- HTML+CSS
Kevinyu_
htmlcss前端
HTML+CSSHTML文件后缀为.html首先html有固定的基本结构HTML快速入门HelloHTML其中是根标签,和是子标签。:定义网页的头部,用来存放给浏览器看的信息,如:CSS样式、网页的标题。:定义网页的主体部分,存放给用户看的信息,也是网页的主体内容,如:文字、图片、视频、音频、表格等。中定义标题显示在浏览器的标题位置HTML中的标签特点HTML标签不区分大小写,建议小写HTML标签
- jQuery+pdf.js 实现的PDF切换预览
.NET跨平台
Html+Javascript
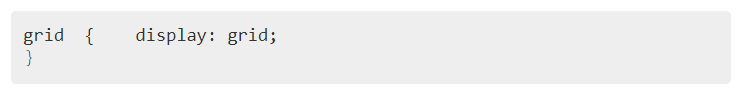
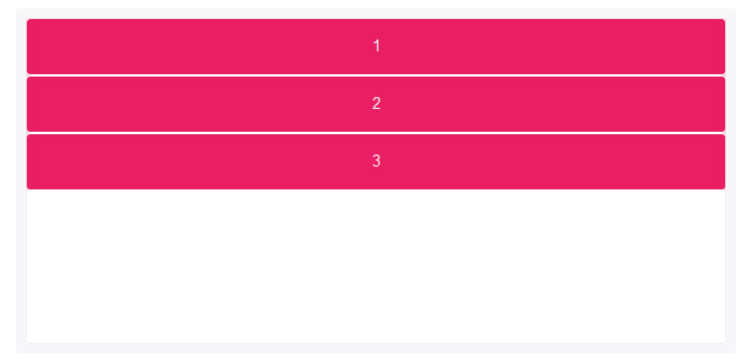
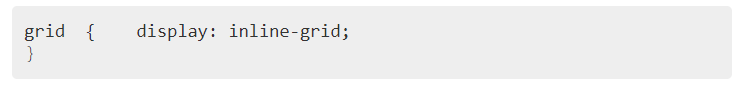
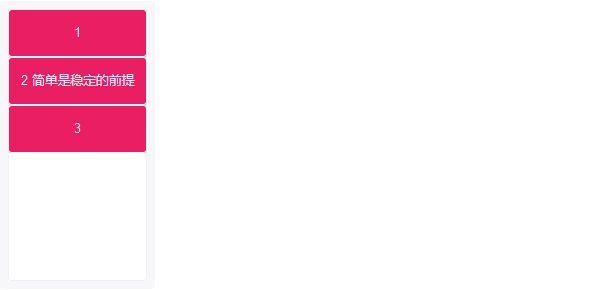
index.html需要部署在web服务器上打开1/47-->reset.csshtml{color:#000;}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,select,p,blockquote,th,td{margin:0;padding:0}t
- Css环形旋转立体感动画
不想上班只想要钱
前端css前端
Css环形旋转立体感动画index.htmlCss环形旋转立体感动画style.csshtml{height:100%;}body{background:#222222;background:linear-gradient(#222222,#4e6e79);overflow:hidden;}.c{width:240px;height:240px;border:3pxsolid#98bdcd;bor
- 后端学习前端-html+css
想要变瘦的小码头
后端学前端前端学习html
第一章.HTML与CSSHTML是什么:即HyperTextMarkuplanguage超文本标记语言,咱们熟知的网页就是用它编写的,HTML的作用是定义网页的内容和结构。HyperText是指用超链接的方式组织网页,把网页联系起来Markup是指用的方式赋予内容不同的功能和含义CSS是什么:即CascadingStyleSheets级联(层叠)样式表,它描述了网页的表现与展示效果1.HTML元素
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- html div点击选中效果,纯css实现选中切换效果
weixin_39613712
htmldiv点击选中效果
最近不太忙,多写几篇文章。很多时候我们用js来实现视觉效果,其实不用那么麻烦,掌握一些常用的css知识能让你事半功倍,这篇文章讲的是使用纯css来实现一个列表项的选中效果,希望对你有所帮助实现这个效果只需要简单三步走:0:写一个简单的列表,并且初始化csshtml代码你喜欢哪种水果香蕉苹果橘子css代码ul,li{list-style-type:none;}ul{border:1pxsolid#0
- CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax引言1.`em`单位基本概念作用说明示例一CSSHTML作用说明2.`rem`单位基本概念作用说明示例二CSSHTML作用说明3.`vh`和`vw`单位基本概念作用说明示例三CSSHTML作用说明4.`px`单位基本概念作用说明示例四CSSHTML作用说明5.`pt`单位基本概念作用说明示例五CSSHTML作用说明6.`vm
- 2018-06-03
老头子_d0ec
HTML/CSSHTML标签的type属性:实例在标签中使用type属性:h1{color:green&red}p{color:yellow}header1Aparagraph.定义和用法必需的type属性规定样式表的MIME类型。type属性指示与标签之间的内容。值"text/css"指示内容是标准的CSS。浏览器支持语法属性值值描述MIME_type样式表的MIME类型。目前,唯一可能的值是"
- animate.css官网网页模块渐入效果
喵呜Yuri
image.png前提是引用animate.csshtml代码:例如,在想要渐入的元素块上添加‘animated’,在属性type中添加你想要的渐入效果‘slideInLeft’css代码.animated{visibility:hidden;}.animated.in{visibility:visible;}js代码varanimateArr=[];$('.animated').each(fun
- Bootstrap
默默编码的Fxdll
javajavascript
Bootstrap一、Bootstrap概述Bootstrap:是一个基于jquery以及csshtml5的前端框架,具有很好的自适应性,可以很方便的处理响应式布局Bootstrap中文网二、Bootstrap使用方式三、网格系统栅格系统:Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。“行(row)”必须
- HTML实现舔狗日记
一名落魄的程序员
html5/jshtmlcsscss3
演示csshtml,body{background:radial-gradient(#181818,#000000);margin:0;padding:0;border:0;-ms-overflow-style:none;}::-webkit-scrollbar{width:0.5em;height:0.5em;background-color:#c7c7c7;}/*定义滚动条轨道内阴影+圆角*/
- 面试涉及的知识点
向布谷鸟说早安
csshtml重点:javascript(闭包,作用域,高级特性)重点:es6async,作用域,模块化,promise,类,结构析构html5css3React几种数据传递的方法,生命周期,React原理Redux基础架构,解决的问题nodejs,koa基本的问题服务器端渲染webpack打包数据结构,算法闭包:varitems=[];for(vari=0;i的作用域指向定义该函数所在的对象,而
- 前端学习笔记-HTML、CSS、Javascript基础知识
m0_53527658
学习笔记htmlcssjavascript
认识web网站的开发模式采用前后端分离技术开发Web前端三个组成部分HTML:负责网页结构(页面元素的内容)CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)JavaScript:负责网页的行为(交互效果)HTML和CSSHTML:超文本标记语言:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容;HTML标签都是预定义好的。例如:使用展示超
- web渗透安全学习笔记:2、HTML基础知识
Knight ELeven
web渗透安全学习笔记前端安全学习
目录前言HTML的标题段落链接与插入图片HTML元素HTML属性HTML头部HTML与CSSHTML与JavaScript表格与列表HTML区块布局HTML表单HTML与数据库音频与视频HTML事件前言HTML的标题csdn(csdn.net)标题1标题2标题3标题4标题5标题6运行效果:———————————————————————————————————————————————————————
- 可视化 | 【echarts】中国地图热力图
啦啦右一
大数据与数据分析#数据可视化技术#小案例echarts前端javascript
文章目录html和cssjs整体框架getGeoJsonecharts绘图⭐️整体框架⭐️option配置项【echarts】渐变条形+折线复合图【echarts】金字塔图html和csshtml:整合可视化模板三css:样式body{background-color:#f5f2e9;}#test1{position:absolute;top:50%;left:50%;transform:tran
- 可视化 | 【echarts】渐变条形+折线复合图
啦啦右一
#数据可视化技术大数据与数据分析#小案例echarts前端javascript
文章目录html+cssjs总体框架option配置项html+csshtml:在这主要是用于整合,将html、css、js连接在一块,虽然单个模板代码量不大,但还是先分开,之后模板运用更自如。可视化模板一css:这里的css主要实现了以下几个效果:①加了一个浅浅的背景色②将图标框水平垂直居中③以视口大小为准作60%缩放body{background-color:#f5f2e9;}#test1{p
- 左右不定宽度的时候,怎么让两边对齐
cs大个子女生
这种左右需要分开的时候,并不想写宽度的时候可以使用display:table排版,可以兼容到ie8以上csshtml
- 前端架构师学习路线
DevCorner
前端前端学习javascript
前言前端架构师是一种高级的前端开发角色,需要具备扎实的技术功底、广博的知识体系和良好的沟通能力。本文将详细介绍前端架构师的学习路线,帮助你更好地规划自己的学习目标和路径。一、基础知识1.HTML/CSSHTML:熟练掌握HTML各个版本,包括HTML5的新特性。CSS:熟练使用CSS进行样式布局,并掌握CSS3的新特性。2.JavaScript基础语法:了解JavaScript的基本数据类型、操作
- CSS样式(一)
kelly0721
CSS
盒模型模型分为盒子模型和内容模型,内容模型就是宽高=content盒子模型就是宽高=content+padding+border//csshtml{box-sizing:border-box;}*,*::before,*::after{box-sizing:inherit;}.box{display:inline-block;width:150px;height:150px;padding:10p
- day01
克马
A.今天学到什么1.什么是HTML和CSSHTML负责网页的结构,CSS负责网页的装饰2.常见的HTML标签h1-h6,p,div,a,input,button,ul,li,dl,dt,dd3.常用的css样式3.1css基本语法//HTMLhelloworld//CSSp{color:red}3.2常用的选择器//HTMLhelloworld//CSS//元素选择器p{}//class选择器.o
- CSS学习笔记
Brilliance02
csscss3html
文章目录关于CSSHTML的局限性CSSCSS语法规范CSS样式风格选择器选择器的作用及分类基础选择器标签选择器类选择器多类名id选择器id选择器和类选择器的区别通配符选择器基础选择器总结复合选择器后代选择器(重要)子选择器(重要)并集选择器(重要)伪类选择器链接伪类选择器:focus伪类选择器复合选择器总结CSS引入方式行内样式表(行内式)内部样式表(嵌入式)外部样式表(链接式)字体属性字体系列
- 给typora更换字体
空城老祖
typorawindows
给typora更换字体1.字体推荐(程序员)JetBrainsMonoFiraCodeCascadiaCode如果你不知道用哪个,把所有字体都装上。2.安装字体以JetBrainsMono-1.0.3为例,打开ttf文件夹,选择字体,右键安装3.设置typora的字体文件->偏好设置->外观->打开主题文件夹找到github.csshtml{font-size:15px;-webkit-font-
- 前端初学者必会技能
Brandon_x
1.HTML&CSSHTML和CSS是Web开发最基础的部分,其中HTML构成了网页的“骨架”,CSS为网页添加了颜色样式,是网页的“皮肤”。网页上所看到的文本、图片以及花花绿绿的样式都是通过HTML和CSS实现的,因此学习Web开发首先要学的就是HTML和CSS编码。HTML和CSS比较简单,学习起来只需几周就好。只要掌握了HTML和CSS你就可以将设计图转换成静态页面了,但是远远不能满足如今网
- 【JavaWeb】day01-HTML&CSS
星云code
JavaWebhtmlcss前端
day01-HTML&CSSHTML图片标签:src:指定图像URL(绝对路径/相对路径)width:图像宽度(像素/相对于父元素的百分比)height:图像高度(像素/相对于父元素的百分比)标题标签:-水平线标签:2.绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png相对路径:./当前目录.
- 《前端》笔记整合
white camel
前端技术前端
一、HTML、CSSHTML基础(转载)CSS基础(转载)CSS系列——初涉Less(转载)—Less中文文档—w3cCSS系列——Sass(待学习补充)CSS3一Flex布局(弹性盒子)—>1—>2—>3(转载)语雀HTML5&CSS3详细笔记二、JavaScriptJavaScript基础–ECMAScript部分(转载)JavaScript基础–DOM部分01(转载),JavaScript基
- 《Web前端技术H5+CSS3》笔记--第四章 初识CSS3[云图智联]
云图智联IT教育
1.1CSS概述1.1.1什么是CSSHTML标签原本被设计为用于定义文档内容。通过使用h1、p、table这样的标签,HTML的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于两种主要的浏览器(Netscape和InternetExplorer)不断地将新的HTML标签和属性(比如字体标签和颜色属性)添加到HTML规范中,创
- 2022最新HTML+CSS高频面试题
棒5
htmlcss前端
HTML&&CSSHTML5新特性、语义化后续会给大家发JS,Ajax,node.js,vue,react概念:HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构。【正确的标签做正确的事】语义化标签:headernavmainarticlesectionasidefooter语义化的优点:在没CSS样式的情况下,页面整体也会呈现很好的结构效果代码结构清晰,易于阅读,利于开发和维护方便
- 03.HTML && CSS
好菇凉°~
csshtmlcss3
HTML&&CSSHTML5新特性、语义化概念:HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构。【正确的标签做正确的事】语义化标签:headernavmainarticlesectionasidefooter语义化的优点:在没CSS样式的情况下,页面整体也会呈现很好的结构效果代码结构清晰,易于阅读,利于开发和维护方便其他设备解析(如屏幕阅读器)根据语义渲染网页。有利于搜索引擎优化
- HTML+CSS(基础)
奋斗&&奋进
JavaEE初阶htmlcss前端
HTML+CSSHTML决定页面的结构,主要就是学习一些标签注释:标题标签三级标题当然同理还有1-6级标题段落标签段落标签(此时的首行并未缩进2个字符,这个功能需要借助于CSS)换行标签在html中只有遇到块级元素才会换行(没弹性布局的情况下),此时就需要我们手动换行格式化标签这是加粗这也是加粗这是倾斜这也是倾斜这是删除线这也是删除线这是下划线这也是下划线图片标签url就是一个图片的路径,如果是你
- html&css的简单了解
m0_50496669
htmlcsscss3
html&csshtml:常用的标签:div、p、ulli、olli、h1-h6、a、span、b、u、i、input(属性text、number、password、radio、checkbox、submit、reset)、form、select>option、textareah5(新标签):header、nav、footer、main、section、video、audio、input(colo
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号