想到这个话题,是源自于上周北京的一位同事聊到朋友圈配图除了九宫格之外,还有哪些可以发挥的点。朋友圈是瀑布流设计,大瀑布之下每个人所发的信息就像是一块可以互动的广告屏,如何能在众多广告中留住阅读者的目光,留下印象与互动,是很多依靠朋友圈传递信息常常遇到的问题。
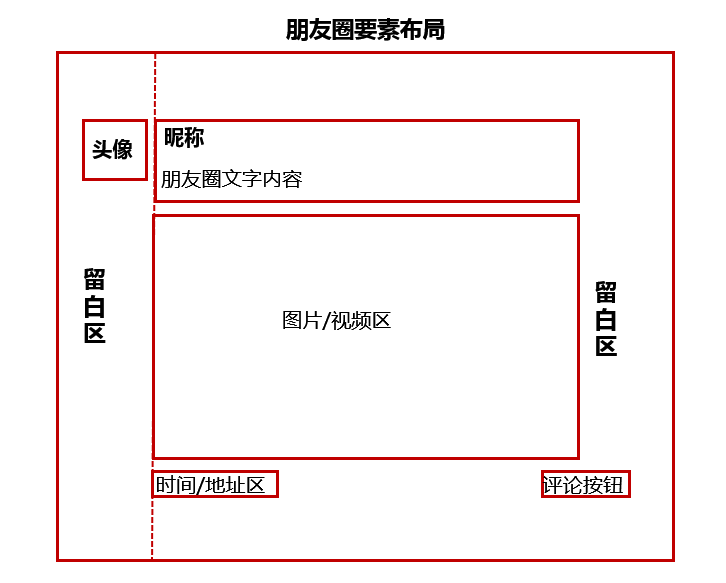
要解决这个问题,我们可以先对朋友圈(非文章分享类)做一个要素解构。以下为笔者从朋友圈拉出的构成朋友圈的要素清单。
除此之前,我们还需要弄懂其布局结构,拆解其元素是如何产生连接组成一条完整的朋友圈,我们用小方框的形式弱化内容还原其形状试试看。
那么,知道以上两张图有什么用呢?其实是扩大我们的脑洞范围,因为日常我们想到朋友圈,基本上想到的都是主干区域的文字与图片,而没有时间充分地观察这个小系统到底石由什么组成。理解它由哪些要素组成,理解其属性和元素构成,能够帮我们更全面的看待其连接方式。如同HR发布的岗位招聘简介一样,要知道作为朋友圈的设计者来说,每一个按钮与功能都非空穴来风,我们能看到多少主干与支干,就能看到多少可能挂在树上的果实。
内容只能人有我优,但是形式可以人无我有。
为什么这么说呢?我们常常见到很多种被大家忽略的互动方法,比如愚人节常见的点击阅读原文,视频截图中的假的播放按钮,地址的神定位.....其实他们思考路径并没有从主干的文字与内容出发,而是支干的其他要素出发。
很多人说早起与晚上刷朋友圈就像批阅奏章一样,但是从之前的点赞之交,到现在的一划而过,随着人们注意力的饱和,在内容上的创新越来越难,我们的奏章如何能让人加上已阅,除了主体与内容相关性(即你的身份与互动人的关系、内容与互动人的关系)之外,恐怕大多数广告公司、设计公司、销售人员应该都在追求文案的扎心,图片的精美,逻辑原点都在于文本信息的呈现,而信息通过什么样的方式传递和被解读,其实是我们常常忽略的创新点,也就是说众多内容中留下读者目光,需要兼顾相关性、趣味性,甚至于关系强弱,处于饱和竞争阶段,而开拓新的方法,则是琢磨新的价值洼地。
