OLED显示文字和图片
OLED显示文字和图片
一、器材
一块Arduino uno板,一块OLED屏幕(IIC接口),Mixly软件

二、OLED显示文字
首先我们来完成一下接线
| OLED屏 | Arduino |
|---|---|
| VCC | 5V/3.3V |
| GND | GND |
| SCL | 2 |
| SDA | 3 |
这里的SCA和SDA的接线端口是可以换的,只要保持和Mixly程序中一样即可。
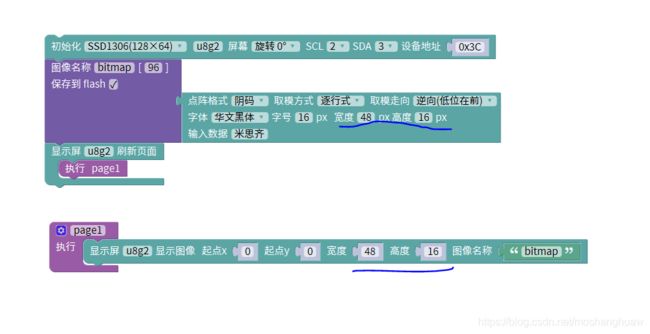
接下来我们来编写Mixly程序

特别注意这里的图像名称还有高度和宽度要一致
这里显示文字的方式和待会显示图片的方式是一样的,OLED上显示文字其实就是把文字当成一幅图片,然后处理成位图,再在对应的位置亮对应的点即可。
三、OLED显示图片
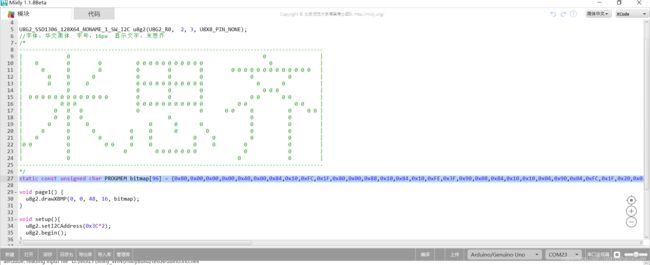
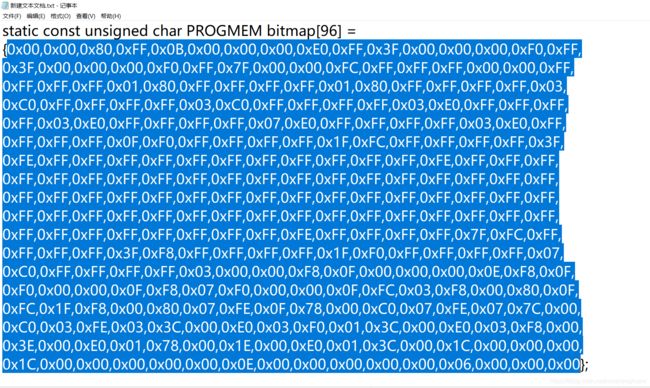
首先我们打开Mixly的代码区域,将下列的代码复制到记事本中
static const unsigned char PROGMEM bitmap[96] = {
0x80,0x00,0x00,0x00,0x40,0x00,0x84,0x10,0xFC,0x1F,0x80,0x00,0x88,0x10,0x84,0x10,0xFE,0x3F,0x90,0x08,0x84,0x10,0x10,0x04,0x90,0x04,0xFC,0x1F,0x20,0x02,0x80,0x00,0x84,0x10,0xC0,0x01,0xFE,0x3F,0x84,0x10,0x30,0x06,0xC0,0x01,0xFC,0x1F,0x0C,0x18,0xA0,0x02,0x04,0x10,0x13,0x64,0xA0,0x02,0x80,0x00,0x10,0x04,0x90,0x04,0x10,0x11,0x10,0x04,0x88,0x08,0x12,0x21,0x10,0x04,0x84,0x10,0x12,0x48,0x10,0x04,0x83,0x60,0x12,0x48,0x08,0x04,0x80,0x00,0xE1,0x0F,0x08,0x04,0x80,0x00,0x00,0x00,0x04,0x04};
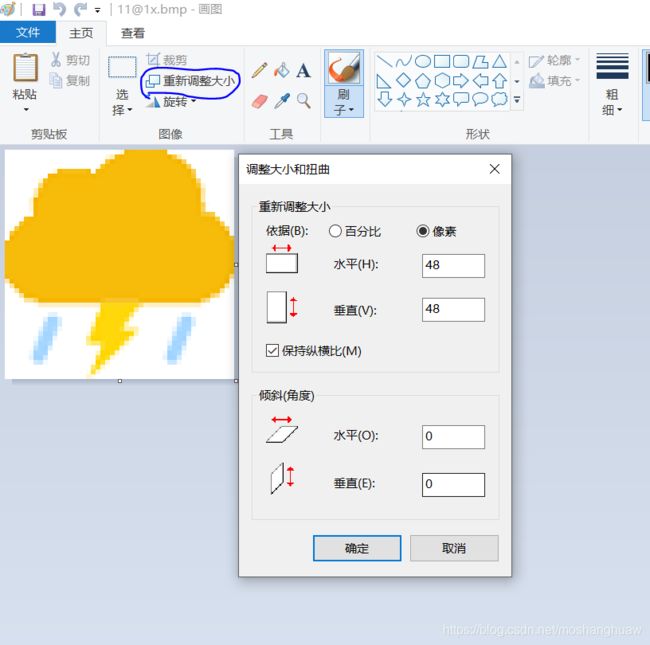
然后我们打开电脑自带的画图软件,打开我们要显示的图片,再点击重新调整大小,将大小调成48*48像素

