欢迎访问我的GitHub
https://github.com/zq2599/blog_demos
内容:所有原创文章分类汇总及配套源码,涉及Java、Docker、Kubernetes、DevOPS等;
IDEA是常用的IDE,我们编写的flink任务代码如果能直接在IDEA运行,会给学习和开发带来很大便利,例如改完代码立即运行不用部署、断点、单步调试等;
环境信息
- 电脑:2019版13寸MacBook Pro,2.3 GHz 四核Intel Core i5,8 GB 2133 MHz LPDDR3
- 操作系统:macOS Catalina 10.15.3
- JDK:1.8.0_211
- Maven:3.6.0
- IDEA:2018.3.5 (Ultimate Edition)
- Flink版本:1.9.2
关于正版IDEA
如何免费使用正版IDEA,可以参考《免费申请和使用IntelliJ IDEA商业版License指南》
开发
- 首先确保您电脑上maven已装好;
- 创建一个flink任务的maven工程,找个干净目录执行以下命令:
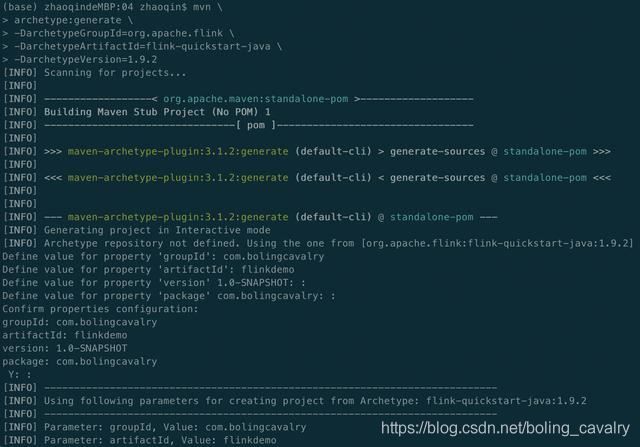
mvn \ archetype:generate \ -DarchetypeGroupId=org.apache.flink \ -DarchetypeArtifactId=flink-quickstart-java \ -DarchetypeVersion=1.9.2
按提示输入groupId、artifactId、version、package等内容:
4. 现在maven工程已生成,用IDEA导入这个工程,如下图:
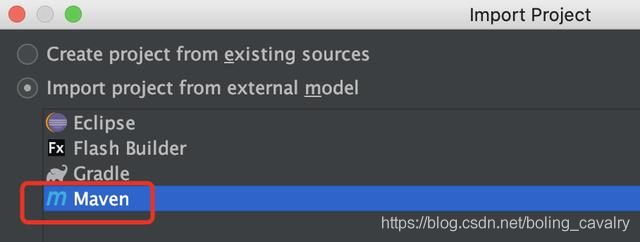
5. 以maven的类型导入:
