Python之Tkinter进行GUI开发
文章目录
- GUI开发
- 一、Label标签
- 二、Button标签
- 三、点击按钮弹出消息
- 四、Frame框架
-
- 4.1 side与expand
- 4.2 fill
- 五、布局
- 总结
GUI开发
Tkinter
一个轻量级的跨平台图形用户界面(GUI)开发工具,是Python的自带的官方标准库,安装Python 之后直接导入就可以使用, 我们常见的python IDLE就是使用TKinter实现。
PyQt
QT是一个C ++编写的跨平台的框架。这是一个非常全面的库。
PyQt是Qt库的Python版本,它有超过300类,将近6000个函数和方法。它是一个多平台的工具包,可以运行在所有主要操作系统上,包括UNIX,Windows和Mac。PyQt采用双许可证,开发人员可以选择GPL和商业许可。在此之前,GPL的版本只能用在Unix上,从PyQt的版本4开始,GPL许可证可用于所有支持的平台。
QT带来的最大好处就是它有一个QT Desiginer这个设计器可以方便我们进行页面的布局,可以说在Tkinter里面需要一坨坨的代码完成的页面布局,在QT里面只要拖一拖控件就搞定了。
wxPython
wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
wxPython开源免费, 支持LINUX和WINDOWS,界面本地化好, 功能完善,它也提供类似QT Designer的设计器wxFormbuilder,可以说是个压缩版的QT。
一、Label标签
代码如下(示例):
import tkinter as tk
#生成tk界面 app即主窗口
app = tk.Tk()
#修改窗口titile
app.title('pyhton开发基础')
#Label标签
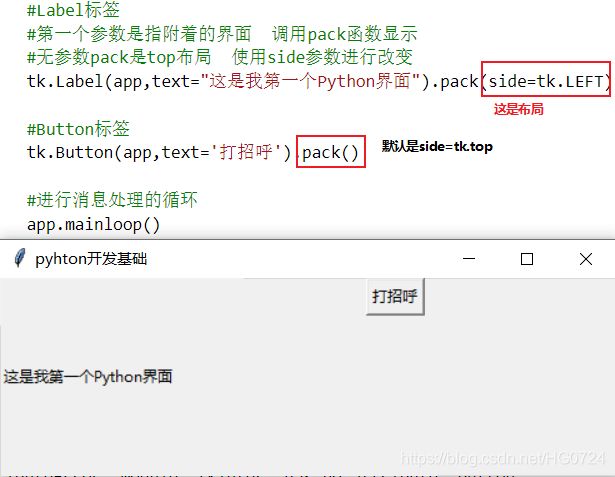
#第一个参数是指附着的界面 调用pack函数显示
#无参数pack是top布局 使用side参数进行改变
tk.Label(app,text="这是我第一个Python界面").pack(side=tk.LEFT)
#进行消息处理的循环
app.mainloop()
二、Button标签
三、点击按钮弹出消息
代码如下(示例):
使用参数command调用函数say_hi