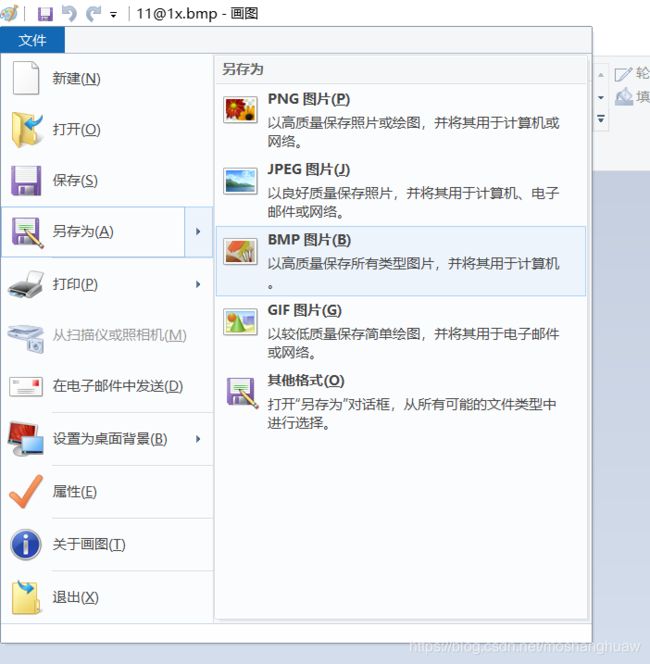
再点文件,另存为BMP格式

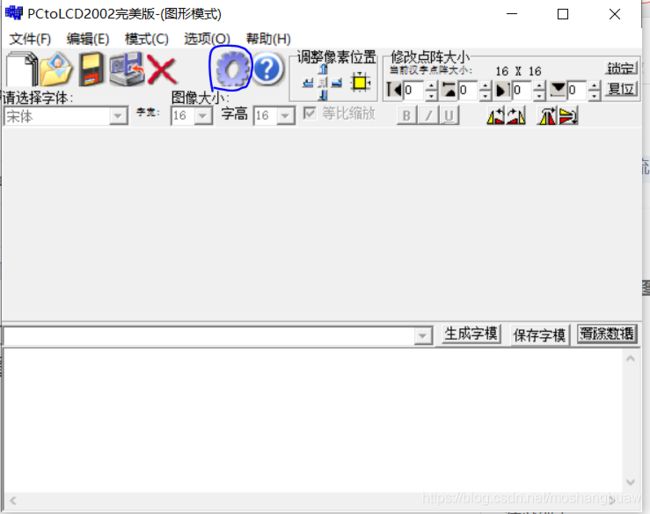
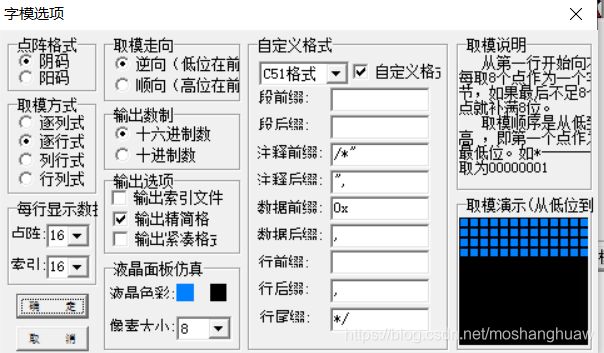
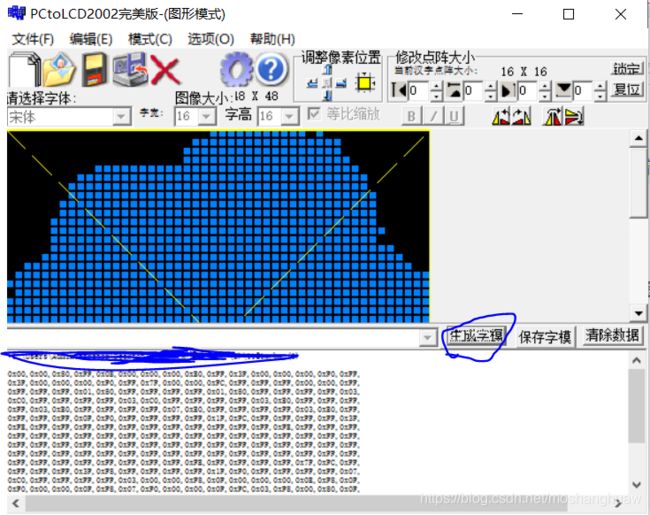
接着我们打开取模工具,点击中间的设置,将设置改成和下图一样。


