- TypeScript开发OFD阅读器指南
源之缘-OFD解决方案之道
ofdtypescriptjavascript前端
1.项目概述OFD(OpenFixed-layoutDocument)是一种开放版式文档格式,类似于PDF,但具有更高的灵活性和可扩展性。开发一个OFD阅读器需要解析OFD文件的结构,并将其内容渲染到屏幕上。本文将详细介绍如何使用TypeScript开发一个简单的OFD阅读器。开发一款ofdweb阅读器有很大的挑战性,本人开发过一款完善的ofdweb阅读器,见文章《ofd轻阅读---采用Types
- 传统架构下应用部署
aherhuo
架构linux云原生
2.1传统架构下应用部署实验目标:目标为在传统架构下搭建LAMP(Linux+Apache+MySQL/MariaDB+PHP,流行的开源软件组合)环境并部署WordPress服务,本次模拟在安装好的openEuler22.03系统虚拟机实现。节点配置:虚拟机版本主机名Ip地址安装服务openEuler22.03web01192.168.110.200Apache、PHP、MariaDB2.1.1
- html在线xml编辑,XML/HTML
马力的爸爸
html在线xml编辑
在HTML页面中显示XML数据在下面的实例中,我们打开一个XML文件("cd_catalog.xml"),然后遍历每个CD元素,并显示HTML表格中的ARTIST元素和TITLE元素的值:if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safarixmlhttp=newXMLHttpRequest();}else{//cod
- XML格式化
YOUO`
XML格式化在线工具
工具地址:XML格式化XML在线解析工具-我查139查询网XML格式化介绍XML格式化工具是一款XML在线解析工具,提供XML格式化、XML压缩功能,格式化后的XML代码有着很高的可读性,颜色高亮显示代码,是程序员必备工具之一。关于在线格式化XML工具XML是web中交换和传输数据中最常用的格式之一,很多的webserver协议都是基于XML进行定义。JSON和XML是web传输中常见的两种文本格
- Scaleph:基于Kubernetes的开放式数据平台
尤淞渊
Scaleph:基于Kubernetes的开放式数据平台scalephOpendataplatformbasedonFlinkandKubernetes,supportsweb-uiclick-and-dropdataintegrationwithSeaTunnelbackendedbyFlinkengine,flinkonlinesqldevelopmentbackendedbyFlinkSql
- 别再被坑了! JavaScript类型检测的最佳实践
别再被坑了!JavaScript类型检测的最佳实践在JavaScript中,我们经常需要判断一个变量的类型。这个需求在编程中非常常见,因为不同类型的数据会影响到我们的代码逻辑。JavaScript提供了几种方法来检测数据类型,每种方法都有自己的优缺点。Object.prototype.toString.call()这是最万能的方法。它可以准确识别所有的JavaScript内置类型,包括基本类型和复
- JavaScript 事件循环竟还能这样玩!