import tkinter.messagebox as messagebox
def say_hi():
messagebox.showinfo("打招呼","同学你好!")
tk.Button(app,text='打招呼',command=say_hi).pack(side=tk.LEFT)
tk.Button(app,text='打招呼').pack(side=tk.LEFT)
四、Frame框架
Frame的作用:可以想象为一根绳子将所有的窗口里的控件同时进行操作
4.1 side与expand
与第一参数是app是进行对比
#生成tk界面 app即主窗口
app = tk.Tk()
F1 = tk.Frame(app)
#修改窗口titile
app.title('pyhton开发基础')
#Label标签
#第一个参数是指附着的界面 调用pack函数显示
#无参数pack是top布局 使用side参数进行改变
tk.Label(F1,text="这是我第一个Python界面").pack(side=tk.TOP)
tk.Label(F1,text="这是我第一个\nPython界面",bg='red',fg='white').pack(side=tk.TOP)
#Button标签
tk.Button(F1,text='打招呼',command=say_hi).pack(side=tk.TOP)
tk.Button(F1,text='打招呼').pack(side=tk.TOP)
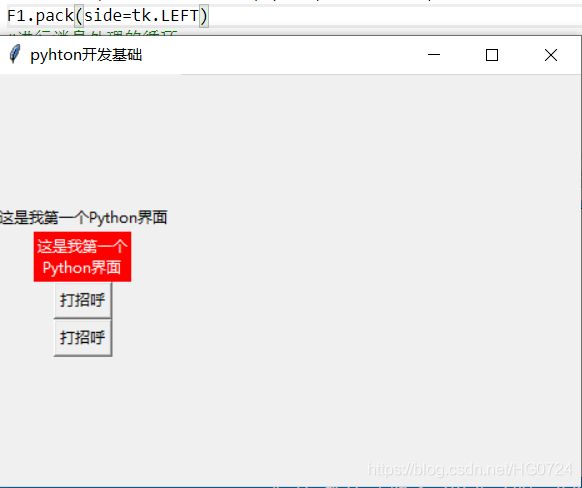
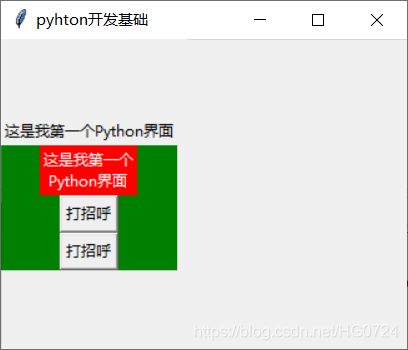
F1.pack(side=tk.LEFT)
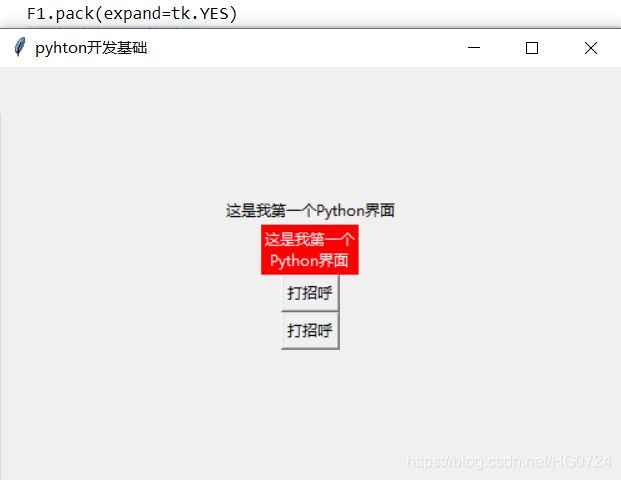
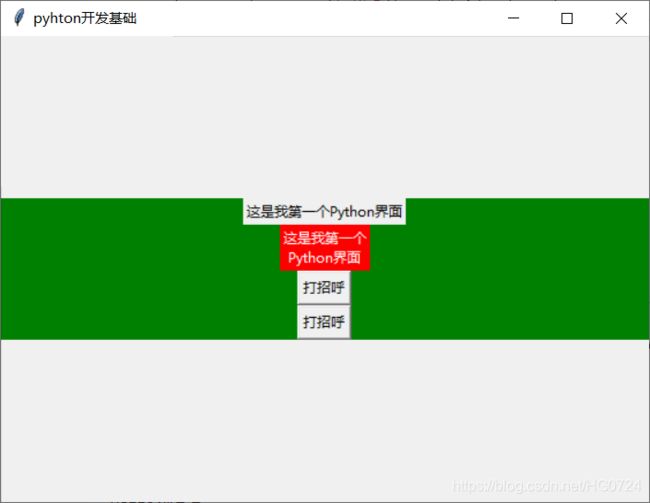
#expand打开则side无效
F1.pack(side=tk.LEFT,expand=tk.YES,fill=tk.BOTH)

注意:expand关闭后,side与fill也可能发生冲突的,当发生冲突时,默认side方向有效
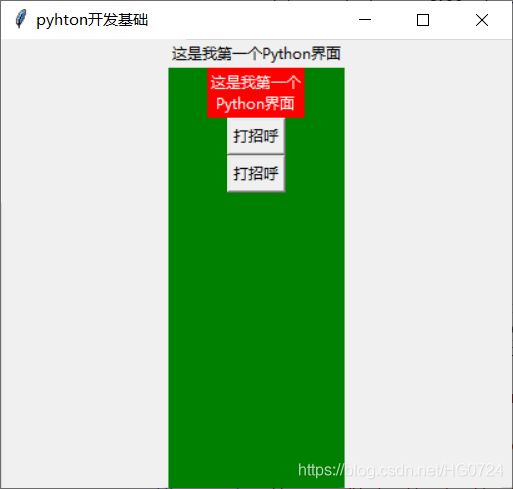
#expand关闭(则fill=tk.X也失效)则side有效