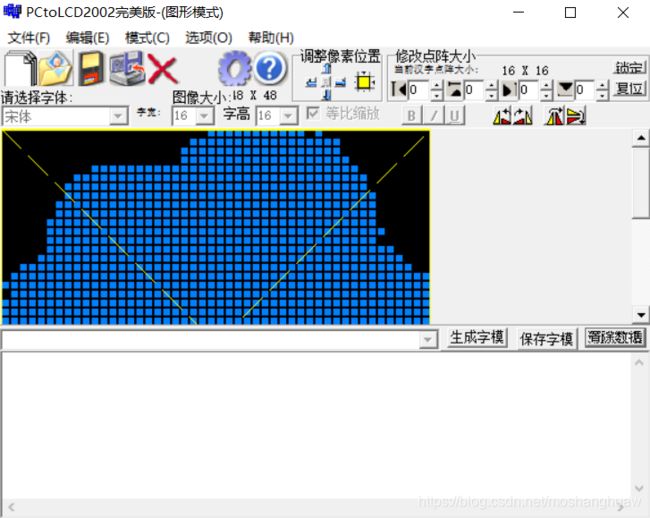
接着打开我们之前处理好的BMP格式的图片,就可以预览效果了,注意的是取模软件不能全屏,全屏的话图像会消失。

