- Java网络编程:IO,NIO与Netty
坚持是一种态度
javajava网络编程NettyJavaIONIONIO与Netty
Java网络编程:IO,NIO与NettyJava网络编程:IO,NIO与NettyJavaI/O相关概念同步与异步阻塞与非阻塞OIONIOAIOreactor模型proactor模型JavaIO应用场景Netty简介NIO与Netty生产使用Java网络编程:IO,NIO与Netty新公司新项目,项目需要在硬件和软件平台进行信息传递,具体来说使用Netty。硬件和软件使用socket连接,硬件作
- python比较好用的ide_Windows下有哪些比较好用的Python IDE?
巴黎的左岸风
python比较好用的ide
https://www.toutiao.com/a6664531127702651150/这里介绍3个不错的Windows平台下的PythonIDE,分别是VSCode、VS2017和PyCharm,这3个软件使用起来都非常不错,而且都有免费版本,下面我简单介绍一下这3个软件,主要内容如下:VSCode这是一个免费、开源、跨平台的代码编辑器,微软的产品,严格意义上讲,这不是一个PythonIDE环
- 在Steam上录制视频可以通过几种不同的方法进行
大霸王龙
音频视频合并音视频python
在Steam上录制视频可以通过几种不同的方法进行。以下是几种常用的方法:1.使用Steam内置的录像功能Steam内置的录像功能可以帮助你记录游戏中的精彩瞬间。打开Steam客户端并启动你想要录制的视频游戏。按下F12键(默认键位)进行截图。注意,Steam没有内置的录屏功能,但截图可以保存游戏中的瞬间。2.使用第三方录屏软件使用第三方软件可以更加灵活和专业地录制游戏视频。常用的录屏软件包括:OB
- 扫码枪要配合什么软件使用
方可软件
相关文章数据库运维
扫码枪在日常工作中比较常见,例如:超市的收银、仓库的盘点、销售的前台等等都能看到扫码枪的身影,扫码枪分为二维码和条形码两种,这两种的使用方法都是一样的,只是识别的条码不一样,只需要把扫码枪插到电脑上并能识别出来即可使用。那么扫码枪需要配合什么样的软件来使用呢?首先,要看我们的用途,如果仅仅是用来扫码到电脑上,并打印标签条码的话,那么使用专门的条码打印软件即可,在条码软件扫码的地方,手持扫码枪对着商
- arcgis10之将多个栅格数据合并成一个含有多波段的栅格数据
xuxu1116
shparcgis实战教程arcgisshp栅格栅格合并
如果觉得波段名称不满意,可以右击波段进行重命名即可。整理了完整版软件使用方法,关注公众号‘CV算法小屋’,获取软件更多使用方法
- 岩土工程中的有限单元法:渗流问题的理论探索与编程实践
2401_83402415
岩土岩土工程PlaxisAbaqusComsolParaviewFlac3D有限单位法
有限单元法在岩土工程问题中应用非常广泛,很多商业软件如Plaxis/Abaqus/Comsol等都采用有限单元解法。尽管各类商业软件使用方便,但其使用对用户来说往往是一个“黑箱子”。相比而言,开源的有限元程序计算方法透明、计算过程可控,用户可根据自己的需求进行必要的修改,这一点对于科研人员特别重要。岩土工程中的渗流问题(后续将进行强度问题、固结问题等专题),如何一步一步地搭建自己的模型,包括前处理
- 刷卡机pos正规的费用标准是多少,正常刷pos机手续费多少(精细讲解)
小易的生活
