Android 画布canvas drawArc方法
void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
Draw the specified arc, which will be scaled to fit inside the specified oval.
也就是在画布上绘制一个指定弧。这个方法有5个参数,分别是:
RectF oval:保存一个矩形的四个浮点坐标,这个弧摆放的位置。
float startAngle:弧开始的起始角度
float sweepAngler:顺时针测量的扫描角度
boolean useCenter:如果为true,结束点会来接中心点,中心点再连接开始点,形成闭环。如果为false,结束点会直接和开始点连接,形成闭环。
Paint paint:用于绘制弧线的画笔
如何使用:
需求:在坐标为(200,200)绘制一个45°的弧
关键代码:
canvas?.drawArc(oval,0f,45f,true,mPaint)完整代码:
package com.lxm.apipro.canvas.d5
import android.content.Context
import android.graphics.*
import android.util.AttributeSet
import android.view.View
class CanvasView : View {
private var mContext: Context? = null
private var mPaint: Paint = Paint()
constructor(context: Context?) : this(context, null)
constructor(context: Context?, attrs: AttributeSet?) : this(context, attrs, 0)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
) {
mContext = context
}
init {
mPaint.isAntiAlias = true
mPaint.color = Color.RED
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.save()
var oval = RectF(0f,0f,200f,200f)
canvas?.drawArc(oval,0f,45f,true,mPaint)
canvas?.restore()
}
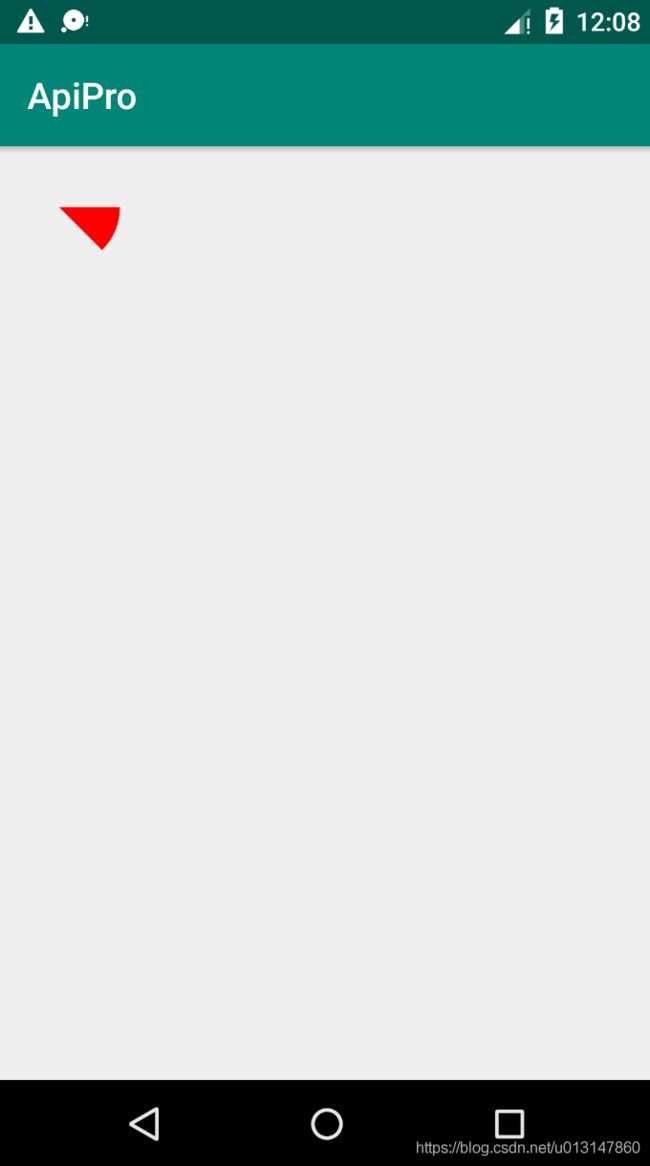
}useCenter为true时,也就是canvas?.drawArc(oval,0f,45f,true,mPaint)时,效果图如下:
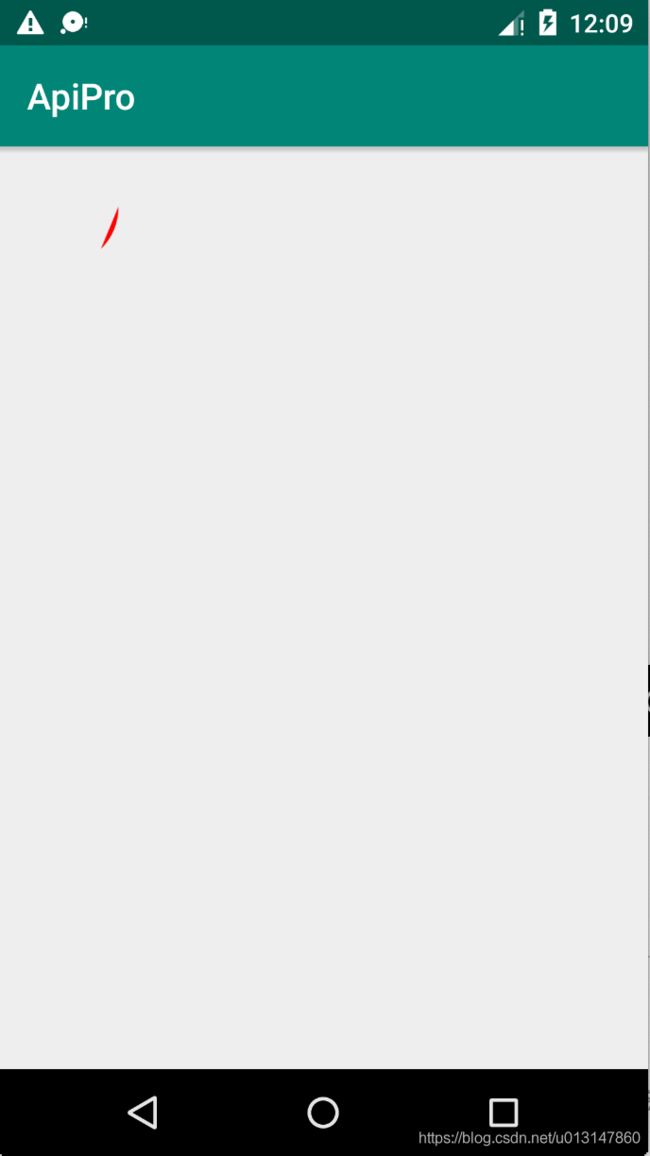
useCenter为false时,也就是canvas?.drawArc(oval,0f,45f,false,mPaint)时,效果图如下:
这也可以看出useCenter为true和为false的区别了。