HTML学习笔记
HTML
HTML:(Hyper Text Markup Language)超文本标记语言,由标签组成的语言,展示超文本效果
超文本:超越文本展示信息的功能范畴,可有图片,有样式的文字,点击跳转页面的文字
- HTML代码由头和体组成,无须编译,用上到下依次解析执行
- 有开始和结束标签,之间的内容为内容体
- 没有内容体的标签称为空标签
- 不区分大小写,但便于阅读,建议小写
- html标签属性,属性名=“属性值”
- 建议包裹嵌套,不建议交叉嵌套
<html>
<head>头
<meta charset="UTF-8">
<title>html_demotitle>
head>
<body>体
展示给用户看的信息内容body>
html>
HTML基本标签
字体 标签font,用于修饰文字样式
属性:字号size(1-7),颜色color,字体face
属性之间用空格隔开
<font size="1" color="red" face="">Hellofont>
换行 标签br,浏览器解析html语言时自动忽略换行
空格 可重复使用得到多个空格效果
<br/>
标题 标签h1-h6,h1最大,划分标题
<h1>Topich1>
段落 标签p,展示中划分段落,自动段前后空行
属性:对齐方式align,左对齐left,右right,中center
<p align="center">Hellop>
图片 标签img
属性:路径(必有)src,宽度width,高度height
可指定相对路径(推荐使用)或绝对路径,或互联网路径(http://)
宽度高度可设定为像素单位或者占父标签的百分比
<img src="../img/1.jpg" width="200px" height="50%"/>
列表 标签ul,ol,li
ul用于展示无序列表,ol展示有序列表,li为列表内项目
<ul>
<li>oneli>
<li>twoli>
ul>
<ol>
<li>oneli>
<li>twoli>
ol>
超链接 标签a,可以跳转的链接
属性:href,跳转链接的路径,默认本页“#”,
href和标签内容都必须存在
内容体和链接都可以为html或图片
<a href="http://www.baidu.com">baidua>
<a href="xxx.html">
<img src="../img/1.jpg">
a>
<a href="../img/1.jpg">链接到图片a>
表格 标签table
table用于定义表格,tr为行,td为列,先定义行后定义列
th为表头,内容剧中且加粗,与td区别
属性:表格边框粗细border,宽度width
<table border="1px" width="50%">
<tr>
<th>xth>
<th>yth>
tr>
<tr>
<td>1td>
<td>2td>
tr>
<tr>
<td>3td>
<td>4td>
tr>
table>
单元格合并(td/th的属性,值为合并单元格数)
colspan:跨列合并
rowspan:跨行合并
注:被合并的单元要删掉
<table border="1px" width="50%">
<tr>
<td colspan="2">1td>
<td>3td>
<td>4td>
tr>
<tr>
<td rowspan="2">5td>
<td>6td>
<td colspan="2" rowspan="2">7td>
tr>
<tr>
<td>10td>
tr>
table>
块 标签span和div
span:行级块标签,一行上定义一个块(不自动分行),用于少量数据展示
div:块级块标签,默认占满一行(自动分行),用于大量数据展示
<div>div111div>
<div>div222div>
<span>span111span>
<span>span222span>
HTML表单标签
表单:用于提交用户数据
定义表单 form
属性:数据提交位置action(默认本页),提交方式method
提交位置可为其他html或者互联网路径
提交方式默认get(提交内容显示到地址栏,信息不安全且内容有限),可选post(内容隐藏,信息较安全,理论内容无限)
<form action="demo.html" method="get">
添加表单内容
form>
输入
input 可进行填写和选择
- type 有属性输入框种类
- name 分组(用于单选复选),拥有name属性的项目才可提交位于地址栏显示
- value 参数值,地址栏中显示
- checked 默认选中,value为提交值
性别:<input type="radio" name="sex" value="man" checked="checked"/>男
- readonly 内容只读,不可更改,可提交,value为显示内容
只读标签:<input type="text" name="x" readonly="readonly" value="readonly">
- disabled 不可用,不可更改,不可提交
不可用:<input type="text" name="y" disabled="disabled" value="disabled">
地址栏参数列表:参数1=参数值1&参数2=参数值2,定义value后显示选中value,on表示选中,否则显示选中,即on,文本框设置value则为初始值
则一般设置选项时需要设置name和value,而文本框需要设置name
type的值可设置为
- text 默认文本框(提示,显示内容需要在标签前或后添加)
用户名:<input type="text" name="username"/>
- password 密码框,内容为非明文
密码:<input type="password" name="password"/>
- radio 单选框,name分为同组实现单选效果
性别:<input type="radio" name="sex" value="man" checked="checked"/>男
<input type="radio" name="sex" value="woman"/>女
- checkbox 复选框
爱好:<input type="checkbox" name="hobby" value="music" checked="checked"/>音乐
<input type="checkbox" name="hobby" value="art"/>美术
<input type="checkbox" name="hobby" value="photography"/>摄影
- file 附件框 可上传文件
照片:<input type="file" name="photo">
- submit 提交按钮,value为按钮显示内容
<input type="submit" value="提交"/>
- reset 重置按钮,恢复默认,value为按钮显示内容
<input type="reset" value="重置"/>
- hidden 隐藏域,服务器需要获取,但不需要用户看到的数据,如ID
<input type="hidden" name="ID" value="123">
- button 普通按钮,value为按钮显示内容
<input type="button" value="按钮">
select 选择框
select定义选择框,option定义选项,默认显示第一个选项
属性:参数名name,多选提交multiple
option标签有属性 参数值value,默认选中selected
注:给option标签设置内容便于用户理解,设置value值便于后台接收
选项:<select name="test">
<option value="1" selected="selected">option1option>
<option value="2">option2option>
<option value="3">option3option>
select>
textarea 文本域
可输入大量内容,可换行
简介:<textarea name="text">textarea>
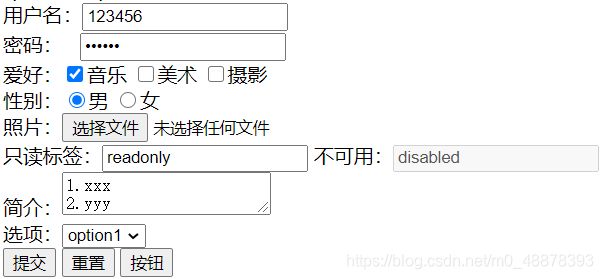
由上案例可得到

注:提交中文使用URL编码,将特殊符号和中文编码为%和十六进制数,避免出现解译歧义,保证表单数据传递时更好区分name和value