在 ASP.NET 页面中使用 TreeView 控件
一、 下载源码
http://www.asp.net/IEWebControls/IEWebControls.exe
二、 安装及编译
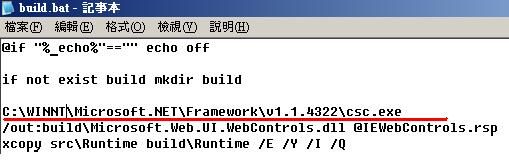
1、执行安装文件后,在安装目录找到 “build.bat”文件,用记事本将其打开。把“csc.exe”换成绝对路径“C:/WINNT/Microsoft.NET/Framework/v1.1.4322/csc.exe”。保存后执行(记得把“只读”属性去掉)。

2、编译完成后,在安装目录下可以看到“build”活页夹﹐把该目录下的“Runtime”子目录里所有文件复制到“C:/Inetpub/wwwroot/webctrl_client/1_0”(若没有,则自行创建。注意,在 IIS 中新建站点的话,必须把“webctrl_client”目录复制到站点根目录下)

三、 在 VS.NET 中使用
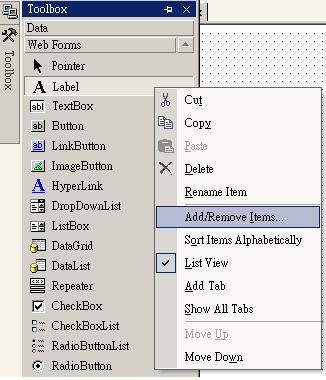
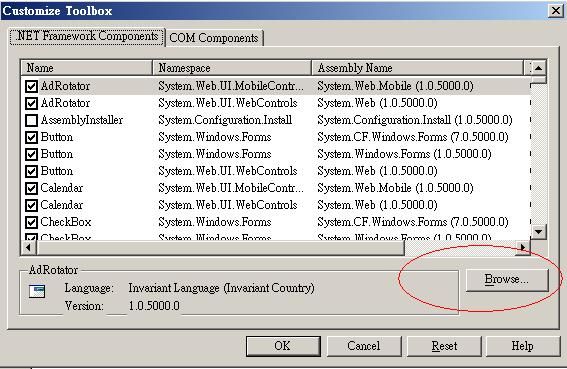
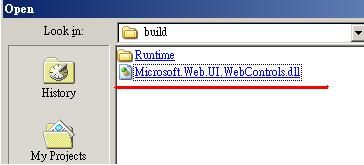
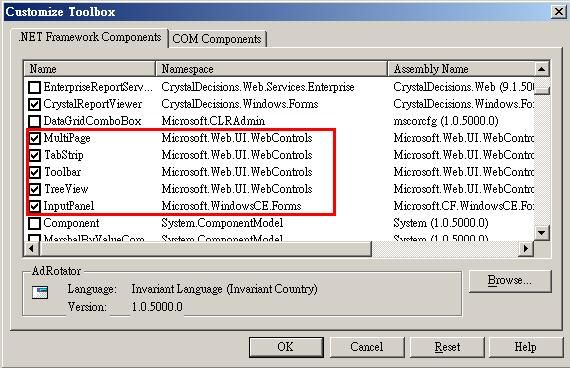
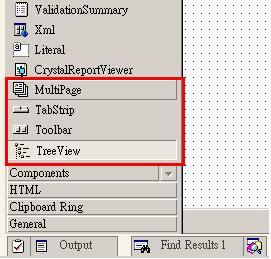
1、 打开 VS.NET → 右击“工具箱”→ 添加/删除项目 → 浏览 → 选中上述编译的文件“Microsoft.Web.UI.WebControls.dll”→ 确认后即可看到添加的“TreeView”控件