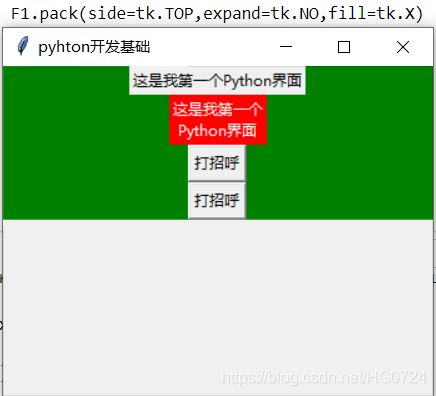
F1.pack(side=tk.LEFT,expand=tk.NO,fill=tk.X)
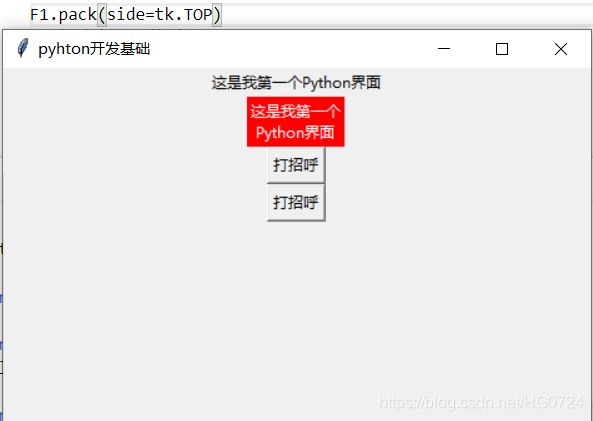
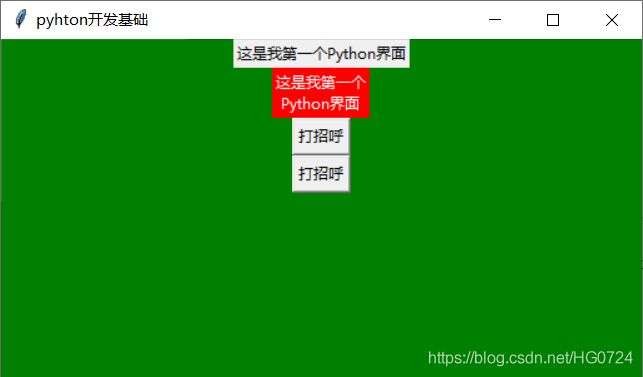
F1.pack(side=tk.TOP,expand=tk.NO,fill=tk.X)
4.2 fill
#为了更好的展示效果使用背景green
F1 = tk.Frame(app,bg='green')
F1.pack(expand=tk.YES,fill=tk.NONE)
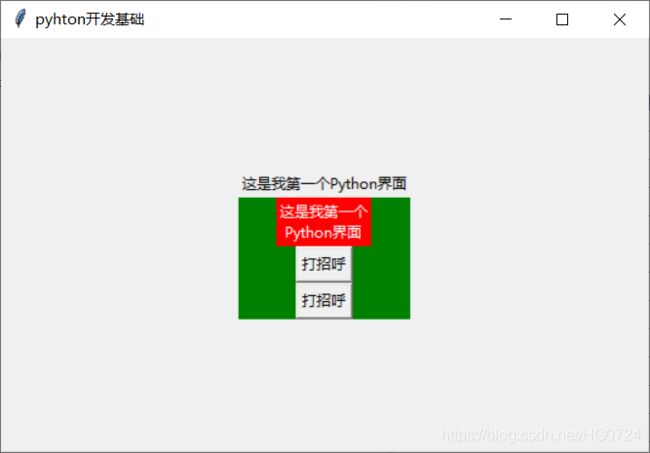
F1.pack(expand=tk.YES,fill=tk.X)
F1.pack(expand=tk.YES,fill=tk.Y)
F1.pack(expand=tk.YES,fill=tk.BOTH)
五、布局
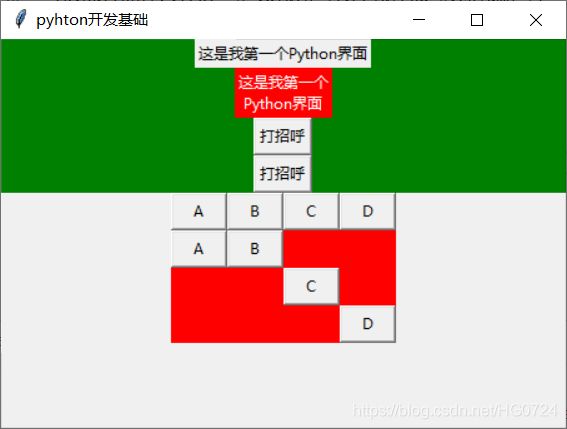
以上是pack布局(方向性布局),此外还有grid网格化布局
F2 = tk.Frame(app,bg='red')
tk.Button(F2,text="A",width=5).grid(row=0,column=0)
tk.Button(F2,text="B",width=5).grid(row=0,column=1)
tk.Button(F2,text="C",width=5).grid(row=0,column=2)
tk.Button(F2,text="D",width=5).grid(row=0,column=3)
tk.Button(F2,text="A",width=5).grid(row=1,column=0)
tk.Button(F2,text="B",width=5).grid(row=1,column=1)
tk.Button(F2,text="C",width=5).grid(row=2,column=2)
tk.Button(F2,text="D",width=5).grid(row=3,column=3)
F2.pack()
总结
自己也是第一次接触TkinterGUI编程,下篇文章实现一个基于Tkinter的信息小调查桌面端软件。