- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- 领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
- 用ACM模式模板刷hot100
boguboji
java
面试手撕给的模板基础上写给的模板一般是下面这样把while内容删除(一般刷hot100题目输入不需要同时输入几组)第一个方法里写处理输入输出自己再写一个方法,就是力扣里的核心代码(加上static)第一个处理输入输出的方法里面调用第二块的方法importjava.util.*;publicclassMain{publicstaticvoidmain(String[]args){Scannerin=
- Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- 使用HSDB验证Class对象和类的静态对象保存在堆中
Yuck1125
技术javajvm
HSDB(HotspotDebugger)运行图形界面java-cp$JAVA_HOME/lib/sa-jdi.jarsun.jvm.hotspot.HSDB命令行java-cp$JAVA_HOME/lib/sa-jdi.jarsun.jvm.hotspot.CLHSDB本文使用的时命令行CLHSDB。由于HSDB会先attach进程,然后暂停进程,所以线上慎用。。。验证过程使用到的类public
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- Java有哪些编程技巧?
java
Java编程技巧:提升效率与质量的实用指南在Java编程中,掌握一些高效的编程技巧不仅可以提高开发效率,还能提升代码的可读性、可维护性和性能。以下是一些实用的Java编程技巧,供开发者参考和应用。一、代码优化技巧(一)合理使用数据类型选择合适的数据类型:根据实际需求选择合适的数据类型。例如,如果只需要存储整数,且数值范围较小,可以使用int而不是long,以节省内存。使用包装类时需谨慎:Java的
- Java面试黄金宝典12
ylfhpy
Java面试黄金宝典java面试开发语言
1.什么是Java类加载机制定义Java类加载机制是Java程序运行时的关键环节,其作用是把类的字节码文件(.class文件)加载到Java虚拟机(JVM)中,并且将字节码文件转化为JVM能够识别的类对象。整个类加载过程主要包含加载、连接(验证、准备、解析)和初始化三个阶段。原理加载阶段:此阶段会通过类的全限定名来获取定义该类的二进制字节流。获取途径较为多样,既可以从本地文件系统读取,也能从网络下
- MybatisPlus
伶星37
springboot后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
- JVM 类加载器之间的层次关系,以及类加载的委托机制
冰糖心书房
JVM2025Java面试系列javajvm
JVM类加载器之间存在一种层次关系,通常被称为双亲委派模型(ParentDelegationModel)。这种层次关系和委托机制是Java类加载机制的核心,对于保证Java程序的安全性和避免类冲突至关重要。1.类加载器的层次关系:JVM中的类加载器(ClassLoader)主要分为以下几种,它们之间存在自顶向下的层次关系(父子关系,但不是继承关系,而是组合关系):启动类加载器(BootstrapC
- Nacos Server 的启动入口在哪里?启动参数有哪些?
冰糖心书房
Nacos源码系列服务发现java
一、NacosServer启动入口NacosServer的启动入口位于nacos-server模块的com.alibaba.nacos.Nacos类。主类:com.alibaba.nacos.Nacos主方法:publicstaticvoidmain(String[]args)当运行NacosServer的启动脚本(startup.sh或startup.cmd)时,脚本最终会执行java命令,并指
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- java集合数据复制到另外一个集合
hamish-wu
Java
文章目录Lsit中数据复制问题1.1浅拷贝1.2深拷贝1.3最终结论Lsit中数据复制问题这是由一道开放式面试题引发的文章,题目:加入内存足够大,一个集合中有100万条数据,怎么高效的把集合中的数据复制到另外一个集合1.1浅拷贝java中复制分为浅拷贝和深拷贝如果考察浅拷贝:直接使用clone方法System.out.println("测试开始时");Lista=newArrayList(1000
- Java 大视界 -- Java 大数据在智慧农业精准灌溉与施肥决策中的应用(144)
青云交
大数据新视界Java大视界java大数据智慧农业精准灌溉施肥决策数据分析机器学习
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- 基于 Java 的大数据机器学习模型的多模态融合技术与应用(143)
青云交
大数据新视界Java大视界java大数据机器学习多模态融合智能安防智能客服数据处理
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- redis过期删除、内存淘汰、双写一致性---java
皮卡兔子屋
#redisredisjavamybatis
