背景:今天给大家带来的分享主题是《媒体智能-淘宝直播流媒体互动实践》,内容分为5个部分,首先看看在淘宝直播的直播间里主播可以怎样给用户拜年;然后具体讲如何制作一个手势拜年的特效;接着介绍我们媒体智能整体的方案设计以及其中核心的工作之一,MediaAI Studio这样一款编辑器的实现;最后讲讲我们后续的建设方向。
直播间里怎么拜年?
马上又要过年了,每次过年我们都会给亲朋好友拜年。那在直播间里,主播怎么给用户拜年呢?今年年初春节,我们做了一个项目,就是让主播可以在直播间里给自己的粉丝拜年,然后在直播间里出一些春节的氛围特效。
具体的设计方案就是主播在直播的过程中,实时识别主播的拜年手势,来触发一些春节氛围特效的渲染,同时实时识别主播的脸部,来跟随渲染一些人脸道具。
可以看到上面的几个效果示意,比如主播可以通过做一个爱心或者拜年的手势,来触发直播间的花字、对联或者礼花,也可以给主播的面部加上财神帽等人脸道具,增强直播间里的节日氛围。
制作手势拜年特效
那么要在直播的过程中做到这些效果,需要怎么来制作呢。接下来就详细介绍如何在直播间里制作这样一个手势拜年的特效。
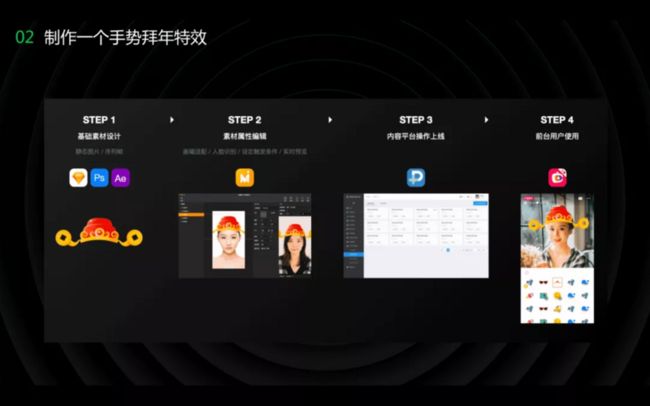
大体上分为4个步骤,第一步是设计师通过一些设计软件制作好静态或动态的素材,比如财神帽及相关的微动效,交付物可以是一个序列帧动画;第二步是设计师在我们自研的MAI编辑器里制作完整的素材包,在这个编辑器里可以做画幅的适配、人脸识别跟随、设置手势触发条件,实时的本地效果预览等;编辑好素材之后打包上传到内容素材平台;最后是前台的使用,也就是我们的主播在推流端选择开启一些素材玩法包,然后推流的过程中实时识别和渲染合流,分发给用户端观看。
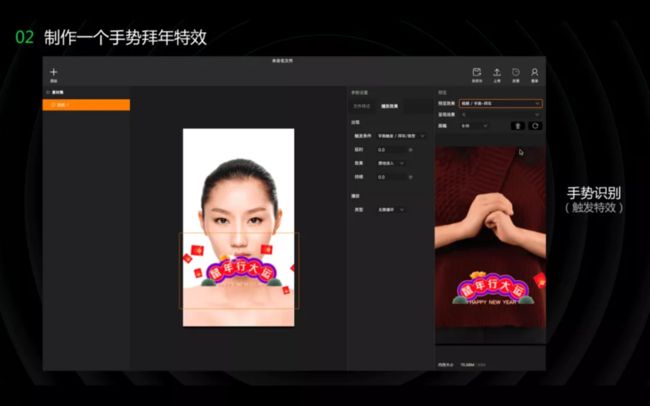
比如在编辑器里设置识别一个手势,来触发特定的特效,大概的操作流程是这样的:首先添加一个素材贴纸,上传替换素材图片,可以是一个序列帧,然后调整贴纸的位置和大小,播放效果里选择触发条件,通过拜年手势触发。怎么看效果呢?在右侧的预览效果里选择我们预制好的视频,就可以看到通过拜年手势触发了一个花字特效:
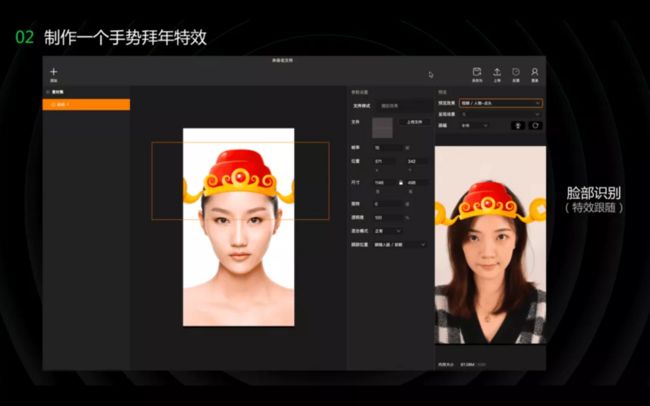