前端javascript
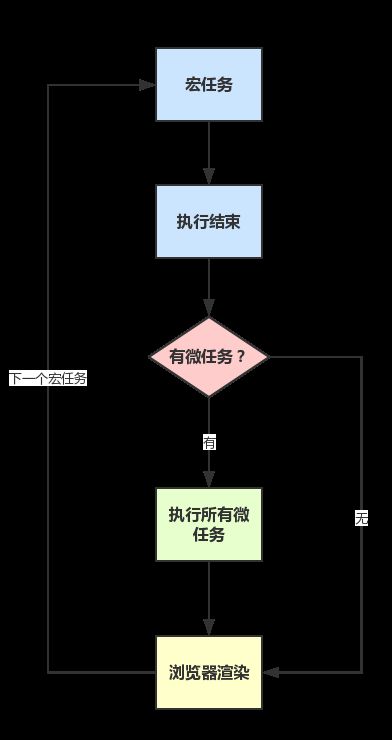
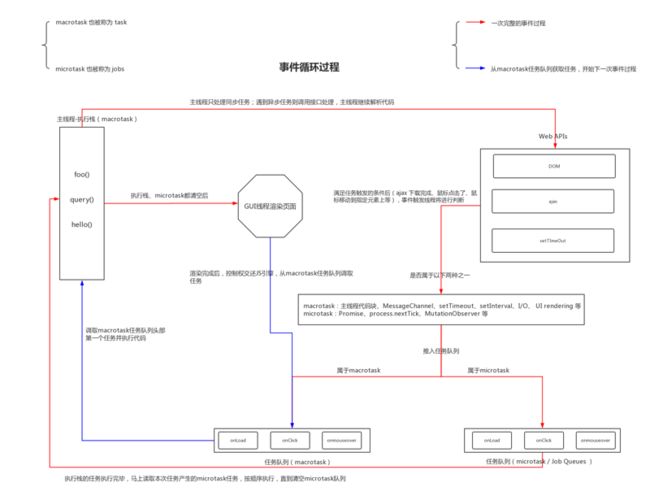
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- Spring Boot 整合 Knife4j:打造更优雅的 API 文档
十二同学啊
SpringBootspringboot后端java
在现代Web应用开发中,API文档的重要性不言而喻。清晰、准确、易用的API文档不仅可以方便开发者理解和使用API,还能提高团队协作效率。Knife4j是一个基于Swagger的增强型API文档工具,它可以为SpringBoot项目生成美观、易于交互的API文档,本文将介绍如何在SpringBoot项目中整合Knife4j,并提供详细的代码示例和最佳实践。一、为什么选择Knife4j? Kn
- 构建功能-vite、rollup
小天呐
前端工程化vite
一、vite基础1.简介vite是一个构建工具,相较于webpack,vite采用了不同的运行方式:开发阶段:在开发阶段,Vite的工作流程如下:依赖预构建:Vite会先将项目中的第三方依赖(如node_modules中的包)进行预构建。它使用了esbuild这个超快的构建工具进行依赖的打包,将其他规范的代码转换成esmodule规范,然后放到当前目录下的node_modules/.vite/de
- 深入探索Python编程技术:从入门到精通的全方位学习指南
小码快撩
python开发语言
引言在当今信息技术飞速发展的时代,Python以其简洁优雅、功能强大、易于上手的特点,成为了众多开发者和初学者首选的编程语言。无论是数据科学、机器学习、Web开发、自动化脚本编写,还是桌面应用开发,Python都能发挥其独特优势,帮助开发者高效完成任务。本文旨在为Python学习者提供一个全面的学习路径与关键知识点概述,助您快速掌握这门强大的编程语言。一、基础语法1.变量定义与数据类型示例代码:#
- 什么是 .NET 的 Nancy 框架,如何使用它构建 Web 应用?
晚夜微雨问海棠呀
.net
Nancy框架是一个轻量级的.NETWeb框架,它旨在提供一个简单、灵活的方式来构建HTTP服务。Nancy的设计哲学是“约定优于配置”,这意味着开发者可以快速上手,而不需要进行大量的配置工作。Nancy支持多种.NET运行时环境,包括.NETFramework和.NETCore。主要特点轻量级:Nancy的核心非常小,这使得它可以很容易地与其他库和框架集成。模块化:Nancy的架构是高度模块化的
- Matplotlib教程
weixin_30905133
pythonc/c++人工智能
Matplotlib是用于数据可视化的最流行的Python包之一。它是一个跨平台库,用于根据数组中的数据制作2D图。它提供了一个面向对象的API,有助于使用PythonGUI工具包(如PyQt,WxPythonotTkinter)在应用程序中嵌入绘图。它也可以用于Python和IPythonshell,Jupyter笔记本和Web应用程序服务器。面向读者本教程专为希望获得数据可视化基础知识的学员而
- SpringCloud微服务-OpenFeign服务接口调用
TwitchR
springcloud微服务java
一、OpenFeign简介官网:https://cloud.spring.io/spring-cloud-static/Hoxton.SR1/reference/htmlsingle/#spring-cloud-openfeignGitHub:https://github.com/spring-cloud/spring-cloud-openfeignFeign是一个声明式WebService客户端
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- C# dynamic 类型详解
c#.net
简介C#中的dynamic是一种特殊类型,它允许在运行时确定对象的类型和成员,而不是在编译时。dynamic的定义dynamic是一种类型,它告诉编译器对其进行“动态类型解析”。dynamic类型的变量会跳过编译时类型检查,所有的操作会推迟到运行时进行。适合处理未知类型的对象,或需要与动态语言(如Python、JavaScript)互操作的场景。dynamic的使用动态类型赋值dynamicobj