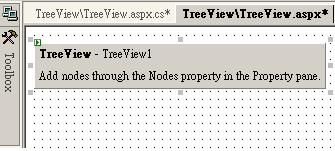
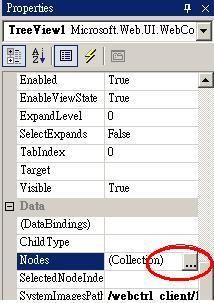
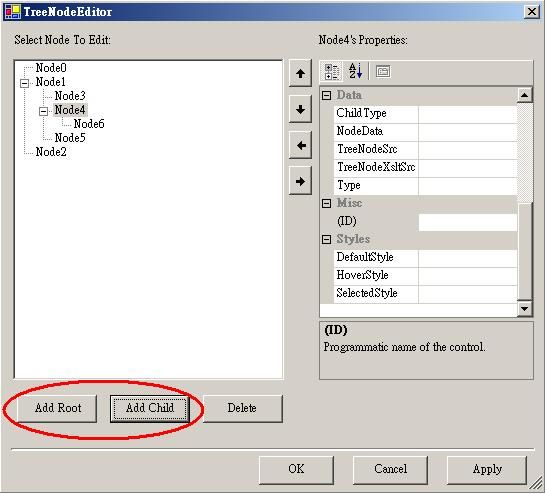
2、 将“TreeView”控件拖入页面 → 属性 → 节点(Node)→ 添加根节点(或添加子节点)


四、 从数据库读取节点信息
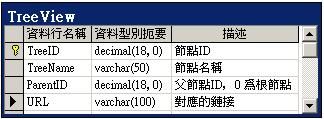
保存节点信息的 Table 基本结构为
1、全部读取并一次性展现
private void Page_Load(object sender, System.EventArgs e)
{
if(IsPostBack)
{
return;
}
DBSystem.ExecuteSQL tmp = new DBSystem.ExecuteSQL("T");
DataTable dt = tmp.GetDataTable("select * from TreeView");//从数据库抓出数据
this.AddNodes(dt,null,"0"); //添加节点
this.TreeView1.SelectedNodeIndex=""; //不选中任何节点。
/*下一节将介绍如何修改TreeView.cs 源码来取消默认选中节点的方法*/
}
/// <summary>
/// 添加节点及其包含的子节点
/// </summary>
/// <param name="dt">从数据库抓出的 DataTable</param>
/// <param name="node">将要添加子节点的父节点</param>
/// <param name="id">父节点的 ID,“0” 为根节点</param>
private void AddNodes(DataTable dt,TreeNode node,string id)
{
DataRow[] rows = dt.Select("ParentID="+id); //筛选出属于父节点 “node”的子节点集合
foreach(DataRow dr in rows) //循环子节点集合
{
TreeNode nd = new TreeNode();
nd.NavigateUrl=dr["URL"].ToString(); //设置浏览的网址
nd.NodeData=dr["NodeID"].ToString(); //存放节点 ID
nd.Text=dr["NodeName"].ToString(); //设置节点名称
this.AddNodes(dt,nd,nd.NodeData); //递归,添加该节点的子节点
if(node==null || id=="0")
{
this.TreeView1.Nodes.Add(nd); //添加至根节点
}
else
{
node.Nodes.Add(nd); //添加子节点
}
}
2、 展开节点时读取该节点的数据
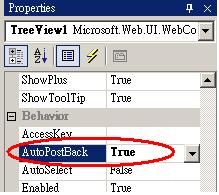
TreeView 控件属性→ 自动提交(AutoPostBack) → True

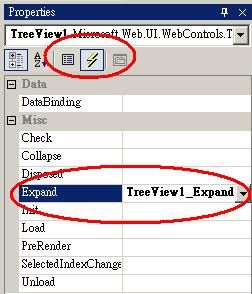
TreeView 控件属性→ 事件 → 双击展开(Expand)