再比如我们想给主播戴一个财神帽,大概的操作流程是这样的:首先还是添加素材贴纸,选择财神帽的序列帧动画,调整大小和位置,在跟随位置里选择跟随人脸的前额部位。预览效果,选择我们预制好的视频,可以看到主播在点头的时候,财神帽也会跟着移动,这样就像是给主播戴上了帽子:
素材制作好之后,后面就是上传、分发、使用,我们可以看看在直播间里最终的实际效果:
媒体智能方案设计
前面我们介绍了一个单点的case,那我们定义的媒体智能流媒体玩法到底是什么,接下来我们具体介绍下媒体智能整体的方案设计。我们再来看一个case:
直播间里传统的红包雨互动,是在视频流上盖了一层普通的H5页面,和流内容是割裂的;我们想做的媒体智能流媒体互动,是在视频流中渲染素材,并且主播可以通过手势来控制红包雨的发放,将直播内容和互动深度结合,提升直播的互动率和停留时长。
我们定义的媒体智能,就是在直播和视频流上,结合AI/AR玩法,形成新型的流媒体互动。作为前端,我们的目标是构建从生产到消费的媒体智能方案,同时形成工程化链路,将流媒体互动的生产周期提效至「7+3+1」的模式,即7天算法开发、3天玩法编写、1天素材制作就可以上线一个全新的玩法。比如今年双11花「7+3+1」开发一个全新的玩法,在明年的日常,我们只需要1天制作新素材,或者花3天改一下玩法逻辑,就能变种出一个新的玩法。
接下来我们对方案进行了链路拆解,包括4个步骤,玩法生产、玩法管理、玩法使用和玩法展示。
生产者通过编辑器来生产玩法,通过素材平台来管理素材包,打通ALive平台做组件管理,主播通过多媒体生产端来使用玩法,在中控台做玩法配置和开启,在推流端做玩法执行和合流输出,同时通过SEI关键帧传输素材的位置、热区等信息,在直播间里通过直播容器来监听SEI和互动响应。
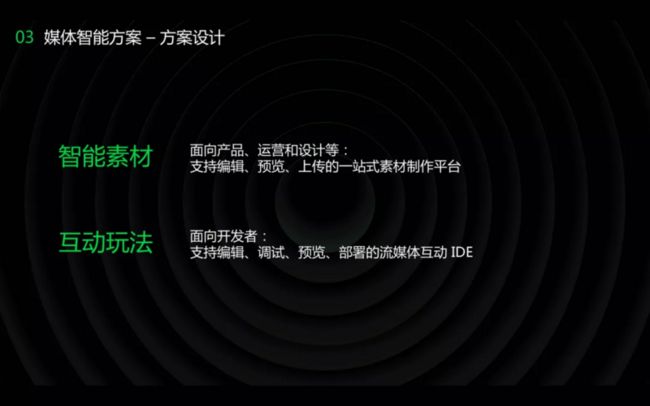
媒体智能的方案设计分为两个方面,智能素材和互动玩法。智能素材是面向产品、运营和设计师的,提供一站式的智能素材制作平台,互动玩法是面向开发者的,提供一个支持代码编写、调试、预览、部署的流媒体互动IDE。
什么是智能素材,比如钉钉的Real如我,通过MediaAI Studio生产了大量的智能素材,给用户拍摄场景提供了很多人脸道具;今年春节我们也生产了一些春节氛围应用在直播场景,比如直播间顶部和底部的这些春节氛围动效,以及通过识别主播的拜年手势来触发的特效。
