Canvas中元素的定位
Canvas,DockPanel,Grid,StackPanel,WrapPanel是WPF中的5个布局控件.每个布局控件都有不同的应用场景.如果您要对元素进行精确的定位,那么就需要使用Canvas了.
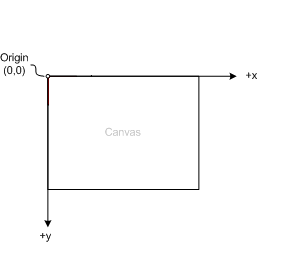
可以把Canvas比作一个坐标系,所有的元素通过设置坐标来决定其在坐标系中的位置.这个坐标系的原点并不是在中央,而是位于它的左上角.见下图

元素设置坐标的方法共有四个:
l Canvas.Top 设置元素距Canvas顶部的距离
l Canvas.Bottom 设置元素距Canvas底部的距离
l Canvas.Left 设置元素距Canvas左边界的距离
l Canvas.Right 设置元素距Canvas右边界的距离
看完了概念的介绍,作些例子加深印象吧J.
来个简单的先
<Canvas>
<Button>button</Button>
</Canvas>
在上面的xaml中定义了一个Canvas对象,Canvas中包含了一个按钮.
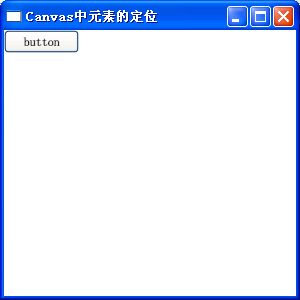
因为没有对按钮进行任何定位的操作,所以按钮位于Canvas容器的左上角(即位于原点).见下图

现在改变一下按钮的位置
<Canvas>
<Button Canvas.Left="20" Canvas.Top="20" Width="50" Height="20">button</Button>
</Canvas>

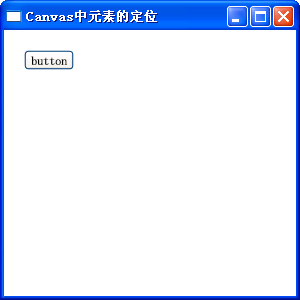
对比上图,按钮的位置为向右下偏移了一些. 看来Canvas.Top和Canvas.Left起作用了,我们可以得知按钮左上角坐标为(20,20)
当然还可以从上面的代码中得到更多的信息:
l 按钮左下角的坐标 (20,40)
l 按钮右上角的坐标 (70,20)
l 按钮右下角的坐标 (70,40)
我是如何得到这些信息的呢?下面慢慢解释:
按钮左下角坐标的x值和左上角的一样,也为20。其y轴坐标在原有的基础上又增加了一些:加上了按钮的高度.所以得出了(20,40) .后面两个坐标可依此推出。
您可能还会有些疑问: Canvas.Left可以设置元素左边距离Canvas左边界的距离,Canvas.Rigth可以设置元素右边距离Canvas右边界的距离,那如果同时设置Canvas.Left属性和Canvas.Right属性,会出现什么情况呢.?
看个例子您就知道了:
<Canvas>
<Button Canvas.Right="20" Canvas.Left="20">Right="20" Left="20"</Button>
</Canvas>

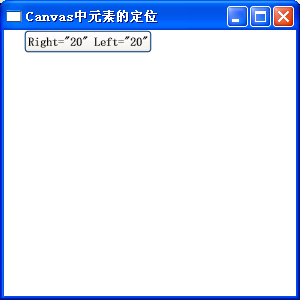
上图中我们看到,在同时设置了Canvas.Left和Canvas.Right属性的情况下,只有Canvas.Left属性起作用,而Canvas.Right失效,实际上Canvas.Top和Canvas.Bottom同时存在时也只是Canvas.Top一个起作用)
看到这里,估计您对元素在Canvas中的定位已经有了大致的了解.下面再深入的介绍一下.
上面的介绍的” 按钮”代表没有设置坐标的元素在Canvas中的定位.也就是说这些元素的左上角坐标为(0,0)点。那么那些拥有坐标系属性(请允许我这么叫)的元素情况又是如何呢(拥有坐标系属性的元素:Line,Polyline,Polyline等等,或者使用Geometry对象填充的一些元素)
以Line元素为例:
<Canvas>
<Button Canvas.Left="20" Height="20" Width="60">Left="20"</Button>
<Line X1="20" X2="20" Y1="20" Y2="100" Stroke="Black"/>
<Button Canvas.Left="20" Canvas.Top="100" Height="20" Width="60">Left="20"</Button>
</Canvas>
上面的代码在Canvas绘制了一条起始点为(20,20)终点为(20,100)的黑色线段.为了方便进行观察,我又在Canvas中添加了两个按钮作为参照.第一个按钮的高度为20,宽度为60,Canvas.Left为20..第二个按钮的高度,宽度,Canvas.Left和第一个按钮相同,单设置了Canvas.Top为100. 根据计算得出:线段的起始点坐标和第一个按钮坐下角的坐标一致,终点坐标和第二个按钮的左上角坐标一直。实际效果也是如此:见下图

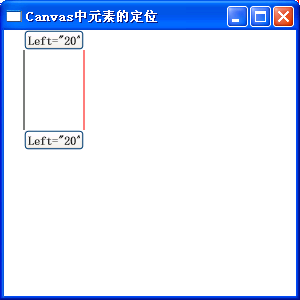
再看一个Line的例子,在上面的基础上再添加一条线段:
<Line X1="20" X2="20" Y1="20" Y2="100" Stroke="Red" Canvas.Left="60"/>
该线段的坐标和第一条完全一样,不同之处是设置了Canvas.Left,并将颜色改成了红色
<Canvas>
<Button Canvas.Left="20" Height="20" Width="60">Left="20"</Button>
<Line X1="20" X2="20" Y1="20" Y2="100" Stroke="Black"/>
<Line X1="20" X2="20" Y1="20" Y2="100" Stroke="Red" Canvas.Left="60"/>
<Button Canvas.Left="20" Canvas.Top="100" Height="20" Width="60">Left="20"</Button>
</Canvas>
那么效果会如何呢?

红色的线段出现在黑色线段的右边,并且与黑色线段的x轴的值相差了60.您会发现它的效果和以下代码相同:
<Line X1="80" X2="80" Y1="20" Y2="100" Stroke="Red" />
可以看出,设置了Canvas.Left=60后,红色线段的两个x坐标相当于均添加了60。
对设置了坐标系的元素而言,Canvas.Left会均等的增加其全部坐标中x轴的值;
而Canvas.Top会均等增加其全部坐标中y轴的值。
文本没有过多的涉及Canvas.Right和Canvas.Bottom。主要是因为当Canvas没有设置Width和Height属性时,没有一个所谓的“终点”作为参照坐标(对应原点来说),这样定位元素就不是很方便了。当然您也可以通过计算Canvas.ActualWeight和Canvas.ActualHeight来计算。有兴趣的朋友可以尝试一下:)