1、创建一个 Object 实例
var person = new Object();
person.name = "rose";
person.age = 18;
person.job = "actor";
person.sayName = function () {
console.log(this.name);
};
console.log(person);
2、对象字面量
var person = {
name: "rose",
age: 18,
job: "actor",
sayName: function () {
console.log(this.name);
},
};
console.log(person);
上面两种方式是创建对象的两种基本方式,他们的原型就是 Object
3、工厂模式
function createPerson(name,age,actor){
var person = new Object();
person.name = "rose";
person.age = 18;
person.job = "actor";
person.sayName = function () {
console.log(this.name);
};
return person
}
console.log(p1 instanceof Object);//true
console.log(p1 instanceof createPerson);//false
从上面代码中我们可以看出来,工厂模式实际上就是借助函数,内部返回使用第一种方式( new Object())创建的对象。
优点:可以很方便的创建相似对象。
缺点:没有解决对象识别的问题,即怎样知道一个对象的类型。
4、构造函数方式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function () {
console.log(this.name);
};
}
var p = new person("rose", 18, "actor");
console.log(p instanceof Person);//true
console.log(p instanceof Object);//true
构造函数可以创建特定类型的对象,像 Object , Array 这样的原生构造函数,在运行时会自动出现在执行环境中。
构造函数模式与工厂模式的不同之处为:
- 没有显式得创建对象,
- 直接将属性和方法赋值给了this对象
- 没有return语句
构造函数方式创建对象必须使用 new ,操作符,会经历下面四个步骤
- 创建一个对象
- this指向这个新创建的对象
- 执行代码
- 返回这个对象
构造函数方式的优点:以构造函数创建的对象,在其原型上都会有一个 constructor 属性,这个属性指向构造函数 Person 而这个属性最初是用来标识数据类型的。
忧化
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName;
}
function sayName(){
console.log(this.name);
}
var p = new person("rose", 18, "actor");
缺点:当对象需要很多方法的时候,就会定义多个全局作用域下的函数,这样一来,不仅毫无封装性可言,而且让全局作用域下的函数过多。
5、原型模式
function Person() {}
Person.prototype.name = "rose";
Person.prototype.age = 18;
Person.prototype.sayName = function () {
console.log(this.name);
};
var p = new Person();
console.log(p);
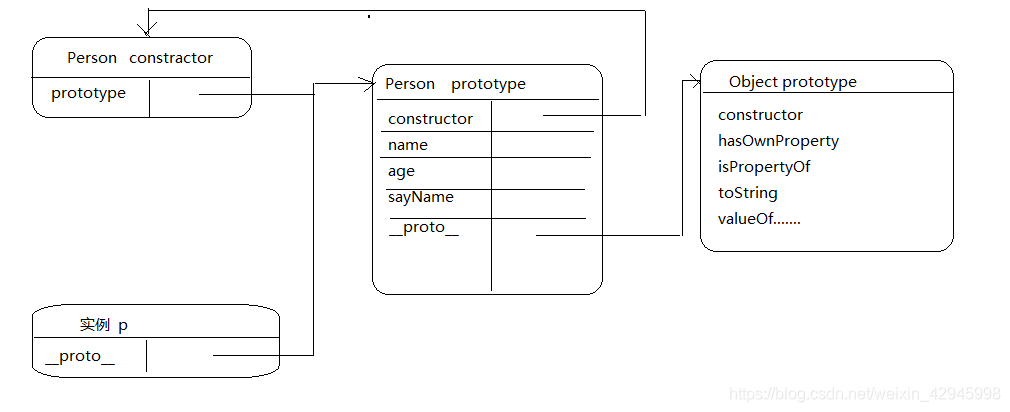
说到原型对象就要说一下原型链,原型与原型链对象如下图所示:
我们可以看到,在prototype上面定义的所有属性都是在其原型对象上。在原型对象上的属性与方法属于公有属性和公有方法。其所有实例都可以访问到。
6、**组合使用构造函数模式和原型模式 ** 最常用
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function () {
console.log(this.name);
};
var p = new Person("rose", 18);
console.log(p);
对象在引用其属性的时候,会按照原型链去查找,直到查找到Object的原型。
总结
到此这篇关于JS创建自定义对象的六种方法的文章就介绍到这了,更多相关JS创建自定义对象方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!