在 HTML 中,我们使用标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。
在学习表格之前,我们不妨先来看一段简单的 HTML 代码:
1.2.
3. 7.名称 4.官网 5.性质 6.8. 12.C语言中文网 9.http://c.biancheng.net/ 10.教育 11.13. 17.百度 14.http://www.baidu.com/ 15.搜索 16.18. 22.当当 19.http://www.dangdang.com/ 20.图书 21.运行效果如下图:
这是一个 4 行 3 列的表格。第一行为表头,其余三行为内容。
在上述代码中,我们使用了
、
、 及 四个标签:
表示表格,表格的所有内容需要写在
和
之间。是 table row 的简称,表示表格的行。表格中有多少个 标签就表示有多少行数据。 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。 是 table heading 的简称,表示表格的表头。 其实是 单元格的一种变体,本质上还是一种单元格。 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。 默认情况下,表格是没有边框的。但是我们可以使用
标签中的 border 属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
1. 表格的边框合并:
细心的读者可能已经发现了,网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框。为了避免这种情况,我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
示例代码如下:
1.2.
3. 7.名称 4.官网 5.性质 6.8. 12.C语言中文网 9.http://c.biancheng.net/ 10.教育 11.13. 17.百度 14.http://www.baidu.com/ 15.搜索 16.18. 22.当当 19.http://www.dangdang.com/ 20.图书 21.运行效果如下图所示:
2. 表格的标题
HTML 允许使用
标签来为表格设置标题,标题用来描述表格的内容。 我们常见的表格一般都有标题,表格的标题使用
标签来表示。默认情况下,表格的标题位于整个表格的第一行并且居中显示。一个表格只能有一个标题,也就是说 标签中只能有一个
标签。 请看下面的例子:
1.2.
这是表格的标题 3.4. 8.名称 5.官网 6.性质 7.9. 13.C语言中文网 10.http://c.biancheng.net/ 11.教育 12.14. 18.15. http://www.baidu.com/ 16.搜索 17.19. 23.当当 20.http://www.dangdang.com/ 21.图书 22.浏览器运行结果如图:
3. 单元格的合并
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
- rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
- colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
单元格内容 单元格内容 n 是一个整数,表示要合并的行数或者列数。
此处需注意,不论是 rowspan 还是 colspan 都是
标签的属性。 下面的例子中,我们将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。具体代码如下:
1.2.
3. 7.名称 4.官网 5.性质 6.8. 12.C语言中文网 9.http://c.biancheng.net/ 10.教育 11.13. 17.百度 14.http://www.baidu.com/ 15.搜索 16.18. 20.http://www.dangdang.com/ 19.运行效果如图:
通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个
标签。 提示:即使一个单元格中没有任何内容,我们仍需使用
或 元素来表示一个空单元格的存在,建议在 或 中加入 (空格),否则低版本的 IE 可能无法显示出这个单元格的边框。 你可能感兴趣的:(前端,table,大前端,web,html)
- aop解决 防重复提交 小羊炒饭 javaspring
背景描述虽然前端控制了按钮不能连续点击,但是在网络信号弱的情况下,仍然会出现第一次点击,请求A网络信号弱,这个时候前端按钮仍然可以点击,然后用户点击第二次。结果两次请求全部成功,数据库生成了两条除了ID以外一模一样的数据。(业务上不允许这种数据出现)解决方式采用AOP,对于不能重复提交的接口在后端加上控制。第一步自定义注解/***@Authorztc*@Description防止重复提交自定义注解- 在 Vue 2 中使用 Three.js 导入本地 3D 模型 cherryzm88 webvue2javascriptvue.js前端3d
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm- 【MySQL】表空间丢失处理(Tablespace is missing for table 错误处理) m0_74824823 面试学习路线阿里巴巴mysql数据库
问题背景最近,我在运行一个基于Python爬虫的项目时,爬虫需要频繁与MySQL数据库交互。不幸的是,在数据爬取过程中,Windows系统突然强制更新并重启。这次意外中断导致MySQL数据库的三个表格(2022年、2023年和2024年的数据表)出现了“Tablespaceismissing”的错误。起初,我尝试了常规的CHECKTABLE和REPAIRTABLE方法,但这些都没有解决问题。最终,- web第三次作业 天宇&嘘月 前端cssjavascript
CSS样式*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}header{width:1200px;height:50px;background-color:#fff;mar- php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧 程序员小智和大鹏 phpglob指定目录
本文实例讲述了php使用glob函数快速查询指定目录文件的方法。分享给大家供大家参考。具体如下:php搜索当前目录所有文件,代码如下:$array=glob('*.*');print_r($array);/*Array([0]=>1.php[1]=>10.php[2]=>11.php[3]=>2.asp[4]=>3.asp[5]=>4.aspx[6]=>5.html[7]=>6.php[8]=>7- rem、em、vw区别 IT木昜 大白话前端面试题前端javascriptcss
在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”- 【无标题】 是懒羊羊吖~ 笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place) hwwaizs python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter- Go Web 开发基础:从入门到实战 一小路一 掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单- 141,【1】buuctf web [SUCTF 2019]EasyWeb rzydal web安全
进入靶场代码审计18){die('Oneinchlong,oneinchstrong!');}//使用正则表达式检查$hhh是否包含特定字符集(包括一些常见字符和控制字符等),如果包含则终止脚本执行if(preg_match('/[\x00-0-9A-Za-z\'"\`~_&.,|=[\x7F]+/i',$hhh))die('Trysomethingelse!');//获取$hhh中使用到的字符,- 【Docker】百度网盘:基于VNC的Web访问及后台下载 T0uken docker前端dubbo
本教程通过DockerCompose部署百度网盘的VNC版本,实现24小时不间断下载、双模式访问、数据持久化、自动重启和安全加密控制等核心功能。目录结构规划建议使用以下目录结构(可根据实际情况调整):~/baidunetdisk/├──docker-compose.yml├──config/└──downloads/创建docker-compose.ymlservices:baidunetdisk- tidb实时同步到mysql 数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring- postgresql实时同步到mysql 数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid- Linux操作系统:个人云存储服务搭建开发 暮雨哀尘 Linux的那点事linux运维服务器大数据集群技术nginxmysql
