Unity 播放视屏 新手也能简单的学会 全是干货
Unity AVProVideo插件介绍 ——干货系类
- 案例链接 项目包含插件
- AVProVideo 能完成哪些功能?
-
- 如何去创建一个 AVProVideo 播放器
- 平面UI视频播放案例
- 在 3D的对象上 播放视频
- MediaPlayer的功能介绍
-
- MediaPlayer的常见问题
案例链接 项目包含插件
码云链接 点我立即跳转
AVProVideo 能完成哪些功能?
- 将视频渲染在3D物体上
- WebGL播放视频
- Unity播放PC端和安卓端文件夹内的视频(Mac、IOS、tvOS、Windows Phone、UWP、PS4平台
- 输出播放视频的序列帧
- 360度圆形/方形环绕视频
- 180度环绕视频(一半的世界看视频,另一半没有)
- 透明视频(类似AR蝴蝶)
如何去创建一个 AVProVideo 播放器
在Hierarchy面板空白区右键 选择创建一个Media Player , 这个是重点 它将是我们视频播放的控制关键类

平面UI视频播放案例
额外补充一点小知识:
它会附带着创建了一个 EventSystem 对象 这小伙是负责监听事件的 如果你需要 加入一些 Button 等 按钮事件
鼠标事件这类的 这小伙就派的上用场了 一些新手的项目 按钮失效等原因 可能是由于EventSystem被误删了 所以
小伙伴们要检查下你的场景是否存在 一个 EventSystem 哦~
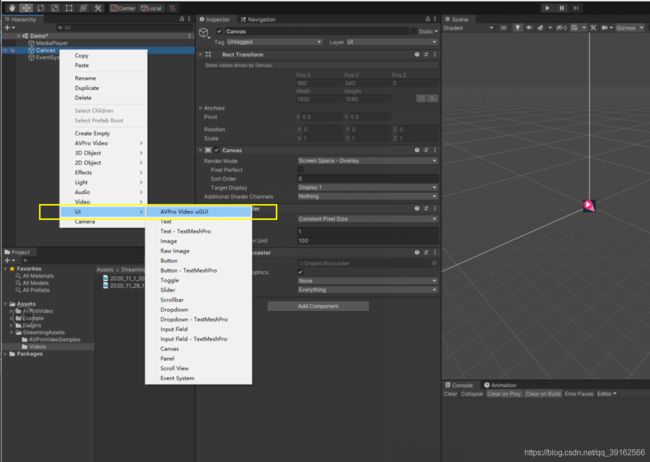
然后右键选择Canvas 创建一个 AVPro Video uGUI 对象

一定要选择Canvas再创建哦~
这时 Canvas 下生成一个 AVPro Video的对象 没错 它就是你刚创建的 AVPro Video uGUI 对象 只是名字少了一个 uGUI
将我们刚刚创建的MediaPlayer 拖入 Display uGUI组件上的 Media Player对象上 讲究门当户对

将 RectTransform的 Left,Top,Right,Bottom 都重置为0 这样 我们的窗口有多大 视频就多大的宽高 是不是很简单

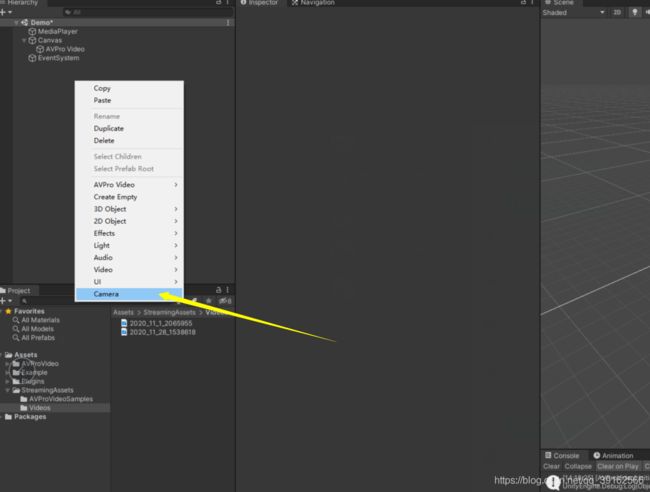
现在 我们还需要创建一个Camera 对象 来拍摄这些显示对象 来显示在我们的屏幕上 右键创建Camera 什么都不要改动就行了

终于到了 最后一个 设置视频路径的阶段了 播放视频 你还得准备一个视频 巧妇难为无米之炊~
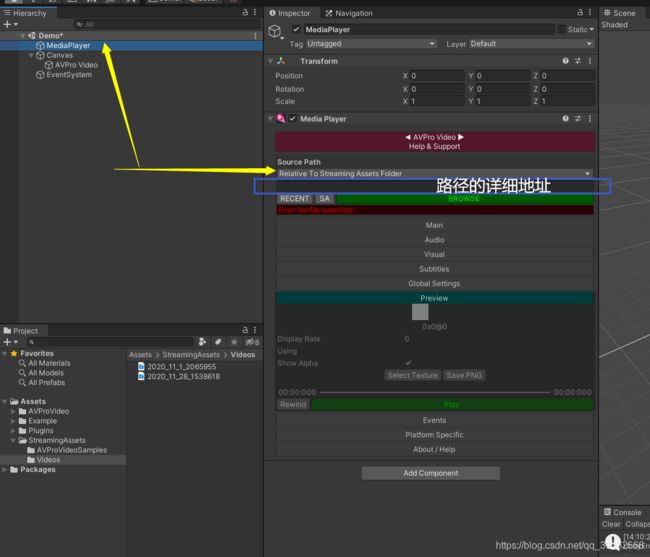
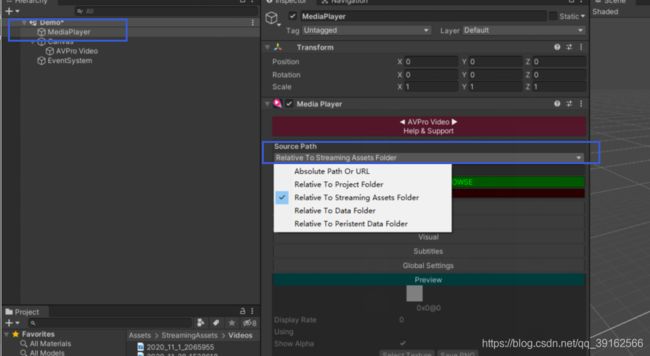
选择开始创建的第一个对象 MediaPlayer 把焦点 放在 SourePath 和