智能素材的技术方案其实比较简单,核心是约定了一套JSON协议的模块配置,底层依托人脸检测、手势检测、物体识别等算法能力,在配置层抽象出模块,包括滤镜、贴纸、美颜美型、文字模板等,每个模块会做一些配置,包括样式、播放效果、动画等等,最后在终端上进行素材下载,完成配置解析,底层的渲染计算引擎根据配置做渲染计算,最后合流输出。
下面是我们定义的模块JSON配置的案例,可以看到里面有编辑器版本、画幅、模块类型配置,以及素材的资源、位置大小信息、播放设置、触发设置、动画设置等。
什么是互动玩法,比如今年双11在淘宝直播里的一些案例,左边是小米超大杯挑战赛,可以看到主播通过身体来控制超大杯的移动,来接收屏幕上方掉落的道具,右边是泡泡玛特的出道挑战赛,可以看到主播通过脸部来控制小人的运动,经过一些碰撞检测可以获得道具积分,来完成一些游戏逻辑。
要在直播过程中实现这样一套流媒体互动玩法,大致的技术方案是这样的。结合前面提到的红包雨的case,我们做一下链路串联。首先通过MediaAI Studio这样一款编辑器来生成玩法素材和脚本,然后在ALive里新建一个红包雨组件并绑定玩法,主播通过中控台开启玩法,推流端下载、执行玩法脚本,把红包素材合在流里,用户播放端通过流里的SEI关键帧信息获取红包的位置,在ALive组件里消费这次互动,通过绘制热区响应用户操作。
编辑器 MediaAI Studio
前面多次提到了玩法编辑器,在媒体智能的链路里我们的核心工作之一就是要构建一个玩法生产的编辑器。
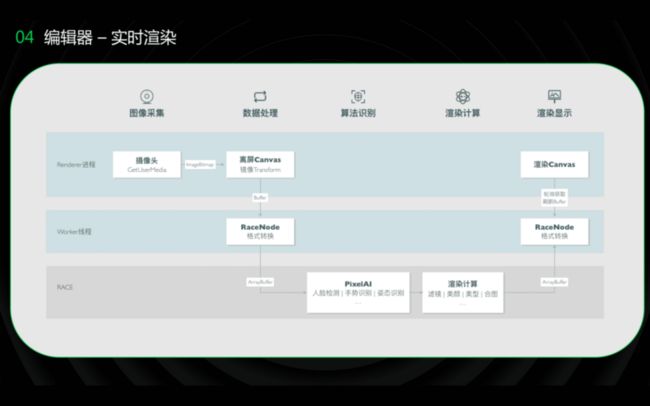
基于Electron我们打造了MediaAI Studio这样一个玩法生产的编辑器,底层依赖客户端的跨平台渲染计算引擎RACE,RACE集成了算法推理框架MNN和算法平台PixelAI,提供了基础的算法识别、渲染计算的能力。
Electron的主进程负责窗口管理、升级服务等,渲染进程里负责模块树等一些工具和编辑面板,以及实时渲染。同时渲染进程里开了一个worker线程,负责和RACE的node模块通信及一些图像处理。功能层面提供了工程管理、素材制作、玩法开发、账户管理等功能。
