MapGuide与Google Maps集成(Integrate Google Maps into MapGuide Enterprise Fusion viewer)
As you know, Google Maps is more and more popular around the world. Is it possible to integrate Google Maps into my MapGuide Enterprise Fusion viewer as base map? Yes, it is!

As MapGuide Fusion viewer uses a subset of OpenLayers, it allows us to access to the underlying OpenLayers API. In this article, we will show you how to integrate Google Maps into our existing Fusion Viewer template. Of cause, you can do that similarly to integrate Yahoo Maps or Virtual Earth Maps as well.
Firstly, we need to make a copy of our existing Fusion template, such as Slate.
Copy and rename C:\Program Files\Autodesk\MapGuideEnterprise2010\WebServerExtensions\www\fusion\templates\mapguide\slate as GoogleSlate at the same fold with slate.
And copy and rename C:\Program Files\Autodesk\MapGuideEnterprise2010\WebServerExtensions\www\fusion\templates\mapguide\slate.xml as GoogleSlate.xml at the same folder with slate.xml (Please note that the filename of xml should be same with the template folder).
Secondly, we will make some changes in the GoogleSlate.xml. Open it in notepad or any other text editor you like, change the lines like this:
Now, we need to add Google Maps in to this new template. To do that, we need to apply a Google Map API key. The Google Maps API lets you embed Google Maps in your own web pages with JavaScript. A single Maps API key is valid for a single "directory" or domain. You must have a Google Account to get a Maps API key, and your API key will be connected to your Google Account. You can refer to http://code.google.com/apis/maps/ for more information. When you are done with that, you will get a JavaScript library like this:
Let's open the index.html in GoogleSlate folder using notepad, add the Google Maps API library before the fusion script library.
We need to register a MAP_LOADED event for the map when fusion is initialized:
Create the Map_LOADED event handler to the add Google Maps as base map:
If you changed the preview.pgn and refresh in MapGuide Studio, you will find a new Fusion template(GoogleSlate) available now. If Studio is already running, the list of available templates can be refreshed by right-clicking in the display of templates, and selecting "Refresh".

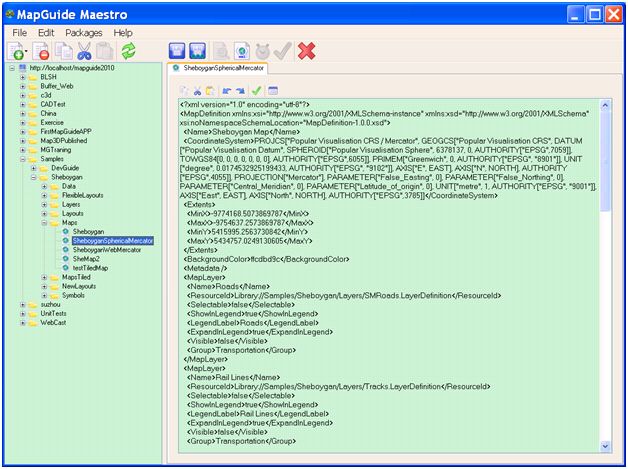
OK, we are almost there. You can put a map into this new template and try. But before that, there is still a one more thing we should pay attention to. As the Google Maps use EPSG:3785 (Popular Visualisation CRS / Mercator) coordinate system, in order to make your map match with Google Maps perfectly, you should use EPSG:3785 in your map as well. You can change the WKT of coordinate system by editing the XML of MapDefiniation. The OpenSource tool Meastro can do that conveniently.

You can change the value of <CoordinateSystem> as below:
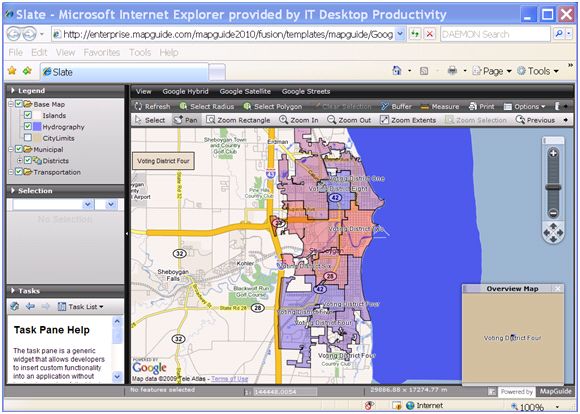
Now, select the new template and set the map, and review, you should see the Google Maps is integrated into your map allocation as base map. Is it cool? Try it now J