前言
众所周知,NodeJS作为后端开发语言和运行环境,样样都好,就差一个NodeJS工作流引擎。CabloyJS 4.0重点开发了NodeJS工作流引擎,并作为内置的基础核心模块,近一步拓展了NodeJS在后端的应用场景,为深入研发各类商业业务逻辑,提供了基础支撑
NodeJS工作流引擎的特点
- 更简便的配置:采用
JSON进行流程定义的配置,告别XML配置文件的冗杂 - 流程定义:支持历史版本、支持启用/禁用
- 更清晰的架构:采用三个核心模块用分层的机制实现工作流引擎的架构,让工作流不再神秘,源码也不再叠床架屋
| 模块名称 | 说明 |
|---|---|
| a-flow | 流程定义、流程实例 |
| a-flownode | 流程节点(活动节点) |
| a-flowtask | 流程任务 |
- 支持
业务流程和审批流程 - 与
Atom三生三世结合,内置了一套基于Atom的审批工作流。参见:原子阶段(三生三世) - 与
表单验证结合,支持分别配置不同流程节点的读取字段权限和修改字段权限。参见:表单验证 - 可通过
AOP机制定制工作流逻辑 - 可通过
Listener机制定制工作流逻辑 - 开放式的架构,支持更多
流程节点的定制开发 - 包含大量
测试驱动代码,可快速上手使用工作流
工作流演示
- 新建一个草稿:
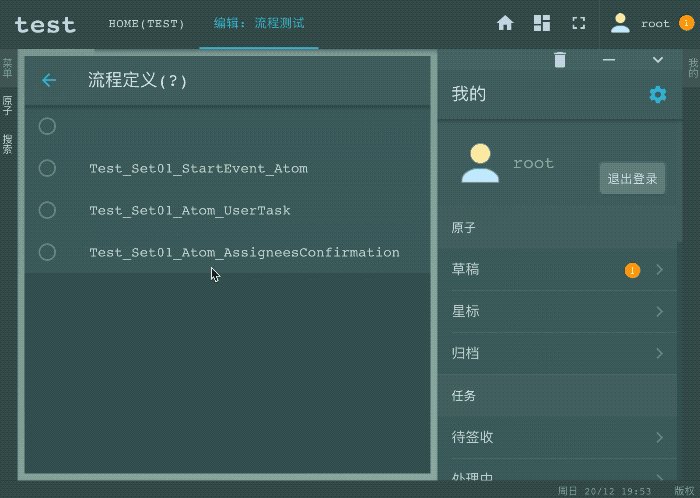
采购订单 - 选择要使用的
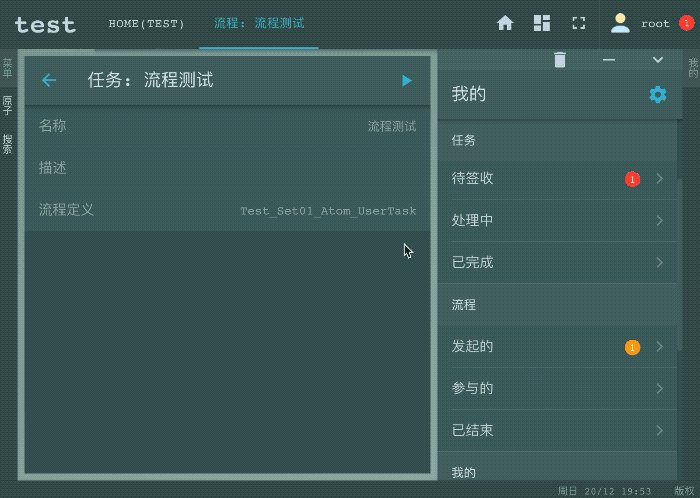
流程定义,然后提交,草稿进入相应的审批流程 - 签收任务、并处理任务
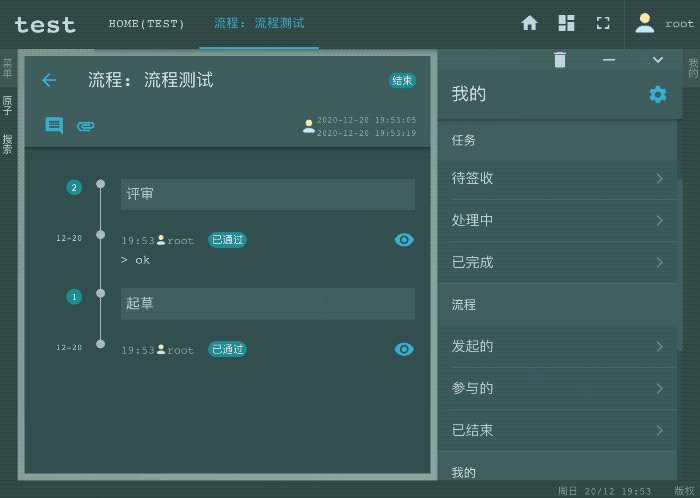
- 流程结束,草稿转为
归档
一个最简工作流定义
src/module/test-flow/backend/src/config/static/flowDef/set00_simple.js
{
listener: null,
process: {
nodes: [
{
id: 'startEvent_1',
name: 'Start',
type: 'startEventNone',
},
{
id: 'endEvent_1',
name: 'End',
type: 'endEventNone',
},
],
edges: [
{
id: 'edge_1',
source: 'startEvent_1',
target: 'endEvent_1',
},
],
},
}| 名称 | 说明 |
|---|---|
| listener | 监听器,可监听flow/node/task各类事件 |
| process.nodes | 流程节点 |
| process.nodes.type | 流程节点类型 |
| process.edges | 流程转移线 |
| process.edges.source | 来源 |
| process.edges.target | 去向 |
一个审批流程定义
src/module/test-flow/backend/src/config/static/flowDef/set01_atomUserTask.js
{
listener: null,
process: {
nodes: [
{
id: 'startEvent_1',
name: 'Drafting',
type: 'startEventAtom',
options: {
atom: {
module: moduleInfo.relativeName,
atomClassName: 'purchaseOrder',
},
conditionExpression: 'atom._flowDefKey==='set01_atomUserTask'',
},
},
{
id: 'activity_1',
name: 'Review',
type: 'activityUserTask',
options: {
assignees: {
// users: '1,2',
// roles: '1,2',
vars: 'flowUser',
},
confirmation: false,
bidding: false,
completionCondition: {
// passed: 1,
// rejected: '100%',
},
// rejectedNode:null,
// allowRejectTask: true,
// allowCancelFlow: false,
schema: {
write: [
'atomName',
{
name: 'description',
property: {
type: 'string',
ebType: 'text',
ebTitle: 'Description',
},
},
],
},
},
},
{
id: 'endEvent_1',
name: 'End',
type: 'endEventNone',
},
],
edges: [
{
id: 'edge_1',
source: 'startEvent_1',
target: 'activity_1',
},
{
id: 'edge_2',
source: 'activity_1',
target: 'endEvent_1',
},
],
},
}- process.nodes.type
| 名称 | 说明 |
|---|---|
| startEventAtom | 开始事件节点(起草):通过options.atom和options.conditionExpression与指定的Atom类型绑定。当指定的Atom提交时自动启动相匹配的工作流定义 |
| activityUserTask | 用户任务节点:可指定参与人、是否竞签、完成条件、读字段权限、写字段权限,等等 |
| endEventNone | 结束事件节点 |