- SpringCloud-05-OpenFeign服务接口调用
六甲横宝
SpringCloud微服务Javajavaspringeurekaspringboot
OpenFeign服务接口调用1.概述1.OpenFeign是什么?Feign是一个声名式WebService客户端,使用Feign能让编写WebService客户端更加简单。它的使用方法是定义一个服务接口然后在上面添加注解。Feign也支持可拔插式的编码器和解码器。SpringCloud对Feign进行了封装,使其支持了SpringMVC标准注解和HttpMessageConverters。Fe
- 【学习总结|DAY031】后端Web实战(员工管理)三
123yhy传奇
学习mysqljavamybatis
一、删除员工功能实现(一)需求分析删除单条员工数据可视为特殊的批量删除,开发一个接口即可满足删除员工的功能需求,该接口需实现根据ID删除单个员工信息以及根据ID批量删除员工信息。(二)代码实现Controller层:提供两种接收请求参数的方式。通过集合接收参数的代码如下:@DeleteMappingpublicResultdelete(@RequestParamListids){log.info(
- 【学习总结|DAY028】后端Web实战(部门管理)
123yhy传奇
学习javamysqlmybatislog4jmavenweb
在Web后端开发领域,构建高效、规范且功能完备的系统是核心目标。本文将围绕Tlias智能学习辅助系统的后端开发展开,详细阐述从开发准备工作到各部门管理功能实现,以及日志技术应用的全过程,为开发者提供全面的实践参考。一、开发准备(一)开发模式与规范前后端分离开发已成为主流趋势。在这种模式下,前端项目和后端项目的开发、部署相互独立。其开发流程包括需求分析、接口设计、前后端并行开发、测试以及联调等环节。
- 【学习总结|DAY029】后端Web实战(员工管理)一:多表操作与查询优化
123yhy传奇
学习javamavenspringbootweb数据库
在Web后端开发中,员工管理模块是企业级应用的重要组成部分。本文将深入探讨Tlias系统员工管理模块的开发过程,重点聚焦于多表关系处理、多表查询实现以及员工列表查询的优化,为开发者提供全面的技术参考。一、多表关系剖析(一)一对多关系(以部门与员工为例)在实际业务场景中,一个部门通常会包含多个员工,这就形成了典型的一对多关系。在数据库设计层面,我们通过在员工表(emp)中添加外键dept_id来关联
- 【学习总结|DAY030】后端Web实战(员工管理)二:新增员工、事务管理与文件上传
123yhy传奇
学习前端
在Web后端开发领域,实现复杂业务功能是开发者的核心任务之一。本文将围绕Tlias系统的员工管理模块,详细介绍新增员工、事务管理以及文件上传功能的开发过程,通过实际代码示例帮助读者深入理解相关技术要点。一、新增员工功能实现新增员工功能涉及员工基本信息和工作经历信息的存储。在数据库设计上,使用emp表存储员工基本信息,emp_expr表存储员工工作经历信息。(一)需求与接口设计接口用于添加员工信息,
- 【学习总结|DAY026】MySQL基础
123yhy传奇
学习mysql数据库
在Web后端开发中,数据库扮演着至关重要的角色,它是存储和管理数据的核心组件。近期学习了数据库相关知识,在此分享学习过程中的重点内容,涵盖数据库基础概念、MySQL操作以及SQL语句的详细使用等方面。一、数据库基础概念数据库(DataBase-DB):形象地说,它就像是一个大型的数据仓库,专门用于高效地存储和管理海量数据。例如,在金融领域,同花顺的数据中心需要存储海量的股票、基金等金融数据,包括股
- 【学习总结|DAY025】JAVA-WEB基础
123yhy传奇
学习javawebspringboot
在Web开发领域,SpringBoot已成为重要的技术框架,其简化配置和快速开发的特性深受开发者喜爱。本文将详细介绍SpringBootWeb开发的基础知识,涵盖从入门程序搭建到HTTP协议解析,再到分层解耦实践等内容,助力读者快速上手。一、SpringBootWeb入门(一)Spring生态与SpringBoot优势Spring发展出庞大生态,提供众多子项目,各有特定功能。SpringBoot尤