Source Path 相当于 你的省份 或者 市区 然后底下的编辑框 就是你的详细地址 和 点外卖 买快递的道理一样
 这里 我们选择 Relative To Streaming Assets Folder
这里 我们选择 Relative To Streaming Assets Folder
![]()
它是相对于 StreamingAssets 文件目录地址的 这个文件目录 没有的同学 可以创建一个 Unity会自动识别的
扩展一个小的知识点
StreamingAssets 目录下 是可以在打包后外部修改的 一般热更的资源文件都会放在这个文件目录下
然后 就可以运行我们的项目了 最终效果展现
关于 Media Player 的参数 包括 Source Path路径的其它选项
请看 本篇博客的 MediaPlayer的功能介绍
在 3D的对象上 播放视频
直接看这个标题的同学 推荐先补习下 上面 平面UI视频播放案例 标题
你新建的场景 大概是这样的 一个Main Camera 和一个 平行光
… 传不上图了 (上限了)。。 大家自行脑补
- 新建一个材质 shader 选择 AVProVideo / Lit / Diffuse( texture + color … )
- 在Hierarchy面板中 右键创建一个 Media Player 对象
- 给对象 新建一个组件 Apply To Material 组件
- 然后 将刚新建的材质 拖入 Apply to Material 组件上的 Material属性中
- 将 MediaPlayer 对象 自身拖入 Apply to Material 组件上的 Media属性上
- 新建一个 Cube 然后调整相机对准它
- 将 刚创建的材质 拖给 Cube
- 在 Source Path上选择 Relative To Streaming Assets Folder选项
- 在 Source Path选项下的地址栏 写如 test.mp4 根据视频格式命名
- 在 Unity Project面板出 找到 StreamingAssets 文件夹 没有加自己新建一个 然后 拖入你的视频文件 改名123.mp4 如果是其它格式比如 123.avi
10.运行项目 大功告成
扩展下 你可以创建多个Cube ( 可以是其它形状)
将创建的的 视频材质 拖给 Cube 这些Cube也能播放视频
其它案例 在本文章中 搜索 案例链接 项目包含插件 找到 案例下载链接
MediaPlayer的功能介绍
基本属性
| 方法名 | 参数 | 功能 |
|---|---|---|
| Play() | 无 | 播放视频 |
| Stop() | 无 | 停止视频播放 |
| .Control.Rewind() | 无 | 重新播放视频 |
| .Control.SetVolume(fload a) | 无 | 设置音量大小 |
| .Info.GetDurationMs() | 无 | 返回视频长度 |
| m_AutoOpen | 无 | 是否自动加载 |
| m_AutoStart | 无 | 是否在加载完毕后自动播放 |
| m_Loop | 无 | 是否循环播放 |
| … | … | **** |
Events 事件监听
Events是一个MediaPlayerEvent属性,继承了UnityEvent类,使用起来跟UGUI的Button控件的event类似,不同的是我们提供的方法需要有三个参数,MediaPlayer、MediaPlayerEvent.EventType和ErrorCode。其中EventType是播放器的一些状态,有如下几种
***MetaDataReady:视频数据准备完成 *** ReadyToPlay:视频加载完成,准备播放
***Started:视频开始播放 ***
***FirstFrameReady:第一帧渲染完成 *** FinishedPlaying:非循环播放的视频播放完毕 三个参数都需声明,但只需要对EventType进行判断,其余两个变量是情况使用。
public void OnVideoEvent(MediaPlayer mp, MediaPlayerEvent.EventType et, ErrorCode er)
{
switch (et)
{
case MediaPlayerEvent.EventType.ReadyToPlay:
Debug.Log("ReadyToPlay");
break;
case MediaPlayerEvent.EventType.FirstFrameReady:
Debug.Log("First frame ready");
break;
case MediaPlayerEvent.EventType.FinishedPlaying:
Debug.Log("Finished"); break; }
}
其他设置
Media Properties:贴图的过滤、循环模式和Aniso level的设置,音频的立体声设置等。
Global Settings显示当前的开发平台,可以设置是否受TimeScale影响。 Preview:视频播放时可以查看播放情况,包括拖动进度,重播,显示Alpha通道,查看当前帧的贴图,保存当前帧贴图等。 PlatForm
Overrides:可以重写相应平台播放的视频路径等。 About:插件的相关信息,可以点击这一项中的按钮快捷跳转到开发者的网
MediaPlayer的常见问题
- 在PC端正常播放,在移动端播放黑屏
可能原因及解决方法:
1,参数抗锯齿,图片压缩比例,画质等太高,导致移动端带不动。 降低参数设置;
2,无故在移动端不能播放。 将插件重新导入。 - 在PC端正常播放,在移动端播放卡顿
可能原因及解决方法:
原因未知,可能因版本兼容问题导致。 将原版本插件彻底删除,导入最新版本插件。