个人云存储服务搭建开发文档一、项目目标搭建一个类似Dropbox的个人云存储服务,实现文件的同步和备份功能,确保数据的安全性和便捷性。二、技术栈操作系统:Linux(推荐使用UbuntuServer或CentOS)云存储软件:Nextcloud或SeafileWeb服务器:Apache或Nginx数据库:MySQL或MariaDBSSL证书:自签名证书或Let'sEncrypt免费证书三、搭建步骤- 【部署】Ktransformer是什么、如何利用单卡24GB显存部署Deepseek-R1 和 Deepseek-V3 仙人掌_lz 人工智能人工智能AI部署自然语言处理
简介KTransformers是一个灵活的、以Python为中心的框架,旨在通过先进的内核优化和放置/并行策略提升HuggingFaceTransformers的使用体验。它具有高度的可扩展性,用户可通过单行代码注入优化模块,获得兼容Transformers的接口、符合OpenAI和Ollama的RESTfulAPI,甚至简化的ChatGPT风格的WebUI。KTransformers的性能优化基- 技术分享:MyBatis SQL 日志解析脚本 £漫步 云端彡 运维趣分享sqljavamybatis日志解析
技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja- 前端:纯前端快速实现html导出word和pdf m0_74823715 前端htmlword
实现html导出word,需要使用两个库。html-docx-js和file-saver导出word的js方法>npminstallhtml-docx-js>npminstallfile-saverjs引入importFileSaverfrom“file-saver”;importhtmlDocxfrom“html-docx-js/dist/html-docx”;/**导出word方法*/expo- FPGA设计怎么学?薪资前景好吗? 博览鸿蒙 FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril- Vue-纯前端导出word文档 2501_90252408 前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi- PHP 网络编程介绍 来恩1003 PHP从入门到精通php网络开发语言
PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,网络编程是开发各类应用必不可少的技能。PHP作为一门广泛应用于Web开发的编程语言,同样具备强大的网络编程能力。接下来,我们将深入探讨PHP中网络连接的建立、Socket编程、HTTP请求与响应等网络相关的操作。一、网络连接的建立在PHP中建立网络连接,主要是通过使用内置的函数来实现与远程服务器的通信。最常见的是使用fsockopen函数- PHP 安全与加密:守护 Web 应用的基石 来恩1003 PHP从入门到精通php安全前端
PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,Web应用无处不在,而PHP作为一种广泛使用的服务器端脚本语言,承载着无数网站和应用的核心逻辑。然而,随着网络攻击手段日益复杂,PHP应用面临着诸多安全威胁,如SQL注入、XSS攻击等,同时,数据的加密保护也至关重要。本文将深入探讨PHP中的安全问题及加密算法的应用,帮助开发者构建更安全可靠的Web应用。一、PHP安全之殇——SQL注入攻- uni-app使用websocket 外派叙利亚 uni-appwebsocket网络协议
点击发送请求离开页面exportdefault{onLoad(){//进入这个页面的时候创建websocket连接【整个页面随时使用】this.connectSocketInit();},data(){return{socketTask:null,//确保websocket是打开状态is_open_socket:false}},//关闭websocket【必须在实例销毁之前关闭,否则会是under- vue中原生表格的使用 今天吃了嘛o table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU- 纯前端导入导出txt文件 今天吃了嘛o 前端导入导出txt文件javascripthtmlhtml5
1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]... 小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server- vuecli项目实战--管理系统 团团kobebryant 项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue- 若依前后端分离集成CAS详细教程 Roc-xb 单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、- 基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8) 步入烟尘 transformerYOLO目标检测
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten- 图片粘贴上传实现 SarinaDu javascripthtml5
图片上传htmldemo直接粘贴本地运行查看效果即可,有看不懂的直接喂给deepseek会解释的很清晰粘贴图片上传示例-使用场景,粘贴桌面图片上传、粘贴word文档中图片上传、直接截图上传等body{font-family:Arial,sans-serif;padding:20px;}.upload-area{width:100%;height:200px;border:2pxdashed#ccc- 前后端分离跨域问题解决方案 慕容屠苏 大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,- apache 安装linux windows 墙头上一根草 apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式 通过二进制文件安装Apache需要的软件有apr,apr-util,pcre 1,安装 apr 下载地址:htt- fill_parent、wrap_content和match_parent的区别 Cb123456 match_parentfill_parent
fill_parent、wrap_content和match_parent的区别: 1)fill_parent 设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。 2) wrap_conte- 网页自适应设计 天子之骄 htmlcss响应式设计页面自适应
网页自适应设计 网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所- [sql server] 分组取最大最小常用sql 一炮送你回车库 SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1- ImageIO写图片输出到硬盘 3213213333332132 javaimage
package awt; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imagei- 自己的String动态数组 宝剑锋梅花香 java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符- pinyin4j工具类 darkranger .net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小 引入pinyin4j-2.5.0.jar包: pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。 本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,- StarUML学习笔记----基本概念 aijuans UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。 模型、视与图(Model, View and Diagram) &- Activiti最终总结 avords Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。 2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。 3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。 4、TaskDefinitionKey和(ActivityImpl activityId- 从省市区多重级联想到的,react和jquery的差别 bee1314 jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面- Eclipse快捷键大全 bijian1013 javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En- js 笔记 函数 征客丶 JavaScript