- Java Web 登录系统示例:过滤器技术与 JDBC 数据库连接
Bro_cat
JavaWeb开发javatomcatmavenjava-eeservlet过滤器Filter
在这篇博客中,我们将探讨一个简单的JavaWeb登录系统示例,重点介绍其中使用的过滤器技术以及JDBC数据库连接技术。这个示例包括后端代码和简单的前端代码,帮助你理解这些技术的实现和原理。项目结构过滤器技术什么是过滤器?过滤器(Filter)是JavaWeb开发中的一个强大工具,它可以在请求到达Servlet之前或响应返回客户端之前对请求和响应进行拦截和处理。过滤器可以用来执行诸如字符编码设置、跨
- 十、软件设计&架构-微服务-服务调用Feign
真上帝的左手
10.架构微服务云原生分布式
文章目录前言一、Feign介绍1.什么是Feign2.什么是Http客户端3.Feign和OpenFeign的区别二、Feign底层原理三、Feign工作原理详解1.动态代理机制2.动态代理的创建过程3.创建详细流程4.@FeignClient属性四、Feign使用1.常规调用2.日志打印3.添加Header前言服务调用方案--Feign 声明式的Web服务客户端一、Feign介绍1.什么是F
- javascript数据结构
Sherry Tian
javascriptjavascript数据结构开发语言
在JavaScript中,数据结构的选择和实现对于编写高效、可维护的代码至关重要。JavaScript提供了一系列内置的数据结构,同时也支持自定义复杂的数据结构。以下是JavaScript中常用的一些数据结构及其基本介绍:内置数据结构1.数组(Array)数组是一种线性数据结构,用于存储一系列有序的元素。JavaScript的数组实际上是对象,支持动态增长和索引访问。特点:动态大小索引访问支持多种
- 【使用webrtc-streamer解析rtsp视频流】
m0_74824592
vip1024pwebrtc
webrtc-streamerWebRTC(WebReal-TimeCommunications)是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电
- 纯Javascript写的连连看小游戏,不使用任何游戏引擎
程序趣谈
javascript
最近写了一个连连看小游戏。JavaScript语言,不使用任何游戏引擎,不依赖任何外部程序,无需安装node.js,不需要http服务,只需双击index.html文件即可运行。当时这样写的初衷是想熟悉纯Javascript编程语言,简单,方便,无需安装一系列的外部环境。在手机上只要用个类似记事本的应用打开js文件,即可编辑。打开index.html文件即可查看运行效果。非常方便。有时想测试一个小
- IDEA配置SpringMVC
licungeng
javatomcatspring
创建WEB工程,引入开发的jar包在pom文件输入5.0.2.RELEASEorg.springframeworkspring-context${spring.version}org.springframeworkspring-web${spring.version}org.springframeworkspring-webmvc${spring.version}javax.servletserv
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- jsdom爬虫程序中eBay主页内容爬取的异步处理
小白学大数据
python爬虫大数据
一、jsdom库简介jsdom是一个纯JavaScript实现的DOM和浏览器API的Node.js库,它允许我们在服务器端模拟一个浏览器环境,从而可以方便地对网页进行解析和操作。与传统的爬虫方法相比,jsdom能够更好地处理JavaScript动态生成的内容,这对于爬取像eBay这样大量使用JavaScript渲染页面的网站尤为重要。二、爬虫程序构建(一)环境搭建在开始编写爬虫程序之前,我们需要
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。