float浮动小结
1、float这一属性虽然解决了让块级元素并排显示,但是也造成了一些缺陷等问题,下面进行逐一分析float造成的问题;
1,破坏了流式布局
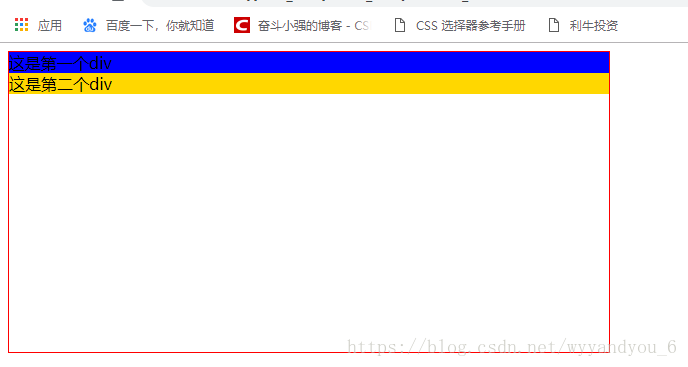
html本身自带一种布局即流式布局,流式布局就是元素从上到下,从左到右依次布局,并且块级元素独占一行,行级元素并排显示,当块级元素使用float之后会并排显示。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
width: 600px;
height: 600px;
border: 1px solid red;
}
.son1{
width: 100px;
height: 100px;
background: blue;
float: left;
}
.son2{
width: 140px;
height: 140px;
background: gold;
float: left;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
body>
html>2,块级元素浮动后具有包裹性
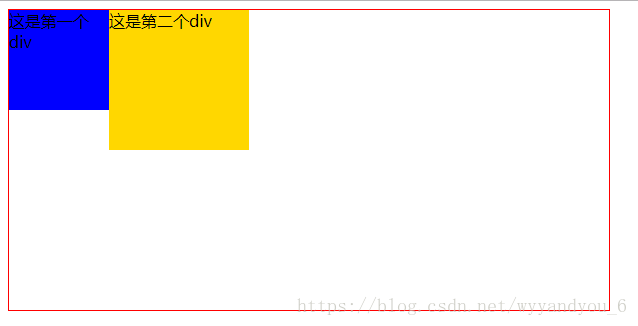
当块级元素没有设置宽时,默认是占父元素的100%,高度是内容的高度,当给块级元素设置浮动后,他的宽度变为内容的宽度
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
width: 600px;
height: 300px;
border: 1px solid red;
}
.son1{
background: blue;
float: left;
}
.son2{
background: gold;
float: left;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
body>
html>没有给son1和son2设置浮动时默认样式为:

设置浮动后:

3,让行级元素浮动后变成了块级元素
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
width: 600px;
height: 300px;
border: 1px solid red;
}
span{
background: green;
float: left;
width: 100px;
height: 100px;
}
style>
head>
<body>
<div class="father">
<span>这是行级元素span>
div>
body>
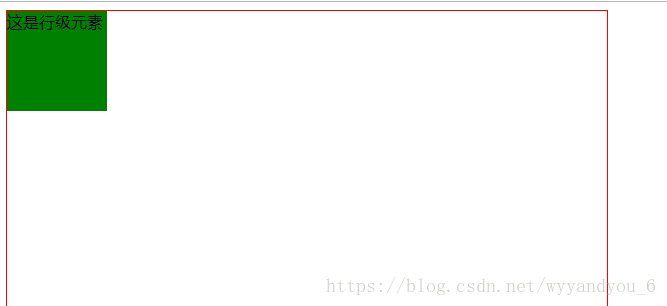
html>行级元素浮动后可以设置宽和高:

所以综上所述,浮动具有以下特点:
1)破坏了流式布局
2)块级元素浮动后具有包裹性
3)让行级元素浮动后变成了块级元素
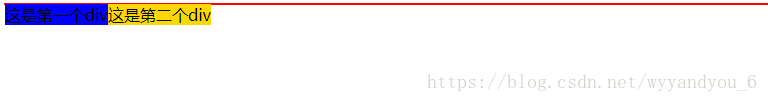
3、当父元素没有设置宽高时,父元素的所有子元素都浮动后,父元素会塌陷
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
border: 1px solid red;
}
.son1{
background: blue;
float: left;
}
.son2{
background: gold;
float: left;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
body>
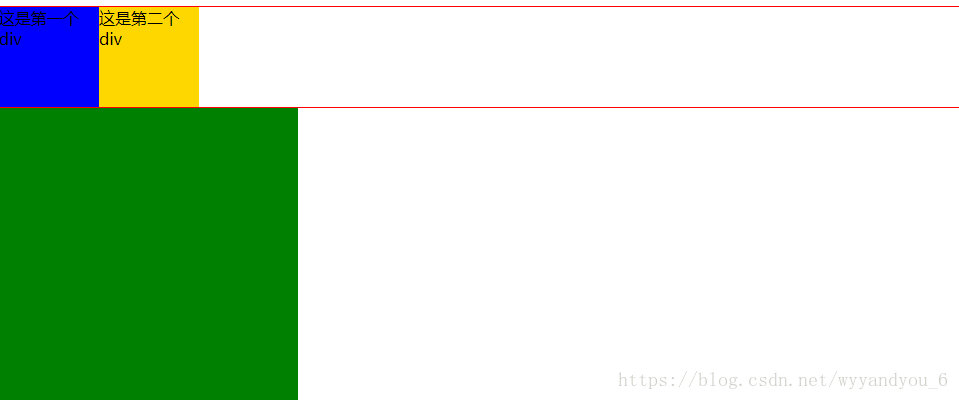
html>当son1 和son2都没有浮动时,父元素的高度为子元素的高度总和,但是son1和son2都浮动后,效果如下:
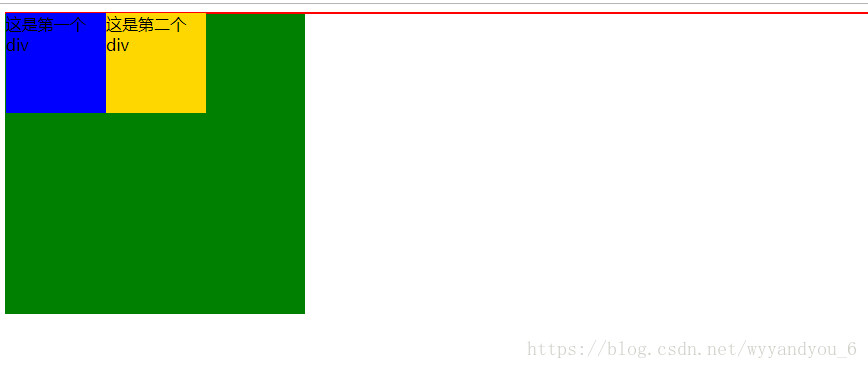
4、父元素未设置宽高时,浮动会对父元素后面的元素造成影响:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
border: 1px solid red;
}
.son1{
background: blue;
float: left;
width: 100px;
height: 100px;
}
.son2{
background: gold;
float: left;
width: 100px;
height: 100px;
}
.neighbor{
width: 300px;
height: 300px;
background: green;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
<div class="neighbor">
div>
body>
html>2、浮动会对父元素或是父元素后面的元素造成一定的影响,就需要清除浮动造成的影响
清除浮动造成的影响有以下几种方法:
1、给父元素设置高度
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
width: 300px;
height: 300px;
border: 1px solid red;
}
.son1{
background: blue;
float: left;
width: 100px;
height: 100px;
}
.son2{
background: gold;
float: left;
width: 100px;
height: 100px;
}
.neighbor{
width: 300px;
height: 300px;
background: green;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
<div class="neighbor">
div>
body>
html>2、给父元素设置overflow:hidden;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
overflow: hidden;
border: 1px solid red;
}
.son1{
background: blue;
float: left;
width: 100px;
height: 100px;
}
.son2{
background: gold;
float: left;
width: 100px;
height: 100px;
}
.neighbor{
width: 300px;
height: 300px;
background: green;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
<div class="neighbor">
div>
body>
html>利用overflow:hidden一个副作用:强制浏览器算父元素的高度,但是overflow:hidden也解决了父元素高度塌陷问题,宽度为默认宽度