它是什么,但是又不完全是什么。
这是一句之前看大量平面广告的心得,大部分优秀的平面广告都会有这一个特征,多重解构带动联想,比如我们看到一个斑马线,在广告人眼里可能是牢狱中的栏杆,可能是一只粉笔,可能是一栋楼宇,可能是一个空调......我们今天以其中的图片元素为例,来发散一下到底有哪些方法可以在图片上施加技巧帮助表达。
1.形状联想与元素重构。
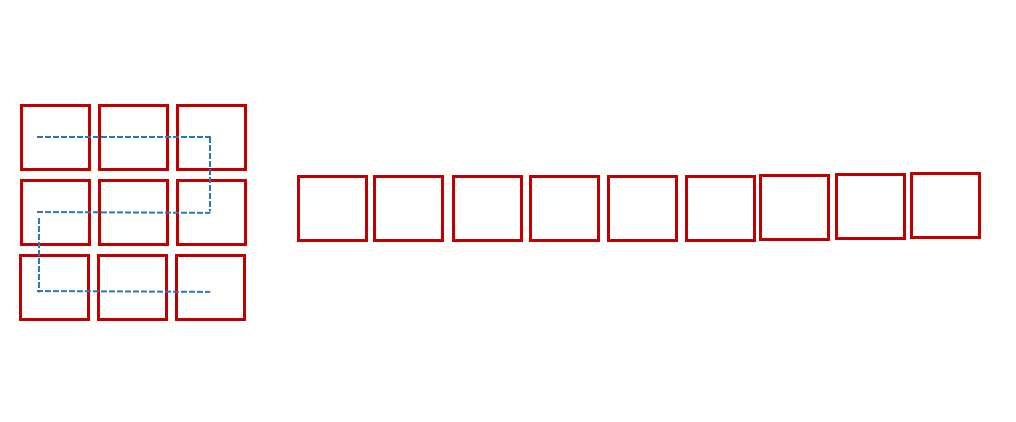
在地产公司的广告图中,我们常常可以看到一种神奇的九宫格广告图,即用9张长图,合起来像是一个画面整体,分开又是九张不同画面的作品(具体方法可以自行百度,每张图长高比5:1,中间1/5的部分为画面实际呈现),如果我们细心可以发现,其实所谓的九宫格,只是拆分画面分散重组而已。但是这里一个有意思的启发是什么呢?那就是我们可以看图片的时候可以整体看,也可以拆开来看,比如九宫格,只是因为有九张图而已。
其实如果将九张图当成九个方格在瀑布流中呈现的话,我们会发现,不同的张数图片形状也各不相同,这些形状整体连起来像什么,就是我们重组元素的关键之一。其次,单看第九张图,假设其每张图元素可选为空白或者有图案,那么九张图中的图片就可以任意组合,而不是九张图全用上,可以用三张图,其余留白,那么元素重组的想象力则会更大。
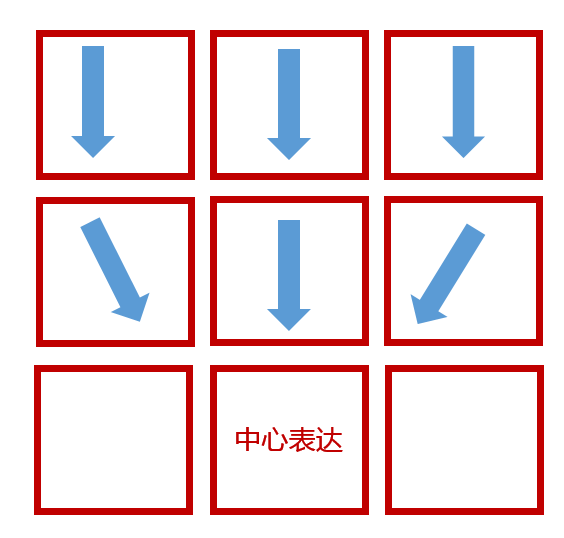
2.巧用引导线。
数字本身是没有方向的,但是放在了坐标系中就会产生一些方向感,图片也是一样,如果没有指向性,就是信息呈现,而带上了方向,则会产生注意力的天然引导与方向,就像我们在路上没有百度地图时会去寻找路牌或者指南针一样。值得注意的是,这里的引导线和方向并不一定是实实在在的箭头,而是参考线,比如手指的上下指,左右与斜着的箭头,路牌,标识,靶心,弹道轨迹,马路方向,河流方向等等.....
