Node.js后端开发 - 进阶篇 #8 express框架之路由模块的封装1
目录
一、前言
二、路由模块的封装
1、初始化项目、安装express框架
(1)npm init -y 初始化项目,生成package.json文件
(2)npm init -y 和 npm init 区别
(3)安装 express 框架
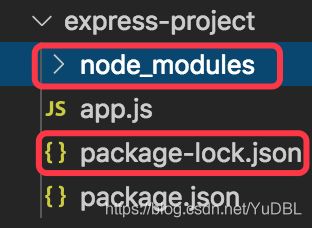
---生成 node_modules 文件夹 和 package-lock.json 文件
--- 执行npm install express -save 和 npm install express --no-save 的区别
2、封装路由模块
步骤1:写主模块 app.js
步骤2:写配置模块 config.js
步骤3:写路由模块 router.js
一、前言
最近每天都有三到五个粉丝的关注,不免增加我写博文的动力,这不一大早其它同事还没来,我又开始写博文了,其实写博文是非常枯燥的事情,需要毅力决心来坚持!在此感谢大家的关注和支持,同时欢迎留言共同交流进步!上一篇文章我们讲了res对象的常见方法res.json()、res.redirect()等方法的使用,详细可参考博文:Node.js后端开发 - 进阶篇 #7 express框架之res对象的常见方法 ,这篇文章我们将讲一下对路由模块的封装
二、路由模块的封装
1、初始化项目、安装express框架
(1)npm init -y 初始化项目,生成package.json文件
在 Visual Studio Code 新建文件夹 express-project(注:需要注意的是项目名称和模块名称express不要一样),然后在里面新建一个文件 app.js,打开终端执行如下命令:
npm init -y 初始化项目,它会在项目中自动生成一个package.json文件。
(2)npm init -y 和 npm init 区别
前面讲基础篇章的时候我们有讲到 npm init命令,详细可参考:Node.js后端开发 - 基础篇 #17 package.json 文件 这里的 npm init -y 和 npm init 不同的是:它省去了敲回车的步骤,直接略过所有问答,全部采用默认答案,去生成的默认的package.json
$ npm init -y
Wrote to /Users/luminal/Desktop/nodejs/express-project/package.json:
{
"name": "express-project",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
(3)安装 express 框架
---生成 node_modules 文件夹 和 package-lock.json 文件
执行 npm install express -save 命令安装express框架,并将其保存到依赖列表中。
$ npm install express -save
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 50 packages from 37 contributors and audited 126 packages in 9.879s
found 0 vulnerabilities
╭────────────────────────────────────────────────────────────────╮
│ │
│ New minor version of npm available! 6.9.0 → 6.12.0 │
│ Changelog: https://github.com/npm/cli/releases/tag/v6.12.0 │
│ Run npm install -g npm to update! │
│ │
╰────────────────────────────────────────────────────────────────╯
这个时候它会在项目中生成一个 node_modules 的文件夹 和 package-lock.json 的文件
--- 执行npm install express -save 和 npm install express --no-save 的区别
如果只是临时安装 Express,不想将它添加到依赖列表中,可执行如下命令:
$ npm install express --no-savenpm 5.0+ 版本在默认情况下会将安装的模块添加到 package.json 文件中的 dependencies 列表中。对于较老的 npm 版本,你就必须指定 --save 参数。然后,照旧执行 npm install 命令即可自动安装依赖列表中所列出的所有模块。
2、封装路由模块
npm init -y 初始化项目、npm install express --save 安装express框架以后,现在我们开始正式编码
步骤1:写主模块 app.js
// app.js 模块职责:负责启动服务
//1. 加载 express 模块
var express = require('express');
//加载 config.js 模块
var config = require('./config.js');
//加载路由模块
var router = require('./router.js');
//2. 创建 app 对象
var app = express();
//3. 启动路由
// 虽然express框架注册路由,相对于以前简单了,
// 但是这个代码本身还是属于路由模块。
// router既是一个对象,也是一个函数,
// 所以可以这样调用,并传递app对象
// ---> router.js
router(app);
//4. 启动服务
app.listen(config.port, function () {
console.log('http://localhost:'+config.port);
});虽然express框架注册路由,相对于以前简单了,但是这个代码本身还是属于路由模块。
下面我们来新建配置模块 config.js、路由模块 router.js
步骤2:写配置模块 config.js
前面我们讲过模块化了,我们把端口号放在一个独立模块里面 config.js
// 配置模块: 主要职责是负责保存项目中的配置信息
module.exports = {
port : 3000
};
步骤3:写路由模块 router.js
// 我们封装一个模块一般需要考虑三个问题:
//1、什么样的代码要放到这个模块当中? 代码模块化确定
//2、这些代码是否用到外部的一些数据? 我们需要拿到app
//3、当前这个模块对外应该暴露一些什么东西?(module.exports)? 通过一个方法
//路由模块:主要负责路由判断
// 把router作为函数返回暴露出来
// 这样传递app主对象,暴露了app主对象,这样做不安全
module.exports = function (app) {
app.get('/', function (req, res) {
console.log("当前根目录");
});
app.get('/index', function (req, res) {
console.log("index");
});
};虽然这么写可以实现功能,但是express不推荐这么写!原因是这样传递app主对象,暴露了app主对象,这样做不安全。我们使用router.js 是为了注册一些路由,但是这样把主对象app给传递暴露出来了。假如主对象里面有停止服务的方法 stopServer,在router.js 里面是能调用到的,这样做肯定不安全!