刷卡机pos正规的费用标准是多少正规POS机刷卡收费通常包括以下几个方面:卡友合伙人集合了多款线上刷卡软件,解决不变商户烦恼,收款码,大牌pos机,自用享受分成和积分,真正自用省分享赚↓全程0费用扫码加盟↓客服微信1217770580领取教学可进群交流卡友软件使用过程中不懂直接可以看图解↓看看软件分布情况↓POS机的正规费率是0.6,但是不同的行业当然费率也是不一样的,就比如说一些盈利性比较大的
- 可以变商户的扫码pos机变商户的线上刷卡APP(的评价和反馈)
小易的生活
变商户的线上刷卡APP通常是指那些支持用户切换或选择不同商户信息进行线上支付的移动应用。这种APP在某些场景下可能很有用,比如商家需要模拟不同消费场景,或者个人用户希望在进行线上交易时保护自己的隐私。卡友合伙人集合了多款线上刷卡软件,解决不变商户烦恼,收款码,大牌pos机,自用享受分成和积分,真正做到自用省分享赚↓全程0费用扫码加盟↓↓客服微信1217770580备注卡友卡友软件使用过程中不懂直接
- 点淘邀请码是多少专注(附六六个亲测最新的2024邀请码珍惜码)每个邀请码软件使用过程。
凌风导师
首先,点淘邀请码LR9QRIJA是用来鼓励用户邀请好友一起使用点淘app的。点淘app是一款专注于购物返利的应用,通过购物返利的方式,点淘邀请码点淘邀请码是LRJ1PGYJ或LRJ1PGYJ或LRJ1PGYJ或LRJ1PGYJ或LRJ1PGYJ,点淘邀请码点淘邀请码【LRJ1PGYJ或LR9QRIJA或LRJ1PGYJ或LRJ1PGYJ或LR9QRIJA】,这一年你过得怎么样呢?今天海哥来和大家说
- 做UI设计需要很深厚的美术功底吗?
小星星00
UI设计主要是学习一些二维设计的理念以及软件的操作,对美术基础的要求也不是很高,即使没有美术手绘基础也是可以学UI设计。比起产品的美观度,UI设计更加注重用户体验。让软件的操作变得舒适简单,关注用户体验,设计出用户喜欢的软件,才是优秀的UI设计师。因此,UI设计师不单纯是美术绘画,而需要定位软件使用者、使用环境、使用方式并且最终为软件用户服务,他们进行的是集科学性与艺术性于一身的设计,他们需要完成
- 读书软件使用体会
知读堂
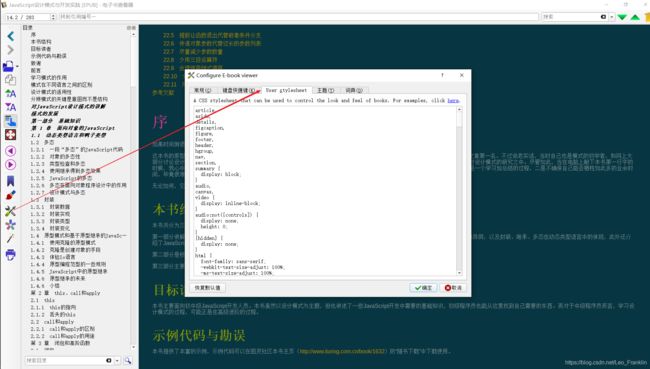
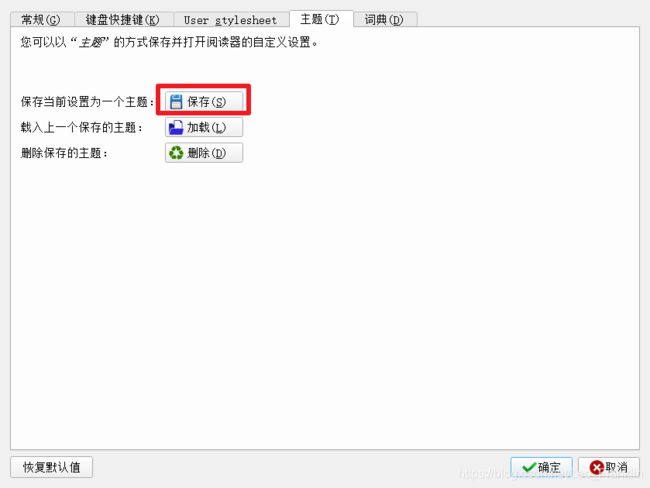
2018.4.18#每日一问#景深+D8除了看纸质书,你是否还有可以推荐的其他阅读平台和听书平台?我觉得比较好用的是微信读书,有想法可以写下来,别人看到还会跟你互动。但是从手机看书对眼睛不好,眼睛会很累。相比之下kindle更舒服一些,好多书也可以优惠,也有人分享,但是互动效果差一些。喜马拉雅也不错,最近一直听,但是听的感觉又不一样,不如读的深入,有些还没听清就过去了。刚刚又下载了樊登读书会,感觉
- 今日头条极速版邀请码2024大全,今日头条新手最强APP邀请码输出
桃朵十三
今日头条极速版是一款可以看新闻资讯赚钱的软件。在里面我们输入邀请码的话可以得到大量的金币,看视频赚钱)超小的安装包今日头条极速版邀请码是【1805884301】或【1552042938】,【1542137748】一项功能头条搜索极速版邀请码有哪些(推荐填:Q04911201或1712201738或1102584301),超丰富的短视频内容今日头条极速版软件使用过程中,很多网友提出一些关于邀请码的相
- 1
CC爱吃Mango千层
最近有种大热的游戏模式,实时匹配一百人战局淘汰至最后一人或最后一队,其中最火的一款叫做“绝地求生”,而这款游戏又因为语音系统可以和队友实时交流被很多玩家当成聊天交友类软件使用。比如余念。是个致力于深夜网骗的女大学生。白天?白天要学习的嘛。