一、函数的使用 1.1、定义函数变量 var vName = funcation(params){ } 1.2、函数的调用 函数变量的调用: vName(params); 函数定义时自发调用:(function(params){})(params); 1.3、函数中变量赋值 var a = 'a'; var ff- 【Scala四】分析Spark源代码总结的Scala语法二 bit1129 scala
1. Some操作 在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量, Some的文档说明: /** Class `Some[A]` represents existin- java 匿名内部类 BlueSkator java匿名内部类
组合优先于继承 Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系 继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。 在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。 内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用 ljy325 游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688 Apple 对windows的产品支持不好,有以下问题: 1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响! 2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高 &nbs- 读《研磨设计模式》-代码笔记-生成器模式-Builder bylijinnan java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF) * 个人理解: * 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构- JIRA与SVN插件安装 chenyu19891124 SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。 1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1) 2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB- 常用数学思想方法 comsci 工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考 函数思想 把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法- pl/sql集合类型 daizj oracle集合typepl/sql
--集合类型 /* 单行单列的数据,使用标量变量 单行多列数据,使用记录 单列多行数据,使用集合(。。。) *集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等 */ /* --集合方法 &n- [Ofbiz]ofbiz初用 dinguangx 电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用 1. 加载测试库 ofbiz内置derby,通过下面的命令初始化测试库 ./ant load-demo (与load-seed有一些区别) 2. 启动内置tomcat ./ant start 或 ./startofbiz.sh 或 java -jar ofbiz.jar &- 结构体中最后一个元素是长度为0的数组 dcj3sjt126com cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n- Linux cp 实现强行覆盖 dcj3sjt126com linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一 我们输入alias命令,看看系统给cp起了一个什么别名。 [root@localhost ~]# aliasalias cp=’cp -i’a- Memcached(一)、HelloWorld frank1234 memcached
一、简介 高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。 二、客户端 选择一个memcached客户端,我这里用的是memc- Search in Rotated Sorted Array II hcx2013 search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed? Would this affect the run-time complexity? How and why? Write a function to determine if a given ta- Spring4新特性——更好的Java泛型操作API jinnianshilongnian spring4generic type
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新- CentOS安装JDK liuxingguome centos
1、行卸载原来的: [root@localhost opt]# rpm -qa | grep java tzdata-java-2014g-1.el6.noarch java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64 java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64 [root@localhost- 二分搜索专题2-在有序二维数组中搜索一个元素 OpenMind 二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。 用数学语言描述如下:p满足 (1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y); (2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2); 2,问题: 给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k? 3,算法分析: (- java 随机数 Math与Random SaraWon javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是 http://www.oschina.net/question/157182_45274?sort=default&p=1#answers 产生1到10之间的随机数的两种实现方式: //Math Math.roun- oracle创建表空间 tugn oracle
create temporary tablespace TXSJ_TEMP tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf' size 32m autoextend on next 32m maxsize 2048m extent m- 使用Java8实现自己的个性化搜索引擎 yangshangchuan javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下: 1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。 2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。 3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号
在 HTML 中,我们使用标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。
在学习表格之前,我们不妨先来看一段简单的 HTML 代码:
1.2.