再点击生成字模,并讲字模复制,放在之前的记事本中

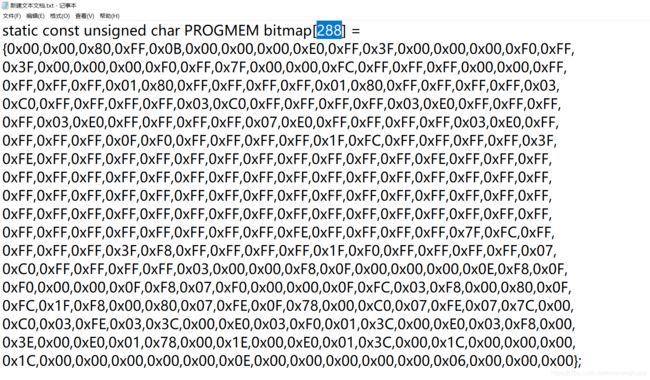
接着将刚刚复制的字模替换掉之前bitmap数组中的东西

再将bitmap数组的大小改成288

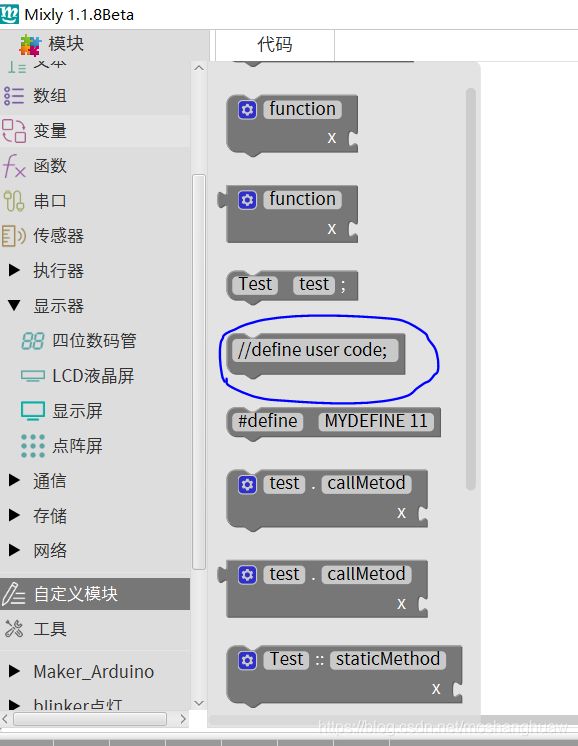
接着我们打开Mixly,找到自定义中的注释模块

将之前做好的bitmap数组粘贴进去
如果想省事的话也可以直接用我的这个bitmap数组
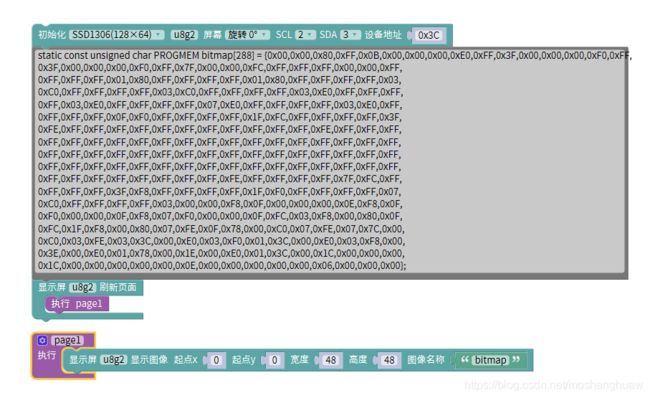
static const unsigned char PROGMEM bitmap[288] = {
0x00,0x00,0x80,0xFF,0x0B,0x00,0x00,0x00,0xE0,0xFF,0x3F,0x00,0x00,0x00,0xF0,0xFF,
0x3F,0x00,0x00,0x00,0xF0,0xFF,0x7F,0x00,0x00,0xFC,0xFF,0xFF,0xFF,0x00,0x00,0xFF,
0xFF,0xFF,0xFF,0x01,0x80,0xFF,0xFF,0xFF,0xFF,0x01,0x80,0xFF,0xFF,0xFF,0xFF,0x03,
0xC0,0xFF,0xFF,0xFF,0xFF,0x03,0xC0,0xFF,0xFF,0xFF,0xFF,0x03,0xE0,0xFF,0xFF,0xFF,
0xFF,0x03,0xE0,0xFF,0xFF,0xFF,0xFF,0x07,0xE0,0xFF,0xFF,0xFF,0xFF,0x03,0xE0,0xFF,
0xFF,0xFF,0xFF,0x0F,0xF0,0xFF,0xFF,0xFF,0xFF,0x1F,0xFC,0xFF,0xFF,0xFF,0xFF,0x3F,
0xFE,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFE,0xFF,0xFF,0xFF,
0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,
0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,
0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,
0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFE,0xFF,0xFF,0xFF,0xFF,0x7F,0xFC,0xFF,
0xFF,0xFF,0xFF,0x3F,0xF8,0xFF,0xFF,0xFF,0xFF,0x1F,0xF0,0xFF,0xFF,0xFF,0xFF,0x07,
0xC0,0xFF,0xFF,0xFF,0xFF,0x03,0x00,0x00,0xF8,0x0F,0x00,0x00,0x00,0x0E,0xF8,0x0F,
0xF0,0x00,0x00,0x0F,0xF8,0x07,0xF0,0x00,0x00,0x0F,0xFC,0x03,0xF8,0x00,0x80,0x0F,
0xFC,0x1F,0xF8,0x00,0x80,0x07,0xFE,0x0F,0x78,0x00,0xC0,0x07,0xFE,0x07,0x7C,0x00,
0xC0,0x03,0xFE,0x03,0x3C,0x00,0xE0,0x03,0xF0,0x01,0x3C,0x00,0xE0,0x03,0xF8,0x00,
0x3E,0x00,0xE0,0x01,0x78,0x00,0x1E,0x00,0xE0,0x01,0x3C,0x00,0x1C,0x00,0x00,0x00,
0x1C,0x00,0x00,0x00,0x00,0x00,0x0E,0x00,0x00,0x00,0x00,0x00,0x06,0x00,0x00,0x00};
接着将之前的bitmap数组给删除掉,得到和下图一样的程序
注意的是这里的高度和宽度都是48,和我们图像的大小一样

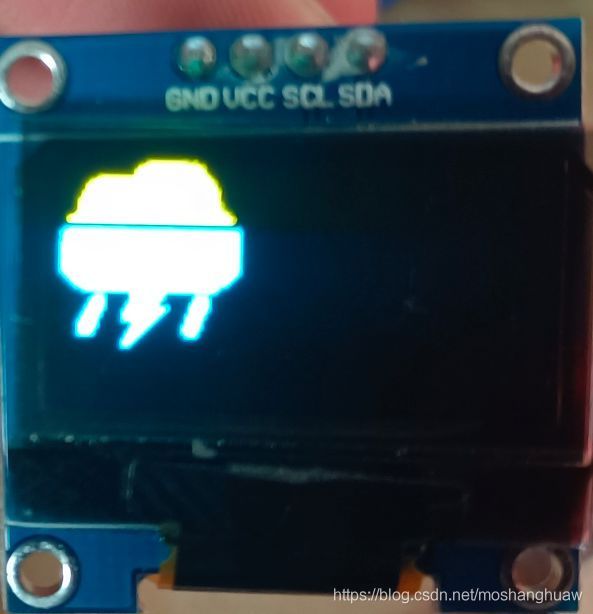
最后的效果图,由于我的OLED是双色的,所以中间会有断横