最简单的移动端适配方案(rem+vw)
rem 这个单位对于前端来说并不陌生了,在移动端适配方面,我们经常会用到它,通常我们会采用类似淘宝flexible.js 的方案, 写px,然后通过插件转化成rem,然后得出一堆小数值的rem单位.淘宝这个方案已经用了很多年,兼容性很好,然而现在已经2018年了,许多兼容性问题现在不再那么头疼了,因此我们现在有了更好的适配方案.
在很早以前,vw 这个单位就已经被列入w3c规范了,如果基本都支持了,vw 表示屏幕的1%,可能有人会问到那跟百分比有什么区别呢? 通常,很多情况确实可以被百分比替代,但是要知道百分比如果要子n代元素都生效,那得所有父级元素都得相对html,body 100%宽才能有作用,而vw则永远相对 屏幕1%.说了vw的含义来说说怎么结合rem适配吧.
这里直接给出结果,只需一行代码即可
html{
font-size:13.33333333vw}然后我们即可根据设计稿(前提设计稿是750px的),这样我们写1rem即为设计稿上的100px

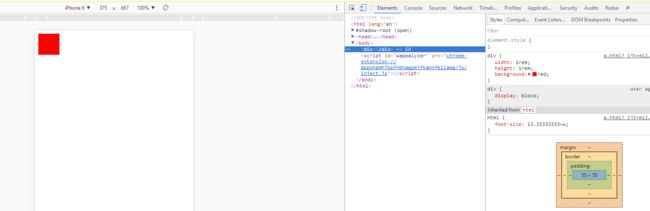
效果如上图所示,注意:应设置meta为移动端
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">,是不感觉很诧异,写的width:1rem,heigth:1rem的div 就是50px* 50px (iphone6为2倍屏,即对应750px设计稿上的100px*100px) 怎么搞定的,1句代码就能实现,太神奇.不信可以看看上图或者自己试一下.恩,就是这么简单,1句css代码就搞定,无需任何的js代码.
下面分析下原理吧, 上面我们说了vw表示1%的屏幕宽度,而我们的设计稿通常是750px的,屏幕一共是100vw,对应750px,那么1px就是0.1333333vw, 为了方便计算,我们放大100倍,同时我们知道另一个单位rem,rem是相对html元素,为了方便计算,我们取html是100px,通过上面的计算结果1px是0.13333333vw,那么100px就是13.333333vw了.这样后面的用rem就很好计算了,这样就得到13.3333333vw对应100px(750px的 设计稿),然后我们就可以很愉快的写rem单位了, 由于倍率是100,我们也不需要啥计算插件之类的了,除以100,直接小数点向左移动2位,1rem是100px,那么10px就是0.1rem,1px就是0.01rem,小学生都会算了, 不需要用postcss-px-to-viewport这种工具转成一堆小数位特长的rem单位了,而且这个很方便,直接写rem,并不需要转换,用了转换工具 如果想写px的地方还得设置白名单或者黑名单,这个就不存在这种问题了, 想用相对的就rem,想绝对的就直接写px即可,并不需要其他的各种设置.是不是很简单?
查看原文https://blog.noob6.com/2018/06/03/the-simplest-way-to-adapted-to-mobile-in-css-with-vw+rem/