private void Page_Load(object sender, System.EventArgs e)
{
if(!IsPostBack)
{
this.AddSingleNode(null,"0"); //找出根节点
}
this.TreeView1.SelectedNodeIndex=""; //不选中任何节点
}
/// <summary>
/// 展开节点时,触发的事件
/// </summary>
/// <param name="sender">TreeView 控件</param>
/// <param name="e"></param>
private void TreeView1_Expand(object sender, Microsoft.Web.UI.WebControls.TreeViewClickEventArgs e)
{
TreeNode nd = this.TreeView1.GetNodeFromIndex(e.Node); //找到触发事件的节点,即正在展开的节点
if(nd.Nodes[0].NodeData=="") //第一次加载,即只有“正在加载……”这一项
{
this.AddSingleNode(nd,nd.NodeData); //加载子节点
}
}
/// <summary>
/// 只查找、添加单个节点下的子节点
/// </summary>
/// <param name="node">需要添加子节点的 TreeNode</param>
/// <param name="id">该节点的 NodeID </param>
private void AddSingleNode(TreeNode node,string id)
{
if(node!=null && id!="0")
{
node.Nodes.Clear();//清空节点,主要是把“正在加载……”这一项移除
}
DBSystem.ExecuteSQL tmp = new DBSystem.ExecuteSQL("T");
DataTable dt = tmp.GetDataTable("select * from TreeView where ParentID="+id);//从数据库抓出数据
foreach(DataRow dr in dt.Rows) //历遍所有子节点
{
TreeNode nd = new TreeNode();
nd.NavigateUrl=dr["URL"].ToString(); //设置浏览的网址
nd.NodeData=dr["NodeID"].ToString(); //存放节点 ID
nd.Text=dr["NodeName"].ToString(); //设置节点名称
TreeNode child = new TreeNode(); //此节点只作为“nd”展开的依据,并无它意
child.Text="正在加载……";
nd.Nodes.Add(child);
if(node==null|| id=="0")
{
this.TreeView1.Nodes.Add(nd); //添加至根节点
}
else
{
node.Nodes.Add(nd); //添加子节点
}
}
}
五、 修改“TreeView.cs”源码,取消 TreeView 默认选中节点
1、TreeView.cs 文件
在文中﹐找到 “ protected override void OnLoad(EventArgs e)”事件
“ protected override void OnPreRender(EventArgs e)” 事件,修改以下代码
if ((SelectedNodeIndex == "" || SelectedNodeIndex == String.Empty) && Nodes.Count > 0)
//SelectedNodeIndex = "0"; //修改前
SelectedNodeIndex = ""; //修改后
2、TreeView.htc 文件
在“C:/Inetpub/wwwroot/webctrl_client/1_0/ TreeView.htc”中找到“function ondocumentready()”把以下代码注释掉
// verify selectedNodeIndex
/****************** Change By Jerry On 2005-01-25 ******************/
/*
if (getNodeFromIndex(selectedNodeIndex) == null) { if (getNodeFromIndex("0") != null) selectedNodeIndex = "0"; else selectedNodeIndex = ""; }
*/
/****************** Change By Jerry On 2005-01-25 ******************/
在“function tryToBuildTreeFromRoot()”修改以下代码
if (selectedNodeIndex.length == 0)
{
//prop_selectedNodeIndex = "0"; //修改前
prop_selectedNodeIndex = ""; //修改后
}
3、使用
修改“TreeView.cs”后,重新编译一次,生成新的“Microsoft.Web.UI.WebControls.dll”。应用时只需要设置“SelectedNodeIndex”为 “” 即可
this.TreeView1.SelectedNodeIndex=""; //不选中任何节点。
六、 使用 XML 文档创建 TreeView
1、XML 文档的要求
a) 描述节点名称是固定的“<treenodes></treenodes>”与“<treenode></treenode>”
b) 虽然 XML 文文件对字母的大小写严格区分,但绑定时会忽略
c) “<treenode></treenode>”节点中的属性,必须与 TreeView 控件中的 TreeNode 属性对应
d) “<treenode></treenode>”节点中的文本不能写在节点内,只能以 “Text”属性出现,如“<treenode>Node01</treenode>”行不通,应为“<treenode Text="Node01">
以下是一个可用于“TreeView”控件绑定源的范例﹕
<?xml version="1.0" encoding="utf-8" ?>
<TREENODES>
<TREENODE Text="Node01">
<TREENODE NavigateUrl="04.htm" Text="Node04"></TREENODE>
</TREENODE>
<treenode NavigateUrl="05.htm" text="Node05" NodeData="05" CheckBox="true"></treenode>
<TREENODE NavigateUrl="03.htm" Text="Node03"></TREENODE>
</TREENODES>
2、绑定的代码
this.TreeView1.TreeNodeSrc="TreeXML.xml";
this.TreeView1.DataBind();