我们把RACE的c模块封装成一个.node的c扩展,通过N-API的方式做一些画幅解析、背景设置、渲染输出等功能,通过JSBinding调用c++模块实现js脚本能力。渲染部分会涉及大量的画布像素交换和输出,在渲染层抽象了worker层,包括背景更新、画幅更新、模块更新、Buffer更新等。worker和render之间是通过一些JSON协议和二进制的数据协议进行通信,来实现实时渲染的能力。
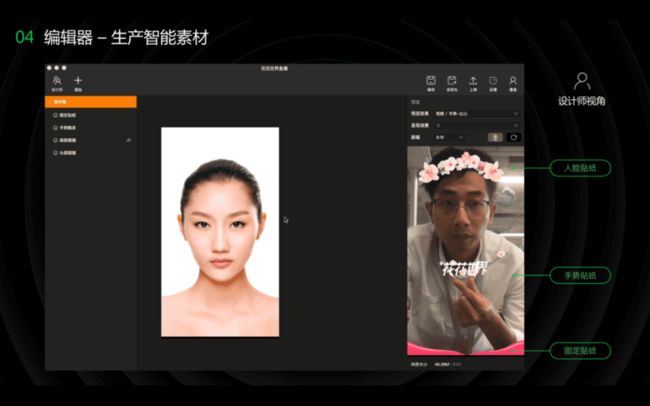
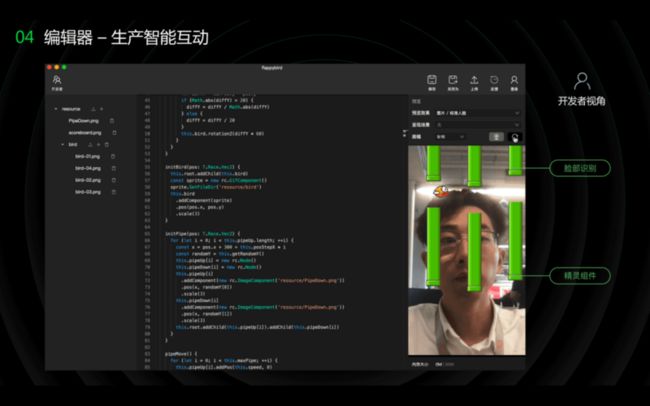
这是我们实现的编辑器效果,
从设计师视角可以生产智能素材,这里用到了底部的固定贴纸、头上的人脸贴纸,和手势触发的贴纸:
以及开发者视角可以在编辑器里编写玩法脚本,这个case里是通过脸部识别来控制小鸟运动轨迹,来实现的一个智能互动:
后续建设
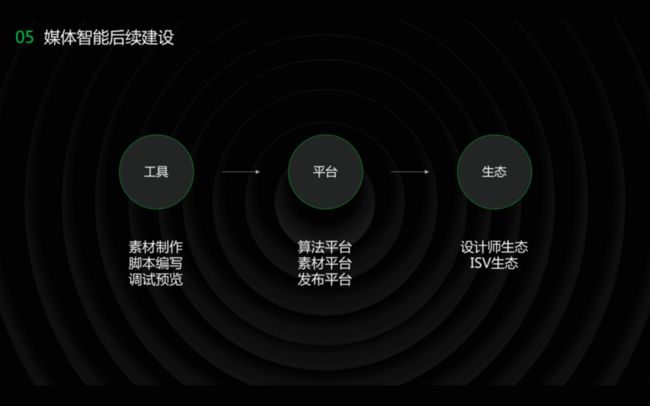
媒体智能我们也才刚开始探索,目前主要是工具视角,核心通过MediaAI Studio这款PC桌面端工具提供智能素材和互动玩法的生产,后续会更多的和平台打通,包括和算法平台、素材平台、发布平台的打通,比如我们的互动玩法里js脚本也需要符合前端安全生产的规范,所以在编辑器里需要和发布平台打通完成项目创建、调试、CR、发布部署等能力。最后是基于工具和平台,提供设计师和ISV生态,甚至是商业化运作,快速扩充直播流媒体互动的体量、丰富玩法类型。
后记:D2直播QA
Q1: 前端在玩法特效这块承担了哪些工作(除素材编辑平台)
A1: 玩法链路主要分为4个环节:玩法生产、玩法管理、玩法使用、玩法展示。玩法生产的核心是MediaAI Studio这款编辑器,前端基于Electron打造的PC客户端;玩法管理主要是ALive平台;玩法使用是主播推流工具,我们提供了PC和APP两个场景的工具,其中PC推流工具我们也启动了Electron项目,把推流能力和特效玩法两部分更深度结合;玩法展示主要是直播间和短视频里的互动组件,这块整体的开放技术方案也是前端主导的。所以在各个环节,前端都承担了一些工作,其中生产、使用、展示环节前端承担了比较核心的工作。
Q2: 特效检测频率如何选取?
