JavaScript-数据类型
一、概述
JavaScript可以定义变量,而变量是存储数据值的容器,数据值又分为不同的数据类型。除了最基础的数值型,以及一些特殊运算符,常用的数据类型类型有字符串,数组,对象等。
二、字符串
用单引号或双引号括起,指引号中的字符。
常见字符串属性:
转义字符:\
因为有一些特殊字符,或想进行一些特殊的操作,在字符串中直接输入可能会报错,所以可以使用 \ 将特殊字符转化为字符串字符。例如:


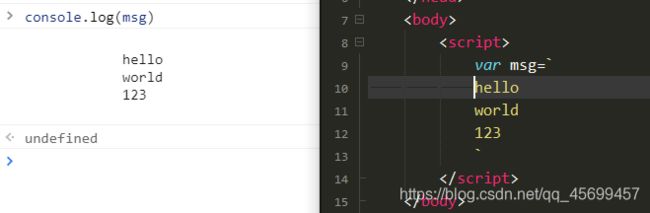
多行字符串: `(反引号包裹)
当面对比较长的字符串时,常用多行字符串来提高源代码的可读性。例如:

模板字符串: ${ }
模板字符串是ES6的新特性,可以使嵌入表达式更加方便,更多功能参考https://cloud.tencent.com/developer/article/1415435
<script>
let name = "xiaoming";
let age = 3;
let msg = `你好呀,我叫${
name},今年${
age}岁。`
</script>

注意:定义变量时,var和let使用情况是有区别的,经过阅读相关文章了解到:
1、var变量的作用域在函数,let变量的作用域在代码块(只在其代码块内有效,)。
2、同一作用域中,var允许重复声明同一变量,let不可以。
3、var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。let则改变了这一特性。
更多更具体可参考:https://es6.ruanyifeng.com/#docs/let
*长度字符串 (暂时未懂)
str.length
可变性
在Javascript中,字符串不可变,且可通过下标获取。
获取字符串元素:
var a="abcdef";
获取格式:(首位为0,n位为n-1)

字符串不可变体现在:在定义a[0]=1后,输出变量a,字符串值没有变成1bcdef,仍然是abcdef。

大小写转换
变量名.toUpperCase() //转大写
变量名.toLowerCase() //转小写
常见字符串方法
获取下标:相当于通过下标获取元素的“逆运算”。
变量名.indexOf('a')
截取字符串
变量名.substring(x)//从第x+1个字符串截取到最后一个
变量名.substring(x,y)// 类比为数学区间[x+1,y],且内容为整数
三、数组
数组的元素可为任意类型。
var arr=[1,2,3,4,5,6];
数组与字符串有许多相似点。数组也可以通过下标取值arr[x],获取下标(元素索引)arr.indexOf(),数组长度arr.length,slice()相当于substring()。
独属于数组的独特操作:
尾部操作:
arr.push(7,8)//压入元素到尾部
arr.pop()//弹出一个尾部的元素
操作一下:

头部操作:对应操作和尾部一样,unshift对应push,shift对于pop。
数组排序、拼接、反转:
arr.soft()//排序
arr.concat()//拼接:只是返回值,不会修改数组
arr.reverse()//反转
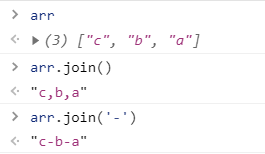
arr.join('自定义字符')
四、对象
由若干键值对组成。所有键为字符串,所有值为任意对象。
var abc(对象名)={
one(属性名):1(属性值),
two:2,
three:3
}
对象的常用操作:
赋值:
abc.one=0
删除与添加:
delete abc.three
abc.four=4
判断属性是否属于对象:
'属性名' in 对象//属性是否在对象中
对象.hasOwnProperty('属性名')//属性是否是自身拥有的

分布和循环
掌握if,while,for语句,其中for循环经典例题:
for(let i=0;i<100;i++){
console.log(i):
}
foEach循环:5.1版本引入的新特性
var arr = [1,2,3,4,5];
arr.forEach(function(value) {
console.log(value);
})//通过function对arr进行操作
for···in循环
for(var num in arr) {
console.log(arr[num])
}//num为索引值(下标)
还有些map和set,以及interator迭代的知识,由于课上仅针对入门讲解,没彻底搞懂,日后系统学习后再进行补充。具体可参考https://blog.csdn.net/manong3041/article/details/112752271