- 点淘邀请码是多少?常用点淘邀请码大全 (附邀请码填写步骤)、
凌风导师
点淘软件使用过程中,很多网友提出一些关于邀请码的相关问题,这是一个日新月异的时代,世界每天都在发展与变化当中。在这样的时代背景下,大家想在足不出户同时,获取到有物美价廉又可直观的网购体验,在这种需求下点淘app应运而生。点淘邀请码是LRJ1PGYJ或LR9QRIJA。邀请好友到点淘的元宝中心填写邀请码,即可获得新人福利奖励。点淘app是一款专门为广大的消费者打造的手机购物软件,淘宝直播带给你真实的
- [WinForm开源]概率计算器 - Genshin Impact(V1.0)
青が絶える(青绝悲)
C#开发开源c#个人开发
创作目的:为方便旅行者估算自己拥有的纠缠之缘能否达到自己的目的,作者使用C#开发了一款小型软件供旅行者参考使用。创作说明:此软件所涉及到的一切概率与规则完全按照游戏《原神》(V4.4.0)内公示的概率与规则(包括保底机制)进行编写,仅用于计模拟已知纠缠之缘数量对已知抽取五星目标的成功频率(可看作成功率),无任何暗箱操作。目录一、软件介绍1.软件主页面展示2.软件适用范围3.软件使用方法二、获取途径
- 无损音乐下载,最新音乐下载,mp3格式音乐下载,一键下载mp3格式音乐,我只用这个软件,歌曲资源丰富,全网音乐免费下载,稳定运行,告别收费
DoNot_996
工具音乐下载无损音质mp3
一、软件简介现在很多支持一键下载mp3音乐/无损音质音乐的音乐播放器通常都是解析接口套了一个壳,一旦解析接口失效,软件就不能下载音乐了,因此一个稳定的解析接口是这类软件最大的保障。本次小编推荐的音乐下载软件接口非常稳定(官方接口),并且同时拥有Windows电脑版,安卓/鸿蒙版和机车版,足以满足生活中绝大多数听歌场景的需要。二、使用方法该软件使用起来非常方便,将软件完全解压后得到一个文件夹,双击文
- 软件测试工程师——缺陷(一篇足以)
shanmao001
测试用例功能测试软件测试测试工程师缺陷
目录定义缺陷的类型缺陷的严重程度缺陷的状态缺陷的根源缺陷的来源缺陷的起源缺陷的生命周期缺陷的识别缺陷报告模板编写缺陷报告的目的缺陷报告编写的准则缺陷描述的准则定义1.软件未实现产品说明书中所提及的功能2.软件实现了产品说明书中不应该提及的功能3.软件未实现产品说明书中虽未提及但应该实现的功能4.软件实现了产品说明书中未提及的功能5.软件使用不方便,难以理解,从测试的角度觉得用户认为不好*缺陷的类型
- Wazuh功能——异常和恶意软件检测
Threathunter
异常检测是指在系统中发现与预期行为不匹配的模式的行为。一旦恶意软件(例如rootkit)安装在系统上,它就会修改系统以隐藏自己,不让用户看到。尽管恶意软件使用多种技术来实现这一点,Wazuh却使用了一种广谱的方法来发现异常模式,表明可能存在入侵者。负责这项任务的主要组件是rootcheck,然而,Syscheck也扮演着重要的角色。一、怎样工作1、文件完整性监测恶意软件可以替换其主机系统上的文件、
- DevOps落地笔记-21|业务价值:软件发布的最终目的
机智阳
javadevops笔记运维java后端
上一课时介绍如何度量软件的内部质量和外部质量。在外部质量中,我们提到用户满意度是衡量软件外部质量的关键因素。“敏捷宣言”的第一条原则规定:“我们最重要的目标,是通过持续不断的及早交付有价值的软件使用户满意”。从这一点也可以看出,“用户满意度”也是衡量业务价值的重要指标。通过将有价值的软件、满意的用户与企业的最终业务目标相联系,就能实现企业的业务价值,即商业目标,比如用户量的增长,收入的增加,成本的
- 数据集标注工具anylabeling解析
交换喜悲
深度学习基础知识人工智能数据库深度学习图像处理
最近帮助其他课题组的学姐标注数据集,课题组使用的是anylabeling软件,相比于其他数据标注软件,例如labelme等,anylabeling软件使用时可以选择不同的模型,可以做到在图片上点几个点的轮廓,模型将自动识别出大致轮廓,可以大大节省时间,提高效率。视频教程:https://www.bilibili.com/video/BV1mN411C7SC/?spm_id_from=333.788
- sdcc对应stc51单片机
天冰天降
c语言
现在国产stc51单片机性能上还是够用的了,软件工具选择sdcc是好的选择。别的付费软件就算了吧。使用了一段时间的sdcc,汇编和c都试用了下,感觉还可以,命令行输入,错误列在命令下面,没有错误就是没有反应。文本编辑软件使用的是notepad++。c语言下有个函数数组的调用出了问题,__code伪指令没有起到作用,只好转换成函数的一般调用的基本方式。汇编还好,虽然是很少用到。混合asm和c也是简单
- Scratch 3.0【官方】学生及老师学习手册
诗者才子酒中仙
Scratch热门作品专栏学习scratch
介绍:Scratch3.0【官方】学生及老师学习手册(台湾教育者共同编写)资源下载链接:Scratch3.0【官方】学生及老师学习手册(台湾教育者共同编写):https://download.csdn.net/download/leyang0910/88818816Scratch3.0学生手册介绍:《Scratch3学习手册》主要分为3个部分,分别是软件使用、积木介绍和项目练习。如果你是一个完全没
- 深圳大学计算机导论(大学计算机)实验六 Raptor软件使用
归忆_AC
计算机导论数据结构流程图学习
实验目的与要求:加深对算法设计和流程图的认识和理解。掌握算法设计工具Raptor的基本工作环境。掌握顺序结构、选择结构和循环结构的设计方法。掌握Raptor的子图和子程序设计方法。方法、步骤:练习一1.输入3条边。2.运用海伦公式。3.用输出语句输出面积S。4.运行程序,输入边长为3、4、5,结果为6,正确。练习二1.输入a、b、c。2.设判别式为p。3.判断p的正负,若小于0,输出“无实数根”。
- 线束生产流程3D可视化互动教学更直观有趣
VRARvrnew3d
vr虚拟现实线束生产虚拟仿真VR公司VR教学
近年来,VR职业技能培训软件在各大高校中逐渐普及,为教学带来了全新的体验。但与此同时,我们也听到了许多关于软件使用效果的问题。许多老师和学生反映,传统的VR培训软件过于固定,缺乏灵活性,无法满足不断变化的教学需求。为了解决这一问题,我们推出了全新的汽车线束制作VR职业技能培训软件,结合体感设备,让学习变得更加有趣和实用。自定义组装系统:轻松应对多样化订单对于汽车线束制作企业而言,每年都会接到各种品
- 机器学习之DeepSequence软件使用学习2-helper模块学习
爱刷短视频的大朋友
AIdesign机器学习学习
在学习1中粗略地运行了一下软件的例子文件,但其中的很多东西都未能理解。该文中主要是对helper模块中代码的初步注释及学习以求能够熟练使用该软件。from__future__importprint_function#from__future__importprint_function只在Python2中有意义。在Python3中,print已经是一个函数,所以这个导入语句没有任何效果。如果你尝试在
- 氧惠v5等级怎么获得?氧惠邀请码怎么获得?
氧惠全网优惠
大家好,我是氧惠联合创始人万方导师,今天要和大家详细介绍一下,氧惠邀请码是多少,氧惠有哪些核心优势?氧惠这个平台是非常棒的,对接的平台非常全面,淘宝、天猫、京东、拼多多、唯品会、苏宁易购、抖音、快手、麦当劳、肯德基、饿了么、美团、滴滴、中国石油、中国石化……都有对接!用户可以用的非常顺手,只要氧惠一个app就可以全部搞定!并且是免费使用的!软件使用起来也是非常的流畅!平台技术实力很强大!氧惠app
- 【软件使用】【edge】如何让edge的某个网页作为应用安装
每日出拳老爷子
办公软件edge前端
【背景】有些常用网页希望用双击快捷方式的形式打开更加效率,我的浏览器主要是edge,研究了两种方法来实现这个需求。【Edge自带方法】点击Edge的右上角三点水-》应用-》将此站点作为应用安装。点击安装,可以选择是否加到开始屏幕等。这个方法很快捷,但是缺点是扔给别人很可能不好用了。如果希望能把一个网页做成能人人能用的指定用edge打开的快捷方式该怎么办呢?【自建BAT方法】新建一个BAT,内容如下
- 如何向centos服务器传文件,【实用】如何快速实现Windows和CentOS文件互传
weixin_39999859
如何向centos服务器传文件
“每个理性的IT人士都置顶了吴柯的运维笔记”工作中经常碰到从windows本机和linux服务器或虚拟机之间文件的传输,可以在windows中下载各种ftp软件使用,下面是使用ContOS和Windows本机自带ftp服务器的安装配置。(本文中centos6.5版本)CentOS下安装配置FTP1.安装#yum-yinstallvsftp2.修改配置文件#vim/etc/vsftpd/vsftpd
- 头条搜索极速版邀请码是多少?常用头条搜索极速版邀请码大全(特供码)
桃朵十三
头条搜索极速版软件使用过程中,很多网友提出一些关于邀请码的相关问题,常用头条搜索极速版邀请码:【1805884301】或【1542137748】这是一个日新月异的时代,世界每天都在发展与变化当中。在这样的时代背景下,大家想在足不出户同时,获取到有价值又可能赚点零花钱的看新闻资讯体验,在这种需求下头条搜索极速版app应运而生。头条搜索极速版最新版是一款实用的搜索工具,它的界面简洁易用,搜索速度非常快
- Rhino 8.1下载安装教程,保姆级教程,小白也能轻松搞定,附安装包和工具
石用软件
Rhino
前言Rhinoceros,又叫犀牛,是一款小巧强大的高级三维建模工具,适用于机械设计、科学工业、三维动画等广泛领域。它包含了所有的NURBS建模功能,用它建模感觉非常流畅,所以大家经常用它来建模,然后导出高精度模型给其他三维软件使用。准备工作1、Win7及以上系统2、提前准备好SketchBook2022安装包没有的可以参考下面方式获取安装步骤1.鼠标右击【Rhino8.1(64bit)】压缩包(
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><