百度地图API:自定义多个途经点的导航
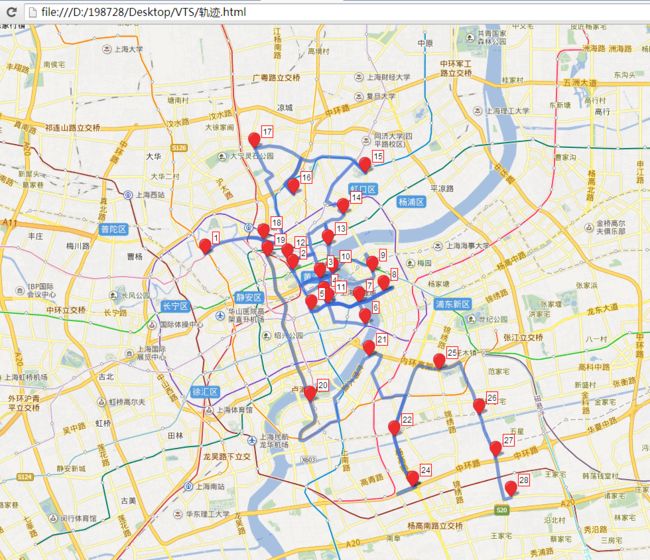
百度官方提供给开发者使用的多个途经点导航有一个限制是:途经点不超过10个。假设我手上就是有N个途经点需要进行一个轨迹的绘制,怎么办?然而,每个点和下一个点的路线必须是百度建议的路线。
1、定义驾车对象:**onSearchComplete**函数可以获得每一次driving.search检索完成后的回调函数,这里可以拿到点集合进行绘制
var driving = new BMap.DrivingRoute( map, {onSearchComplete: function(results){
if (driving.getStatus() == BMAP_STATUS_SUCCESS){
var plan = driving.getResults().getPlan(0);
var num = plan.getNumRoutes();
alert("plan.num :"+num);
for(var j =0;j//通过驾车实例,获得一系列点的数组
var pts= plan.getRoute(j).getPath();
var polyline = new BMap.Polyline(pts);
map.addOverlay(polyline); //绘制轨迹
}
}
}}); 2、search参数:多个途经点<=10 。技巧:每11个点之间做一次search,最后不足11个点的检索直接做一次search
var group = Math.floor( pointList.length /11 ) ;
var mode = pointList.length %11 ;
if(mode != 0){
var waypoints=pointList.slice(group*11,pointList.length-1);//多出的一段单独进行search driving.search(pointList[group*11],pointList[pointList.length-1],{waypoints:waypoints});}
for(var i =0;i*11+1,(i+1)*11); driving.search(pointList[i*11], pointList[(i+1)*11],{waypoints:waypoints});//waypoints表示途经点
} 完整代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {
width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=V6RjjChFXrifV2z41z0sYQEO">script>
<title>设置驾车路线途经点title>
head>
<body>
<div id="allmap">div>
body>
html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(121.443532,31.24603), 13);
map.enableScrollWheelZoom(true);
function showPoly(pointList){
//循环显示点对象
for(c=0;cvar marker = new BMap.Marker(pointList[c]);
map.addOverlay(marker);
//将途经点按顺序添加到地图上
var label = new BMap.Label(c+1,{offset:new BMap.Size(20,-10)});
marker.setLabel(label);
}
var group = Math.floor( pointList.length /11 ) ;
var mode = pointList.length %11 ;
var driving = new BMap.DrivingRoute( map, {onSearchComplete: function(results){
if (driving.getStatus() == BMAP_STATUS_SUCCESS){
var plan = driving.getResults().getPlan(0);
var num = plan.getNumRoutes();
alert("plan.num :"+num);
for(var j =0;jvar pts= plan.getRoute(j).getPath(); //通过驾车实例,获得一系列点的数组
var polyline = new BMap.Polyline(pts);
map.addOverlay(polyline);
}
}
}});
for(var i =0;ivar waypoints = pointList.slice(i*11+1,(i+1)*11);
//注意这里的终点如果是11的倍数的时候,数组可是取不到最后一位的,所以要注意终点-1喔。感谢song141的提醒,怪我太粗心大意了~
driving.search(pointList[i*11], pointList[(i+1)*11-1],{waypoints:waypoints});//waypoints表示途经点
}
if( mode != 0){
var waypoints = pointList.slice(group*11,pointList.length-1);//多出的一段单独进行search
driving.search(pointList[group*11],pointList[pointList.length-1],{waypoints:waypoints});
}
}
//将28个百度坐标点放入数据中
var p1 = new BMap.Point(121.443532,31.24603);
var p2 = new BMap.Point(121.481477,31.240103);
var p3 = new BMap.Point(121.493262,31.237015);
var p4 = new BMap.Point(121.494987,31.230099);
var p5 = new BMap.Point(121.489382,31.225034);
var p6 = new BMap.Point(121.512953,31.219846);
var p7 = new BMap.Point(121.510222,31.228122);
var p8 = new BMap.Point(121.520715,31.232198);
var p9 = new BMap.Point(121.515828,31.239485);
var p10 = new BMap.Point(121.498724,31.238868);
var p11 = new BMap.Point(121.496568,31.227505);
var p12 = new BMap.Point(121.479177,31.244178);
var p13 = new BMap.Point(121.496712,31.249365);
var p14 = new BMap.Point(121.503323,31.260972);
var p15 = new BMap.Point(121.512953,31.276158);
var p16 = new BMap.Point(121.481764,31.26838);
var p17 = new BMap.Point(121.464804,31.285293);
var p18 = new BMap.Point(121.468685,31.251587);
var p19 = new BMap.Point(121.47041,31.245289);
var p20 = new BMap.Point(121.489094,31.19106);
var p21 = new BMap.Point(121.514534,31.207987);
var p22 = new BMap.Point(121.525314,31.178208);
var p23 = new BMap.Point(121.533363,31.159422);
var p24 = new BMap.Point(121.533363,31.159422);
var p25 = new BMap.Point(121.545005,31.203169);
var p26 = new BMap.Point(121.562252,31.186364);
var p27 = new BMap.Point(121.569295,31.170422);
var p28 = new BMap.Point(121.575907,31.15559);
var arrayList = [] ;
arrayList.push(p1);arrayList.push(p2);arrayList.push(p3);arrayList.push(p4);arrayList.push(p5);arrayList.push(p6);arrayList.push(p7);arrayList.push(p8);
arrayList.push(p9);arrayList.push(p10);arrayList.push(p11);arrayList.push(p12);arrayList.push(p13);arrayList.push(p14);arrayList.push(p15);
arrayList.push(p16);arrayList.push(p17);arrayList.push(p18);arrayList.push(p19);arrayList.push(p20);arrayList.push(p21);arrayList.push(p22);
arrayList.push(p23);arrayList.push(p24);arrayList.push(p25);arrayList.push(p26);arrayList.push(p27);arrayList.push(p28);
//显示轨迹
showPoly(arrayList);
script>