EXTJS学习系列提高篇:第二十九篇作者殷良胜,ext2.2打造Ext.form.ComboBox系列--树形结构
本篇介绍了将数据动态绑定到Ext.form.ComboBox,以树状结构的形式显示.采取后台读数据库的方式.提供显示提示消息的效果和改变ComboBox的宽度和高度. 不支持手写和联想功能.
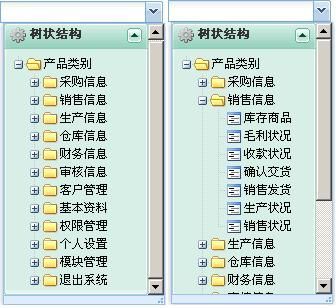
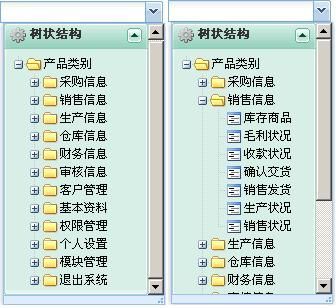
效果图如下:

前台代码如下:
<form id="form1" runat="server">
<br />
<div><div id="comboxtree"></div>
<script type="text/javascript">
function ready()
{
Ext.QuickTips.init();
var comboTree = new Ext.form.ComboBox
({
store:new Ext.data.SimpleStore({fields:[],data:[[]]}),
editable:false, //禁止手写及联想功能
mode: 'local',
triggerAction:'all',
frame:true,
border:true,
//maxHeight: 300,width:200,
tpl: '<div id="treePanel" style="height:200px;width:144px;"></div>', //html代码
selectedClass:'',
onSelect:function(){alert('good');},
autoWidth:true,
//autoHeight:true,
emptyText:'请选择...',
renderTo: 'comboxtree',
resizable:true
});
var tree = new Ext.tree.TreePanel
({
title:"树状结构",
animate:true,
titleCollapse:true,
root:root,
singleExpand:true,
iconCls:"icon-tree",
autoLoad:false,
allowDomMove:true,
frame:true,
collapsible:true,
collapsed:false,
collapseFirst:true,
border:false
});
var loader=new Ext.tree.TreeLoader({ "treeJson.aspx?Param=1" });
var root=new Ext.tree.AsyncTreeNode
({
id:"0",
leaf:false,
loader:loader,
text:"产品类别",
expandable:true,
expanded:true
});
tree.setRootNode(root);
comboTree.on('expand',function(){tree.render('treePanel');});
var tree_click = function(node,e)
{
if(node.attributes.leaf)
{
if(node.isLeaf())
{
e.stopEvent(); //非叶子节点则不触发
}
comboTree.setValue(node.text); //设置option值
comboTree.collapse(); //隐藏option列表
alert(comboTree.getValue());
}
};
tree.on("click",tree_click);
}
Ext.onReady(ready);
</script>
</div>
</form>
后台代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (Request["node"] == null || Convert.ToString(Request["node"]) == "")
return;
List<ExtTreeNode> nodes = new List<ExtTreeNode>();
string json = "";
try
{
DataSet ds = SampleBusiness.GetMoreRow(Convert.ToString(Request["node"]));
if (ds != null && ds.Tables[0].Rows.Count > 0)
{
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
DataRow row = ds.Tables[0].Rows[i] as DataRow;
ExtTreeNode node = new ExtTreeNode();
node.id = Convert.ToString(row["ID"]);
node.parentNodeId = Convert.ToString(Request["node"]);
node.IsRoot = false;
node.leaf = (SampleBusiness.HasChildNode(node.id));
node.draggable = true;
node.text = Convert.ToString(row["TypeCName"]);
node.TypeID = Convert.ToString(row["ID"]);
node.PID = Convert.ToString(Request["node"]);
node.TypeTitle = Convert.ToString(row["TypeCName"]);
node.TypeEName = Convert.ToString(row["TypeCName"]);
node.DelFlag = Convert.ToBoolean(row["DelFlag"]);
nodes.Add(node);
}
}
json = JavaScriptConvert.SerializeObject(nodes);
}
catch (Exception ee)
{
string error = ee.Message;
}
Response.Write(json);
}