button标签和input type=button标签都是html文档中用来表示按钮属性的元素,不过他们在布局和实际使用功能中存在一些差异。
下面将项目中遇到的一些总结如下:
1.属性和布局差异。
(a)width/height属性的差异
button标签的的width 和height属性是包括border在内的;
Input type=button的border则是在设定的width和height之外在加上border的宽度;
如下图中右上方红色边框为button标签;右下角红色边框为input type=button标签,width均为30px ,height为100px;
2.功能使用上的差异
(a)val()获取值的差异
在使用
如:
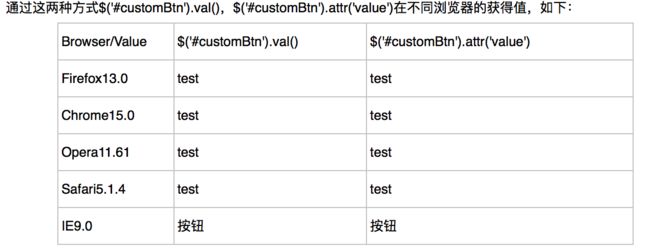
通过$('#customBtn').val()获取
在IE(IE内核)下这样用到得的是值是“按钮”,而不是“test”,非IE下得到的是“test”。
(a)button更多的功能
在 button 元素内部,您可以放置内容,比如文本或图像。
在form表单中,internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
tips:语义与可访问性
使用 Buttons 时应当考虑可访问性。如果是链接到外部资源或内部页面的链接应当使用 链接 (a)标签。如果是应用程序中的功能按钮,例如:添加到购物车,应当使用 button 标签。如果实在表单中使用,应当使用 input 标签(例如提交按钮)。如果你想深入了解这方面的知识,请参考下面列出的链接:
- Anchors, Buttons, and Accessibility by Formidable Labs.
- Commands Links article by the Nielsen Norman Group.
- Links Are Not Buttons by Karl Groves.
References:
http://www.bootcss.com/p/buttons/