3.颜色反差。
这个方法就不做示意图了,九张图任意多张与其中一张或多张形成强烈视觉冲击即可,如其他图的色系与风格与目标物刚好形成对比即可带来相对注意力的集中。
4.分割线的重构
前面我们讲了九宫格的画面与画框,其实对于图片来说,每张图片之间白色间隙也是天然的想象力发挥之地,就像是窗户窗框,围栏中的栏杆,花纹,斑马的纵纹,巧用熟悉的场景其实可以带来熟悉场景的不熟悉构图。
5.故事传递
1-9张图如果只是信息呈现而没有故事性,就会失去一大半信息的可读性,如果这九张图依次讲述的是一个完整的故事,则可读性会增强,就像我们小时候在方便面中的小人书一般,一张划过,故事落成。其中的传递性,也可以描述为我们试着可以将九张图重组看做一张长图,那么画卷就被改写成了连续性的长画卷,我们可以自由设计动线,从而达到效果。
6.利用留白
其实在我们的朋友圈边框中,是有大量的背景留白色的,有大量背景的地方较为容易使用3D画的技巧。我们看似画框为700与800像素,如果缩小到600,与700,那么外围的留白就会增加,这样的环境下,弱化画框强化背景,就更容易出现3D的效果。这一条的核心在于,变大或缩小画框的范围。
7.相对互动
我们每个人的朋友圈都是瀑布流中的一小节画面,如果能跟其他画面组合形成张合就会带来系统之外的互动。比如昨天著名的圣诞帽指向,介绍楼上与楼下认识,还有那张著名的两只手抓住两条朋友圈画面的海报。
形状、颜色、大小、方向、元素堆积、环境对比,这些常见的海报表达方法其实也可以因地制宜用在海报中,笔者创作能力有限,可能案例还不太深动,这篇会作为迭代的基础篇,遇到合适的案例就补充上去,也争取早日出一些由此带来的创作方法。
--------------------------------
广告三张图第64期。
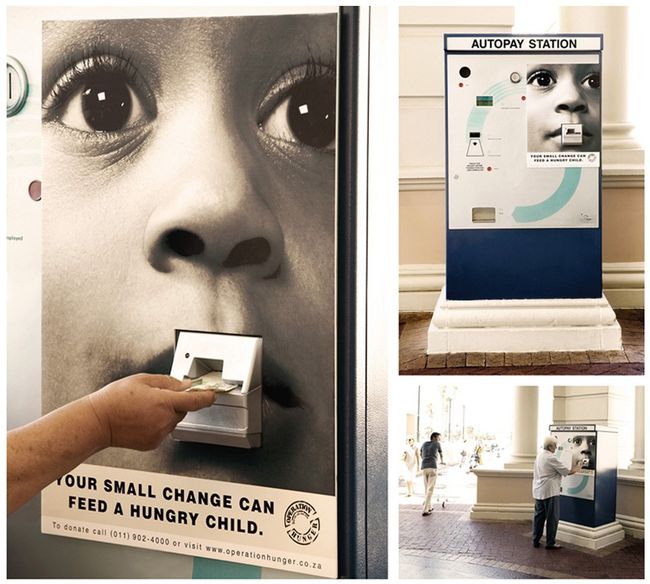
1.捐款何必用捐款箱
其实在国内有大量的捐款捐物箱,但是大多数都是一句文字标明,捐款箱或是捐物箱,缺乏设计和灵魂。我们来看这个捐款箱的设计,孩子扣人心弦的面庞呈现在大众面前,两只眼神透露出的希望通过捐款箱跃然纸上。同样的道理,捐物箱我们该如何设计呢?做成一个孩子的衣柜的样子,也可以做出一个乡村孩子的家里的一个角落,入口就是那只箱子而已。
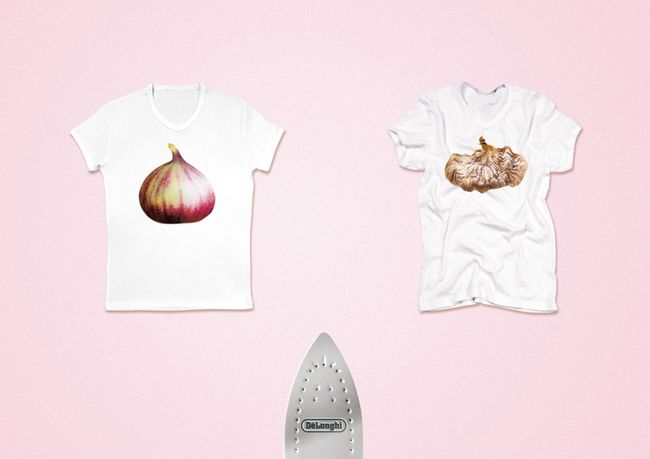
2.如何表达熨斗效果好
有个成语叫妙手回春,其实跟我们的大部分愈合类的产品表达相似,就是化腐朽为神奇,画现状为原状,邦迪有一个朝韩峰会的愈合广告被称为借势广告的始祖,其实也是如此应用的。熨斗的功效不仅体现在了将衣服化褶皱为平整,更是将洋葱变成了新鲜的模样。
3.地雷与脚步动线
这则公益广告虽然讲的是地雷,但是给人的启发却不仅于此,地雷作为脚下踩的动线的一部分,就像脚印一般,不禁会让人印象深刻,这到底是什么足迹,这跟我们所说的注意力引导线也如出一辙,因为注意力便是依靠这样的动线指向目标。