深入理解CSS定位中的偏移
CSS中有三种基本形式的布局机制:普通流、浮动和绝对定位。利用定位可以准确定义元素的位置,或者是元素相对于其父元素、另一个元素、浏览器窗口的位置。
一、Position定位:
五个值:- static
- relative
- fixed
- absolute
- sticky
1.static:
HTML元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到投top、bottom、left、right的影响。HTML代码:
<div class="box1">
div>
CSS代码,添加left和top前:
.box1{
width: 300px;
height: 50px;
position:static;
background-color: paleturquoise;
margin:20px auto;
}
.box1{
width: 300px;
height: 50px;
position:static;
background-color: paleturquoise;
margin:20px auto;
top:200px;
left:200px;
}
2.relative :
相对定位,是相对于其原本的位置来定位的,它原本所占的空间仍保留。<div class="box1">
div>
没添加top和left之前:
.box1{
width: 300px;
height: 50px;
position:relative;
background-color: paleturquoise;
margin:20px auto;
}
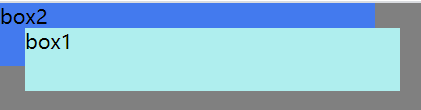
3.absolute :
绝对定位的元素的位置相对于最近的已定位父元素,如果元素 没有已定位的父元素,那么 它的位置相对于html标签, absolute 定位使元素的位置与文档流无关,因此不占据空间,absolute 定位的元素和其他元素重叠。 HTML:<div class="box1">
div>
<div class="box2">
div>
CSS:
.box1{
width: 300px;
height: 50px;
background-color: paleturquoise;
margin:20px;
position: absolute;
}
.box2{
width: 300px;
height: 50px;
background-color: #437aee;
}
4.fixed
元素的位置 相对于浏览器窗口是固定位置 , 即使窗口是滚动的它也不会移动。
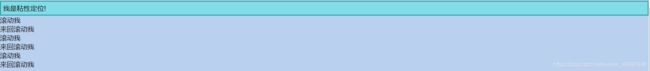
5. sticky
基于用户的滚动位置来定位。
-
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
-
它的行为就像 position:relative;
而当页面滚动超出目标区域时,它的表现就像position:fixed;,它会固定在目标位置。HTML:
<div class="sticky">我是粘性定位!div>
<div style="padding-bottom:2000px;background-color: #b9d1ee">
<p>滚动我p>
<p>来回滚动我p>
<p>滚动我p>
<p>来回滚动我p>
<p>滚动我p>
<p>来回滚动我p>
div>
css:
.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #83dde8;
border: 2px solid #3da0af;
}
二、包含块:
包含块:是视觉格式化模型的一个重要概念,与盒模型类似,也可以理解为一个矩形。作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
1、根元素:
根元素的包含块是一个视窗大小的矩形,即HTML的父级document。
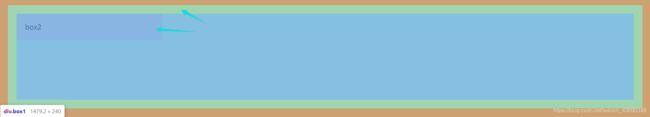
2、非根元素:
如果position是relative或者static,包含块由最近的元素的内容边界构成。
HTML:
<div class="box1">
<div class="box2">
box2
div>
div>
CSS:
.box1{
background-color: paleturquoise;
margin:20px;
padding:20px;
height: 200px;
}
.box2{
width: 300px;
position: relative;
background-color: #b9d1ee;
padding:20px;
}
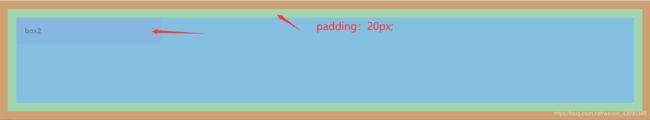
如果是position值是absolute,包含块设置为最近的的position的值不是static的祖先元素。
- 如果这个祖先是块级元素,包含块则设置为该元素的内容边界。
HTML:
<div class="box1">
<div class="box2">
box2
div>
div>
css:
.box1{
background-color: paleturquoise;
margin:20px;
padding:20px;
height: 200px;
}
.box2{
width: 300px;
position: absolute;
background-color: #b9d1ee;
padding:20px;
}
- 如果没有祖先,元素的包含块定义为初始包含块,即document