分享网页加载速度优化的一些技巧?
日期:2013-2-17 来源:GBin1.com
不管你是不是相信,在最近的几年里,互联网网页的大小已经显著增大了。由HTTP Archive研究得出的结果表明,目前平均一个页面的大小是1.25M。对于拥有宽带的用户来说,可能并不是一个问题。但是对于那些网速并不理解的用户来说,可能会是一个非常头疼的问题。
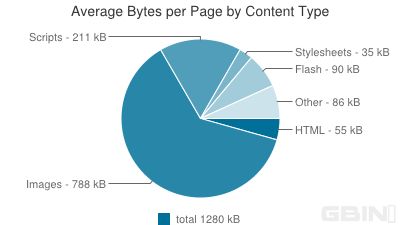
首先我们看一个页面内容大小的饼图:
那么如何优化你的网页呢?
优化图片
这个绝对是显而易见的,可以看到图片占据的页面内容分量最重。在现代网页设计中,图片绝对占据了大部分的内容。你需要针对你的页面重新定义图片大小。这能够有效地帮助你减少页面大小。而且,这里有很多的功能能够帮助你针对图片减肥,例如,Smush.it和TinyPNG
压缩CSS和Javascript代码
有效地压缩CSS和javascript代码能够有效地减少页面大小,你可以删除空格优化代码。当然,压缩代码对于代码阅读不是非常有用,但是一般作为产品环境来说,我们通过这种方式可以有效地减少页面加载时间。
避免使用@import
@import CSS语法允许你加载其它的CSS文件。有时间非常有帮助,但是它并不是和主文件一起下载的,所以可能会增加页面加载时间。建议使用link标签,这样会更加高效。
减少HTTP请求次数
减少HTTP请求次数可以帮助你有效的增加网站加载速度。你可以使用如下方式:
1. 融合文件
将不同的样式表文章合成一个文件可以减少http请求的次数。同样对于javascript来说也适用。
2. 使用CSS sprites
使用sprites可以帮助你把多个图片文件放置到一个文件里,这样可以减少图片下载的次数。
利用浏览器缓存
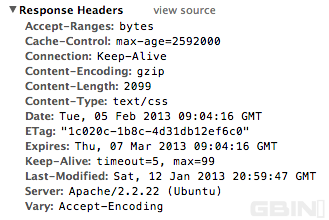
可能你的网站中包含了一些并不常常变化的文件。例如,图片,CSS,javascript等等。如果让浏览器来缓存文件的话可以帮助你增加网页加载速度。通常我们使用web服务器的配置来达到效果,如下:
比较简单的方式是更新服务器的.htaccess文件。如下是代码:
<IfModule mod_expires.c>
# Enable Expirations
ExpiresActive On
# Default Expiration Time
ExpiresDefault "access plus 1 month"
# Expiration for Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# Expiration for CSS
ExpiresByType text/css "access plus 1 month”
# Expiration for JavaScript
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
帮助你测试网页加载速度的工具
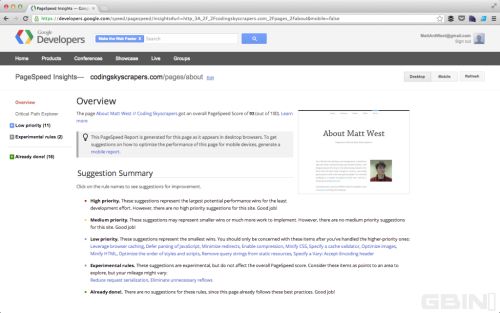
1. pagespeed
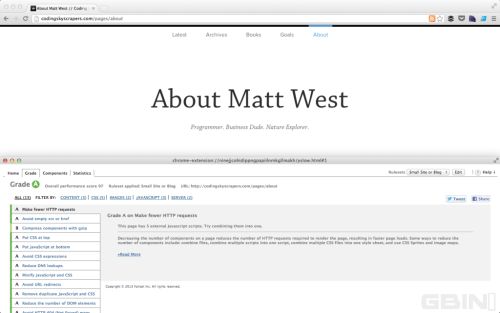
pagespeed是来自google的一个工具,可以帮助你分析web页面并且告诉你如何优化来提高效率。当然,你可以作为chrome的扩展来使用。
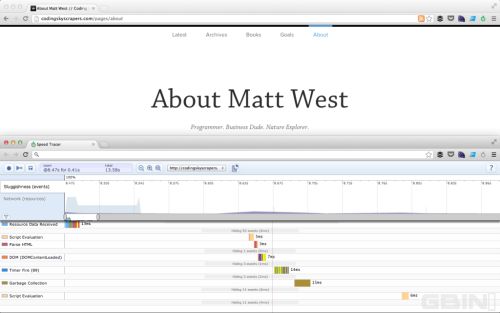
2. speed tracer
另外一个来自于google的工具,允许你更深层次的查看页面性能。
3. YSLOW
一个浏览器的扩展,和pagespeed非常类似,拥有页面评分和等级。并且给你一些相关的推荐和解决方案
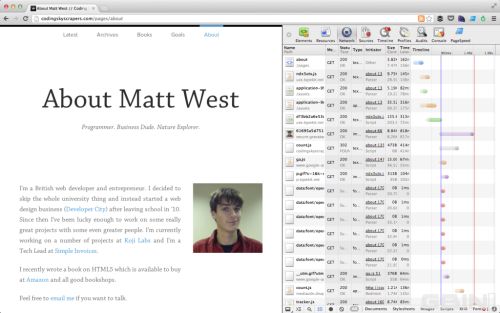
4. developer tools
很多浏览器例如,chrome和firefox都拥有自己内建的性能优化工具。可以帮助你了解页面加载的情况。
总结
在这篇文章中,我们介绍了相关优化页面加载的技巧,希望对于大家有所帮助。
via gbtags