EXTJS学习系列提高篇:第二十八篇作者殷良胜,ext2.2打造Ext.form.ComboBox系列--分页显示
本篇介绍了将分页数据动态绑定到Ext.form.ComboBox,采取后台读数据库的方式.支持手写和联想功能,还提供显示提示消息的效果和改变ComboBox的宽度和高度. 这里最主要的是要在后台处理分页数据返回到前台.
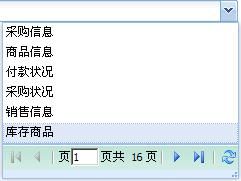
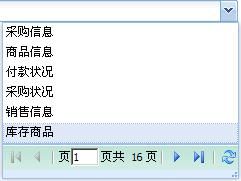
效果图如下:

前台代码如下:
<form id="form1" runat="server">
<br />
<div><div id="hello"></div>
<script type="text/javascript">
//动态绑定数据
function ready()
{
Ext.QuickTips.init();
//分页ComboBox 只要设置pageSize属性即可
var store = new Ext.data.Store
({
proxy: new Ext.data.HttpProxy({url:"comboJson.aspx?Flag=0"}), // 数据源
reader: new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"result",fields:[{name: 'ID'},{name: 'TypeCName'}]})// 如何解析
});
store.load({params:{start:0,limit:6}});
var comboBox = new Ext.form.ComboBox
({
tpl: '<tpl for="."><div ext:qtip="提示:ID={ID};TypeCName={TypeCName}" class="x-combo-list-item">{TypeCName}</div></tpl>',
id:"ComboBox_ID",
editable:true,//默认为true,false为禁止手写和联想功能
store:store,
emptyText:'请选择',
mode: 'remote',//指定数据加载方式,如果直接从客户端加载则为local,如果从服务器断加载 则为remote.默认值为:remote
typeAhead: true,
triggerAction: 'all',
valueField:'ID',
displayField:'TypeCName',
selectOnFocus:true,
renderTo:'hello',
width:240,
border:true,
frame:true,
resizable:true,
pageSize:6//当元素加载的时候,如果返回的数据为多页,则会在下拉列表框下面显示一个分页工具栏,该属性指定每页的大小
//在点击分页导航按钮时,将会作为start及limit参数传递给服务端,默认值为0,只有在mode='remote'的时候才能够使用
});
}
Ext.onReady(ready);
</script>
</div>
</form>
后台代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string param = Request.QueryString["Flag"];
switch (param)
{
case "0"://代表分页
{
#region 分页
int pagesize = 5;
int start = 1;
string field, asc_desc;
if (string.IsNullOrEmpty(Request["sort"]))
{
field = "ID";
asc_desc = "ASC";
}
else
{
field = Request["sort"];
asc_desc = Request["dir"];
}
if (!string.IsNullOrEmpty(Request["limit"]))
{
pagesize = int.Parse(Request["limit"]);
start = int.Parse(Request["start"]);
}
start = start / pagesize;
start += 1;
#endregion
Bind_PagingData(field, asc_desc, pagesize, start);
}
break;
case "1"://代表不分页
{
Bind_AllData();
}
break;
default:
{
}
break;
}
}
//分页
private void Bind_PagingData(string field, string asc_desc, int pagesize, int start)
{
DataSet ds = CommonUtil.PaginationByTableName(field, asc_desc, pagesize, start, "TypeTable");
string json = "";
if (ds != null && ds.Tables[0].Rows.Count > 0)
{
json = CommonUtil.GetJsonString(ds);
int count = CommonUtil.GetCountBySql("Select count(*) from TypeTable");
json = "{totalPorperty:" + count + ",result:" + json + "}";
}
else
{
json = "错误";
}
Response.Write(json);
}