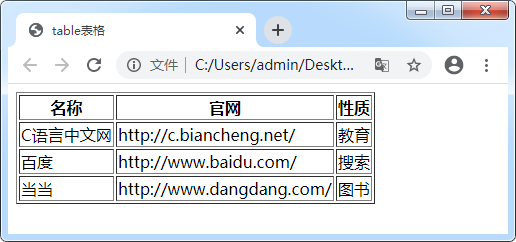
3. 7.名称 4.官网 5.性质 6.8. 12.C语言中文网 9.http://c.biancheng.net/ 10.教育 11.13. 17.百度 14.http://www.baidu.com/ 15.搜索 16.18. 22.当当 19.http://www.dangdang.com/ 20.图书 21.运行效果如下图:
这是一个 4 行 3 列的表格。第一行为表头,其余三行为内容。
在上述代码中,我们使用了
、
、 及 四个标签:
表示表格,表格的所有内容需要写在
和
之间。是 table row 的简称,表示表格的行。表格中有多少个 标签就表示有多少行数据。 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。 是 table heading 的简称,表示表格的表头。 其实是 单元格的一种变体,本质上还是一种单元格。 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。 默认情况下,表格是没有边框的。但是我们可以使用
标签中的 border 属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
1. 表格的边框合并:
细心的读者可能已经发现了,网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框。为了避免这种情况,我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
示例代码如下:
1.2.
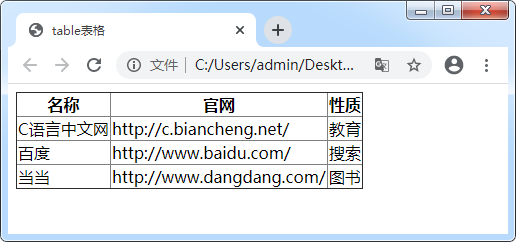
3. 7.名称 4.官网 5.性质 6.8. 12.C语言中文网 9.http://c.biancheng.net/ 10.教育 11.13. 17.百度 14.http://www.baidu.com/ 15.搜索 16.18. 22.当当 19.http://www.dangdang.com/ 20.图书 21.运行效果如下图所示:
2. 表格的标题
HTML 允许使用
标签来为表格设置标题,标题用来描述表格的内容。 我们常见的表格一般都有标题,表格的标题使用
标签来表示。默认情况下,表格的标题位于整个表格的第一行并且居中显示。一个表格只能有一个标题,也就是说 标签中只能有一个
标签。 请看下面的例子:
1.2.
这是表格的标题 3.4. 8.名称 5.官网 6.性质 7.9. 13.C语言中文网 10.http://c.biancheng.net/ 11.教育 12.14. 18.15. http://www.baidu.com/ 16.搜索 17.19. 23.当当 20.http://www.dangdang.com/ 21.图书 22.浏览器运行结果如图:
3. 单元格的合并
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
- rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
- colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
单元格内容 单元格内容 n 是一个整数,表示要合并的行数或者列数。
此处需注意,不论是 rowspan 还是 colspan 都是
标签的属性。 下面的例子中,我们将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。具体代码如下:
1.2.
3. 7.名称 4.官网 5.性质 6.8. 12.C语言中文网 9.http://c.biancheng.net/ 10.教育 11.13. 17.百度 14.http://www.baidu.com/ 15.搜索 16.18. 20.http://www.dangdang.com/ 19.运行效果如图:
通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个
标签。 提示:即使一个单元格中没有任何内容,我们仍需使用
或 元素来表示一个空单元格的存在,建议在 或 中加入 (空格),否则低版本的 IE 可能无法显示出这个单元格的边框。 你可能感兴趣的:(前端,table,大前端,web,html)