
混合使用大小写字母来构成变量的名称。示例:
var printLoadTemplates;//名称首字母小写,其他每个单词的首字母大写
var print_load_templates;//下划线法,每个单词用一个下划线标记
帕斯卡命名法
和驼峰命名法类似,但是,驼峰第一个单词首字母小写,而帕斯卡命名法第一个单词首字母也大写。