A2: 推流本身的性能消耗比较大,包括音视频采集、编码、美颜滤镜等等,所以在玩法特效的算法检测部分,我们做了两层频率控制:一是整个玩法包的开启和关闭,只有当主播或助理明确开启某个玩法时,才会做相应的算法检测;二是不同的算法也有不同的检测设置,算法内部也分检测帧和跟随帧,来尽量减少玩法检测的性能开销。
Q3: 识别、合流分别在哪个端实现的? 流用的是什么技术和协议?
A3: 识别、合流目前都是在主播推流端实现的,包括PC和APP。流就是传统的直播技术和协议,推流rtmp、拉流hls和http-flv。
Q4: 直播有延迟,合流是否会增加延时?怎么保障推流画面和用户交互之间的数据延迟?
A4: 合流不会增加直播延时,如果算法执行太慢,一帧处理不完,会导致直播帧率变低,对于用户体感就是画面变卡。这里问的用户交互我理解是C端用户的交互,一般C端用户的交互和响应都是在C端完成的,目前没有碰到C端用户交互后还需要推流端实时响应的case。如果是答题这类对流画面和内容同步度要求很高的场景,我们会通过SEI+CDN的方案来保障画面和数据的同步。
Q5: 能推荐下手势监听的开源库吗?
A5: Google Research 开源的MediaPipe
Q6: 识别会不会显著增加前端包的大小?
A6: 不会,前端包的大小主要是素材资源和js脚本,算法模型和识别能力是在端侧的,不会打到前端的包里。
Q7: 编辑器里的算法部分具体是用什么实现的?TFjs吗?
A7: 不是TFjs,算法的能力是MNN推理框架和PIXAI算法平台的能力,跨平台渲染计算框架RACE集成的也是这部分的能力。
Q8: 红包雨中,红包位置是不是随机的吗?如何预定义热区呢?
A8: 是随机的,推流端脚本执行后将红包绘制的位置、大小、形变等信息通过SEI关键帧传到播放端,播放端经过SEI解析后,前端还原出相应的热区,来响应用户操作事件。
Q9: 游戏部分的代码执行效率如何保证?
A9: 目前游戏部分是将RACE c++代码通过jsbinding的方式供js调用,游戏画面由客户端进行渲染,而且RACE底层会做JS调用优化机制,因此执行效率上接近原生。但是目前提供的api较少,随着业务复杂度越来越高,游戏的开发效率倒是成了瓶颈,接下来我们在考虑通过RACE canvas提供的WebGL协议接口,适配淘内主流H5游戏引擎,借助H5游戏完善的互动能力和引擎生态,再结合多媒体互动特有api,进行流媒体互动开发,实现一次开发,多渲染引擎运行。
作者:林晚
原文链接
本文为阿里云原创内容,未经允许不得转载