3、利用clear属性清除浮动
clear:left;清除左浮动;
clear:right;清除又浮动;
clear:both;清除左右浮动
使用这个属性,要求元素必须是块级的。
使用方法:1,给父元素添加一个空的块级元素,
2、不让这个空的块级元素浮动,并给他添加clear:both;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
border: 1px solid red;
}
.son1{
background: blue;
float: left;
width: 100px;
height: 100px;
}
.son2{
background: gold;
float: left;
width: 100px;
height: 100px;
}
.son3{
clear: both;
}
.neighbor{
width: 300px;
height: 300px;
background: green;
}
style>
head>
<body>
<div class="father">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
<div class="son3">div>
div>
<div class="neighbor">
div>
body>
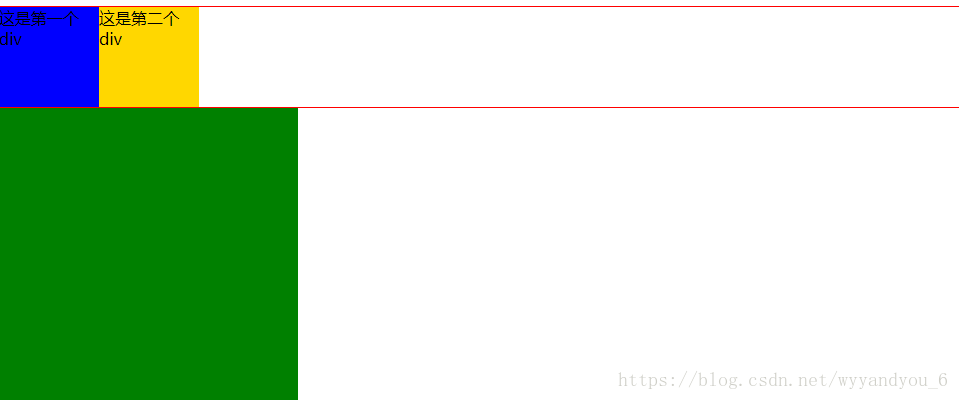
html>没有给son3添加clear:botn时neighbor会钻上去,并且father高度会塌陷,如下:

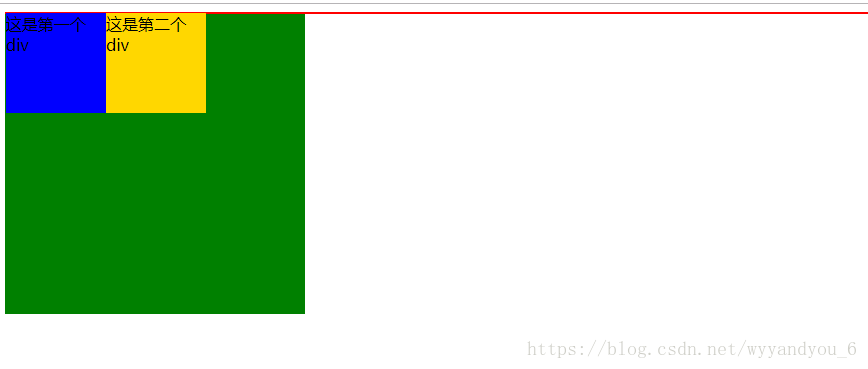
但是给son3设置clear:both后如下
4、利用after伪元素清除浮动;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.father{
border: 1px solid red;
}
.son1{
background: blue;
float: left;
width: 100px;
height: 100px;
}
.son2{
background: gold;
float: left;
width: 100px;
height: 100px;
}
.son3{
clear: both;
}
.neighbor{
width: 300px;
height: 300px;
background: green;
}
/* 设置一个清除浮动的类,哪里需要清除浮动只需添加这个类就行了 */
.clear:after{
clear: both;
display: block;
content: "";
}
style>
head>
<body>
<div class="father clear">
<div class="son1">这是第一个divdiv>
<div class="son2">这是第二个divdiv>
div>
<div class="neighbor">
div>
body>
html>总结的有些地方不全面,欢迎补充说明