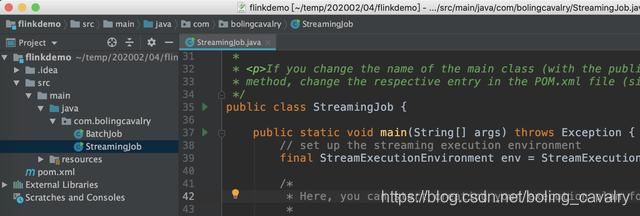
6. 导入成功后的样子:
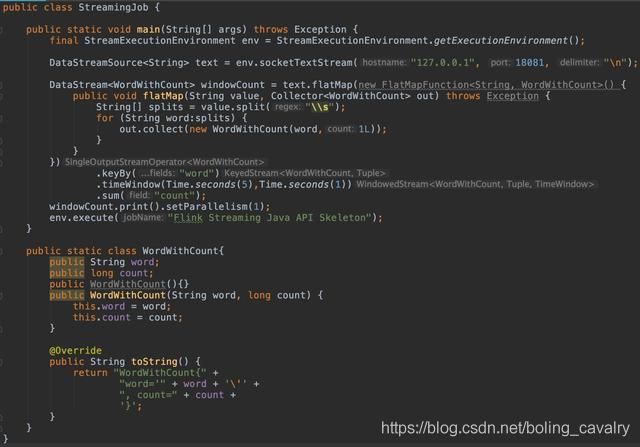
7. 修改StreamingJob.java,加入功能是监听本地18081端口,得到的字符串做word count操作,完整代码在此下载:https://raw.githubusercontent.com/zq2599/blog_demos/master/files/StreamingJob.java
8. 现在的代码已经能运行,但flink网页却还不能访问,会显示以下错误信息,需要继续做些设置:
9. 下载flink-1.9.2安装包,这里面有flink网页服务用到的一个jar,地址是:https://www-eu.apache.org/dist/flink/flink-1.9.2/flink-1.9.2-bin-scala_2.11.tgz
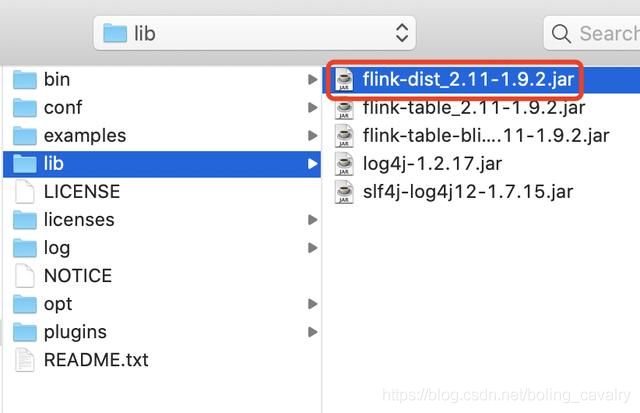
10. flink-1.9.2-bin-scala_2.11.tgz下载后解压,在lib目录下有个flink-dist_2.11-1.9.2.jar文件,记住此文件的位置,稍后会用到;
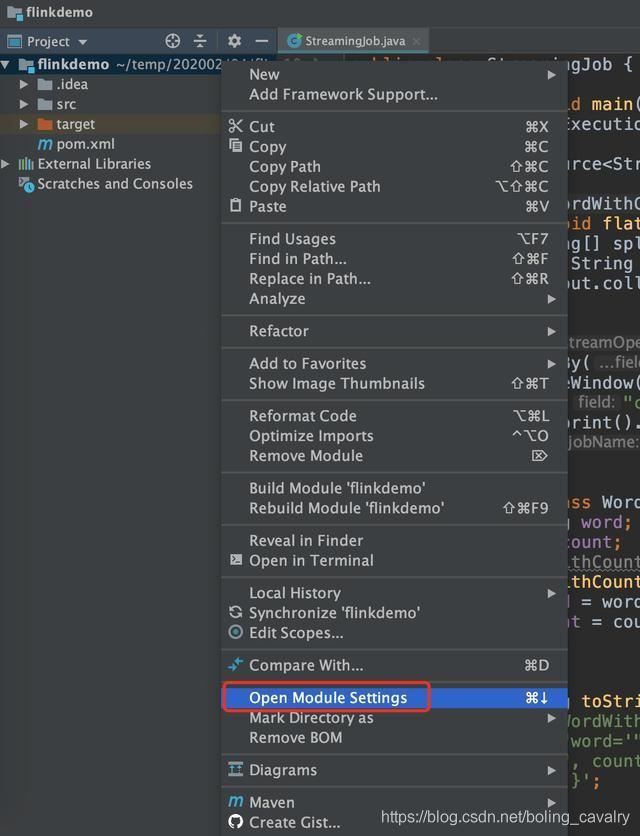
11. 回到IDEA,在项目上点击右键,点击菜单Open Module Settings:
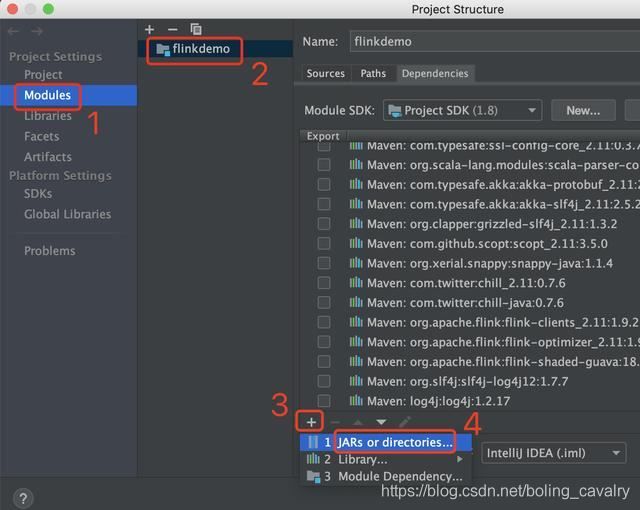
12. 在弹出的窗口做如下操作,目的是给项目中增加jar:
13. 弹出选择文件的窗口,请选择刚才准备好的文件flink-dist_2.11-1.9.2.jar:
14. 设置工作已经完成,由于StreamingJob的工作是读取本机18081端口的数据,所以我们要把18081端口的服务启动起来,不然StreamingJob运行时是连不上端口的,打开一个控制台,执行命令:nc -l 18081
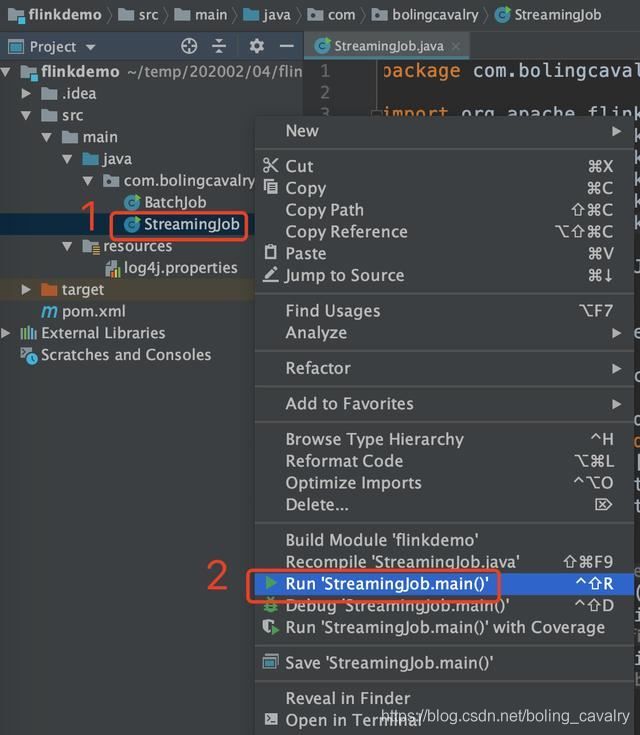
15. 现在可以将StreamingJob运行起来,如下图,右键点击StreamingJob,选择Run 'StreamingJob.main()':即可启动flink任务,如果想打断点调试,请选择Debug 'StreamingJob.main()'
16. 回到刚才执行nc命令的控制台,输入一些字符串,例如"aaa bbb aaa",然后回车;
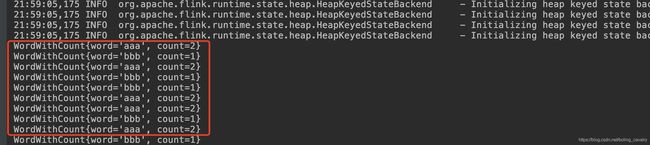
17. 再回到IDEA,可见StreamingJob已经从18081端口读到了数据并且输出了统计结果:
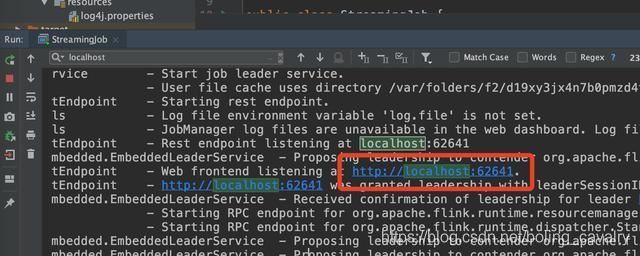
18. 在IDEA的控制台搜索关键字localhost,如下图红框,可以查到flink网页的端口,我这里是62641:
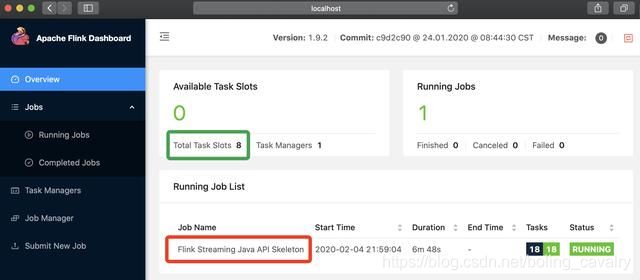
19. 浏览器访问http://localhost:62641,如下图,可见flink网页已经正常显示,正在运行的任务也能看到:
至此,最简单的IDEA运行flink任务的实战就完成了,如果您也在学习flink,希望本文能给您一些参考;
https://github.com/zq2599/blog_demos
到此这篇关于IDEA上运行Flink任务的文章就介绍到这了,更多相关IDEA上运行Flink任务内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!