过期删除Redis的缓存失效不会立即删除,Redis的过期删除策略是选择「惰性删除+定期删除」这两种策略配和使用。惰性删除策略的做法是,不主动删除过期键,每次从数据库访问key时,都检测key是否过期,如果过期则删除该key。定期删除策略的做法是,每隔一段时间「随机」从数据库中取出一定数量的key进行检查,并删除其中的过期key。内存淘汰Redis提供了8种不同的数据淘汰策略,默认是noevict
- 百度Android最新150道面试题及参考答案 (上)
大模型大数据攻城狮
android大厂面经手撕时间复杂度空间复杂度启动模式四大组件
Java的多态如何实现?在Java中,多态主要通过以下两种方式来实现:一、方法重写(Override)实现运行时多态概念基础方法重写发生在子类和父类之间。当子类定义了一个与父类中方法签名(方法名、参数列表、返回类型)完全相同的方法时,就实现了方法重写。例如,有一个父类Animal,其中有一个叫makeSound的方法,然后有一个子类Dog,Dog类重写了makeSound方法来实现狗特有的叫声。代
- Java并发实战——线程池一篇详解
1加1等于
Java并发java多线程
本文将深入探讨Java线程池的各个方面,从基础概念到高级应用,从而全面掌握线程池的使用,解决频繁地创建和销毁线程带来巨大的系统开销,包括内存消耗、CPU时间浪费等,通过复用线程,避免了线程的频繁创建和销毁,从而提高了系统的性能和稳定性。本文目录一、线程池简介二、线程池优点三、线程池相关概念ThreadPoolExecutor的构造函数任务队列拒绝策略四、线程池的使用五、线程池工厂类固定大小线程池单
- Spring Boot 2.0配置接口 WebMvcConfigurer
quick458
javaspringboot
WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制。基于java-based方式的springmvc配置,需要创建一个配置类并实现WebMvcConfigurer接口。有时候我们想要自己定义一些Handler,Interceptor,ViewResolver,MessageConverter,这
- JavaWeb学习笔记
时间会给答案scidag
javajava-eeservlet笔记学习数据库
一.刨析JDBC1.概念:JDBC就是java语言操作关系型数据库的一套API2.常用API2.1DriverManager:作用1.注册驱动2.获取数据库连接;都是静态方法,直接类名.方法2.2Connection:作用1.获取sql执行对象2.事务管理《《关于管理事务回滚常用方法setAutoCommit()commit(),rollback()2.3Statement:作用执行SQL语句《《
- 《Java开发者必备:jstat、jmap、jstack实战指南》 ——从零掌握JVM监控三剑客
admin_Single
javajvm开发语言
《Java开发者必备:jstat、jmap、jstack实战指南》——从零掌握JVM监控三剑客文章目录**《Java开发者必备:jstat、jmap、jstack实战指南》**@[toc]**摘要****核心工具与场景****关键实践****诊断流程****工具选型决策表****调优原则****未来趋势****第一章:GC基础:垃圾回收机制与监控的关系****1.1内存世界的"垃圾分类"——GC分
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- Java多线程
反方向的空
Java多线程java开发语言
Java多线程为什么要在代码中引入多线程?可以使用多个线程来处理任务,提高效率如果阻塞点过多,一个线程会处理不过来;例如TCP服务器在等待建立连接的时候会阻塞,而整个流程不能因为这个而卡死在这里,所以引入另外的线程去处理另外的任务哪些地方是线程安全问题的风险点?线程对共享数据修改的部分,必须考虑是否线程安全!!!并发编程的优缺点为什么要使用并发编程?(优点)充分利用多核CPU的计算能力:通过并发编
- 图解HTTP的知识框架详解
GISer_Jinger
javascript前端架构
图解HTTP的知识框架详解,我需要结合提供的搜索结果来整理出一个结构化的回答。首先,看看用户提供的搜索结果,有三个文档,分别是关于《图解HTTP》的读书笔记、Java解析HTTP的方法,以及网络基础知识的图解内容。不过用户的问题主要集中在HTTP的知识框架,所以可能主要参考第一个和第三个文档。第一个搜索结果[1]是《图解HTTP》的读书笔记,里面详细介绍了HTTP协议的基本概念、请求方法、状态码、
- Spring MVC +Spring 框架学习总结-入门必学知识点
柚子味*
Javaspringspringmvcjavaspringmvc
Spring框架是由于软件开发的复杂性而创建的。Spring使用的是基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring的用途不仅仅限于服务器端的开发。从简单性、可测试性和松耦合性角度而言,绝大部分Java应用都可以从Spring中受益。spring相关视频教程:https://www.bilibili.com/video/BV1nz4y1d7uySpringMVC是Spr
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
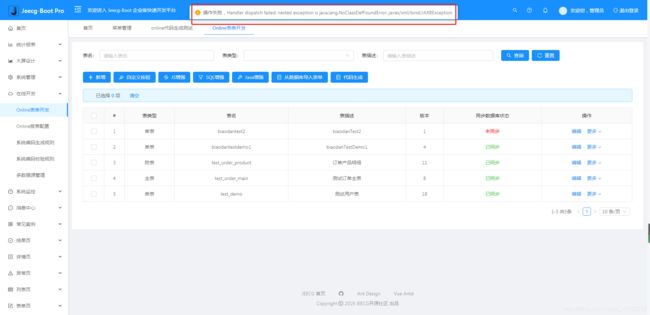
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep