HTML+CSS实现小米官网首页
一、HTML+CSS实现小米官网首页
仿写小米官网的页面,熬了两个晚上终于把这个页面做好了,原创不易,欢迎大家点赞和评论,需要源代码的评论区留言或者加我QQ(2997381395),大家记得关注我哦!我会不定期的跟大家分享文章。
二、页面结构如下:

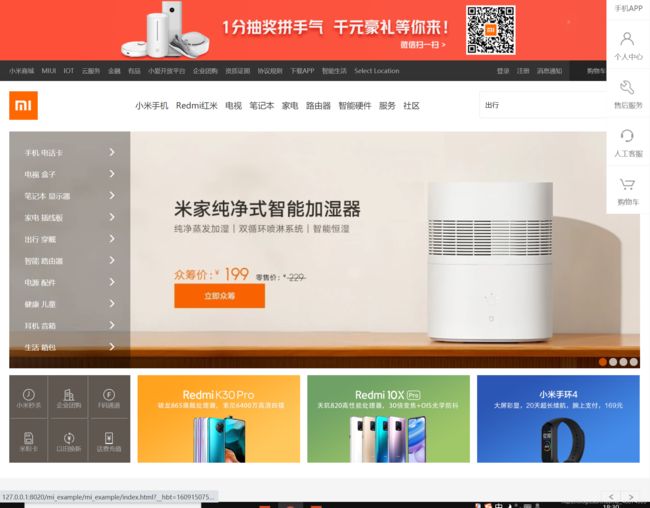
三、效果图如下:

四、部分源代码如下(如需要全部的源代码请加我QQ或者评论区留言,原创不易,记得点赞和收藏哦)。
HTML部分源代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index_style.css">
<script type="text/javascript" src="index.js">script>
<title>小米商城-首页title>
head>
<body>
<div class="header">
<div class="header_top">div>
<div class="header_middle">
<div class="w">
<ul>
<li><a href="#">小米商城a>li>
<li><a href="#">MIUIa>li>
<li><a href="#">IOTa>li>
<li><a href="#">云服务a>li>
<li><a href="#">金融a>li>
<li><a href="#">有品a>li>
<li><a href="#">小爱开放平台a>li>
<li><a href="#">企业团购a>li>
<li><a href="#">资质证照a>li>
<li><a href="#">协议规则a>li>
<li><a href="#">下载APPa>li>
<li><a href="#">智能生活a>li>
<li><a href="#">Select Locationa>li>
<li class="right"><a href="register.html">登录a>li>
<li><a href="login.html">注册a>li>
<li><a href="message.html">消息通知a>li>
<li class="shopping"><a href="shopping.html">购物车(0)a>li>
ul>
div>
div>
<div class="top_logo w">
<a href="#" class="logo">a>
<ul class="list">
<li><a href="#">小米手机a>li>
<li><a href="#">Redmi红米a>li>
<li><a href="#">电视a>li>
<li><a href="#">笔记本a>li>
<li><a href="#">家电a>li>
<li><a href="#">路由器a>li>
<li><a href="#">智能硬件a>li>
<li><a href="#">服务a>li>
<li><a href="#">社区a>li>
ul>
<a href="#" class="search_btn">a>
<div class="search">
<input type="search" value="出行" class="search-text">
div>
div>
<div class="top_app w">
<div id="box_autoplay">
<div class="box_autoplay_list">
<ul>
<li><img src="images/app_banner.webp.jpg" style="width: 1226px; height: 460px;" />li>
<li><img src="images/app_banner.webp2.jpg" style="width: 1226px; height: 460px;" />li>
<li><img src="images/app_banner.webp3.webp.jpg" style="width: 1226px; height: 470px;"/>li>
<li><img src="images/app_banner.webp4.webp.jpg" style="width: 1226px; height: 470px;" />li>
ul>
div>
div>
<div class="app_list">
<ul>
<li><a href="#">手机 电话卡a>li>
<li><a href="#">电视 盒子a>li>
<li><a href="#">笔记本 显示器a>li>
<li><a href="#">家电 插线板a>li>
<li><a href="#">出行 穿戴a>li>
<li><a href="#">智能 路由器a>li>
<li><a href="#">电源 配件a>li>
<li><a href="#">健康 儿童a>li>
<li><a href="#">耳机 音箱a>li>
<li><a href="#">生活 箱包a>li>
ul>
div>
div>
<div class="app_bottom w">
<div class="first">
<ul>
<li><a href="#"><img src="images/app_btn1.png" alt="">小米秒杀a>li>
<li><a href="#"><img src="images/app_btn2.png" alt="">企业团购a>li>
<li class="first3"><a href="#"><img src="images/app_btn3.png" alt="">F码通道a>li>
<li class="first4"><a href="#"><img src="images/app_btn4.png" alt="">米粉卡a>li>
<li class="first5"><a href="#"><img src="images/app_btn5.png" alt="">以旧换新a>li>
<li class="first6"><a href="#"><img src="images/app_btn6.png" alt="">话费充值a>li>
ul><a href="#">a>
div>
<ul>
<li><a href="#"><img src="images/app_bottom1.jpg" alt="">a>li>
<li><a href="#"><img src="images/app_bottom2.jpg" alt="">a>li>
<li><a href="#"><img src="images/app_bottom3.jpg" alt="">a>li>
ul>
div>
div>
CSS(login)部分源代码如下:
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
li{
list-style: none;
}
body{
background-color: #F9F9F9;
}
.top{
width: 786px;
height: 520px;
background-color: white;
margin: 0 auto;
padding: 0 34px 30px 34px;
}
.title{
display: block;
width: 55px;
height: 55px;
background-image: url(images/mi-logo.png);
background-color: #FF6700;
background-position: 50%;
margin: 0 auto;
margin-bottom: 40px;
}
.top h4{
display: block;
color: #333;
width: 786px;
height: 45px;
line-height: 45px;
font-size: 30px;
font-weight: normal;
text-align: center;
}
.middle{
margin: 0 0 0 130px;
color: #757575;
}
.middle input{
border:1px solid #757575;
}
.p{
color:red;
margin-left:20px;
display:inline-block;
}
.c{
color:red;
margin-left:4px;
display:inline-block;
}
.l{
font-size:18px;
}
.d{
display:inline;
}
.i{
height:30px;
width:300px;
}
.footer{
display: block;
height: 30px;
margin: 100px 0 0 600px;
}
.footer li{
float: left;
}
.footer li a ,
.footer li span {
color: #757575;
font-size: 14px;
}
.footer li a{
display: inline-block;
height: 19px;
padding: 0 10px;
text-align: center;
}
.footer li a:hover{
color: #FF6700;
}
CSS(message)部分源代码如下:
*{
margin: 0px;
padding: 0;
}
.w{
width: 1226px;
margin: 0 auto;
}
li{
list-style: none;
}
a{
color: black;
text-decoration: none;
}
.header_middle{
width: 100%;
height: 40px;
background-color: #333333;
}
.header_middle ul li{
float:left;
padding-right: 15px;
}
.header_middle a{
color: #b0b0b0;
height: 40px;
line-height: 40px;
font-size: 12px;
}
.header_middle a:hover{
color: white;
}
.right{
margin-left: 175px;
}
.shopping{
text-align:center;
width: 120px;
background-color:rgba(0,0,0,.3);
}
.top_logo{
margin-top: 20px;
height: 78px;
}
.logo{
float: left;
display:block;
width: 55px;
height: 55px;
background-image: url(images/mi-logo.png);
background-color:#FF6700 ;
background-position: 50%;
}
.list{
float: left;
margin-left: 190px;
}
.list li{
float: left;
}
.list li a{
color: #333;
height: 55px;
line-height: 55px;
font-size: 16px;
padding-right: 15px;
}
.list li a:hover{
color:#FF6700 ;
}
.search_btn{
display: block;
float: right;
width:52px ;
height: 50px;
border: 1px solid #e0e0e0;
background-image: url(images/search_before.png);
background-size: 50%;
background-repeat: no-repeat;
background-position: 50%;
border-left: 0;
padding: 0 6px;
}
.search_btn:hover{
background-color: #FF6700;
background-image: url(images/search_after.png);
}
.search{
float: right;
width:245px ;
height: 50px;
border: 1px solid #e0e0e0;
}
.search .search-text{
border: 0;
width: 100%;
height: 100%;
padding-left: 10px;
}
/* 中间部分开始 */
.middle{
background-color: #F5F5F5;
}
.middle .title{
height: 41px;
font-size: 16px;
color: #333;
line-height: 41px;
}
.middle .contain{
height: 955px;
}
.middle .contain .contain_left{
float: left;
width: 234px;
height: 883px;
background-color: white;
padding: 36px 0;
}
.middle .contain .contain_left h3{
width: 138px;
height: 52px;
font-size: 16px;
font-weight: 400;
line-height: 52px;
color: #333;
margin-left: 45px;
}
.middle .contain .contain_left li{
width: 138px;
padding: 6px 0;
margin-left: 45px;
}
a{
font-size: 14px;
color: #757575;
}
a:hover{
color: #FF6700;
}
.middle .contain .contain_right{
float: right;
width: 882px;
height: 192px;
background-color: white;
padding: 36px 48px;
}
.middle .contain .contain_right h1{
display: block;
height: 68px;
font-size: 30px;
font-weight: 400;
line-height: 68px;
color: #757575;
}
.middle .contain .contain_right .more_message{
height: 57px;
line-height: 57px;
border-bottom: 1px solid #e0e0e0;
}
.middle .contain .contain_right .more_message li{
float: left;
width: 84px;
height: 20px;
}
.sep{
/* float: left; */
font-family: sans-serif;
line-height: 40px;
font-size: 12px;
color: #b0b0b0;
margin-right: 10px;
margin-left: 12px;
}
.date{
margin-top: 30px;
font-size: 18px;
text-align: center;
color: #b0b0b0;
}
.color{
height: 80px;
background-color: #F5F5F5;
}
/* 尾部开始 */
/* 服务模块开始 */
.tool{
height: 330px;
}
.tool .tool_header{
height: 80px;
border-bottom: 1px solid #e0e0e0;
}
.tool .tool_header li{
float: left;
width: 243px;
height: 25px;
margin-top: 27px;
border-left: 1px solid #e0e0e0;
}
.tool .tool_header li .pic{
float: left;
width: 25px;
height: 25px;
background-image: url(images/footer_tool1_before.png);
background-size: 100%;
}
.tool .tool_header li a{
display: block;
width: 150px;
height: 17px;
font-size: 16px;
color: #616161;
padding-right: 0px;
text-align: center;
padding-left: 60px;
}
.tool .tool_header li a:hover{
color: #FF6700;
}
.tool_footer{
height: 250px;
padding: 40px 0;
}
.tool_footer ul h3{
margin-bottom:26px;
font-weight: 400;
}
.tool_footer ul li{
margin-top: 10px;
}
.tool_footer ul li a{
color: #616161;
font-size: 12px;
}
.tool_footer ul li a:hover{
color: #FF6700;
}
.col_links{
width: 160px;
float: left;
}
.col_links_last{
float: right;
width: 252px;
height: 110px;
border-left: 1px solid #e0e0e0;
text-align: center;
}
.col_links_last p{
margin-bottom:5px;
}
.col_links_last .phone{
color:#FF6700 ;
font-weight: 700;
font-size: 22px;
}
.phone_time{
font-size: 12px;
color: #616161
}
.col_links_last>a{
display: block;
width: 120px;
height: 30px;
color:#FF6700;
margin-left: 50px;
border:1px solid #FF6700;
}
.col_links_last>a span{
line-height: 30px;
}
.col_links_last>a:hover{
background-color: #FF6700;
color: white;
}
.col_links_last div{
text-align: left;
margin-left: 50px;
margin-top: 8px;
font-size: 14px;
color: #616161
}
.col_links_last div img{
width: 13%;
}
.info_header{
height: 89px;
}
.info_left{
float: left;
height: 89px;
}
.info_header .logo{
width: 60px;
height: 60px;
margin-right: 10px;
background-repeat: no-repeat;
background-size: 100%;
background-position: 70%;
}
.info_logo_text1 a,
.info_logo_text2,
.info_logo_text2 a,
.info_logo_text1 span{
font-size: 12px;
}
.info_logo_text2 a:hover,
.info_logo_text1 a:hover{
color: #FF6700;
}
.info_logo_text1 a,
.info_logo_text1 span{
color: #757575;
}
.info_logo_text2,
.info_logo_text2 a{
color: #b0b0b0;
}
.info_middle{
width: 1226px;
margin: 0 auto;
}
.info_middle .pic_first{
margin:5px 0 0 70px;
}
.info_middle img{
width: 85px;
height: 28px;
}
.info_middle .pic_last{
width: 105px;
height: 40px;
}
.info_footer{
text-align: center;
margin-top: 30px;
}