HTML —— 简单知识点2
HTML —— 简单知识点2
目录
HTML —— 简单知识点2
一、HTML常用标签(接上部分)
1. 文本格式化标签
2. 标签
3. 图像标签
4. 超链接标签
5. 注释和特殊字符
二、路径
1. 目录文件夹和根目录
2. 路径
#END(部分图源b站pink老师视频)
一、HTML常用标签(接上部分)
https://blog.csdn.net/Sokoooo/article/details/113391164
1. 文本格式化标签
1.1 标签语义:突出其重要性;
1.2 文本格式化标签:包含设置粗体、斜体、下划线、删除线等效果;
1.3
1.4 代码:
加粗 加粗
倾斜 倾斜
删除线 删除线
下划线 下划线
2. 和标签
2.1
标签和标签没有语义,相当于一个盒子,用来装内容;
上图就是一个盒子(布局我们的网页),用来装了内容;
2.2
标签:分割、分区;
① 用来布局;
② 一行只能有一个
标签(单独占一行),相当于一个超大的盒子;
文字
2.3 标签:跨度,跨距;
① 用来布局;
② 一行可以有多个标签,相当于小盒子;
文字
3. 图像标签
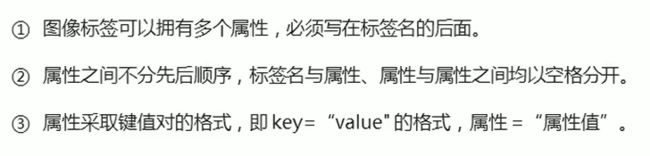
3.1 图像标签:在HTML标签中,![]() 标签(单标签)用来定义HTML页面中的图像;
标签(单标签)用来定义HTML页面中的图像;
3.2 代码格式:

3.3 图像属性:
3.4 具体解释:
① src:标签中的必须属性,用于指定图像文件的路径和文件名;
② alt:替换文本,当图像显示不出来的时候,用文字替代;

③ title:提示文本,把鼠标放在图像上,提示的文字就会显示;

④ width:给图像设定宽度;


⑤ height:给图像设定高度;(一般height和width只使用一个)


⑥ border:设置图像边框粗细;

3.5 图像属性注意点:
4. 超链接标签
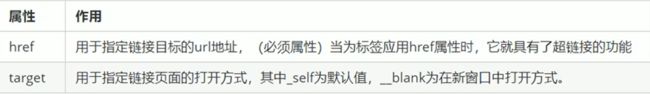
4.1 超链接标签:标签用于定义超链接,使页面可以链接到另一个页面;
4.2 超链接的语法格式:
文本或图像
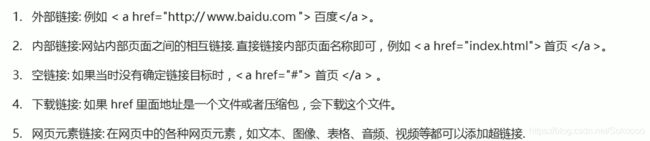
4.3 链接分类:
5. 注释和特殊字符
5.1 注释:添加一些便于阅读和理解,且不会显示在页面中;
5.2 代码格式:
5.3 特殊字符
二、路径
1. 目录文件夹和根目录
1.1 目录文件夹:一个普通的文件夹,但是里面存放了我们做页面所需要的相关素材;
1.2 根目录:目录文件夹的第一层;
2. 路径
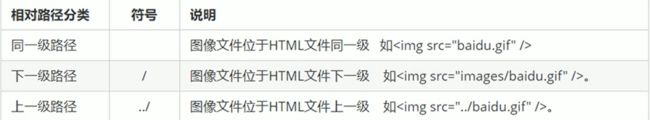
2.1相对路径:以引用文件所在位置为参考基础,而建立出的目录路径;(图片相对于HTML页面的位置)
2.2 绝对路径:指目录下的绝对位置,直接到达目标图像位置;(图片在电脑的哪个位置或者网站)
#END(部分图源b站pink老师视频)
2.1
上图就是一个盒子(布局我们的网页),用来装了内容;
2.2
① 用来布局;
② 一行只能有一个
文字2.3 标签:跨度,跨距;
① 用来布局;
② 一行可以有多个标签,相当于小盒子;
文字
3. 图像标签
3.1 图像标签:在HTML标签中,标签(单标签)用来定义HTML页面中的图像;
3.2 代码格式:

3.3 图像属性:
3.4 具体解释:
① src:标签中的必须属性,用于指定图像文件的路径和文件名;
② alt:替换文本,当图像显示不出来的时候,用文字替代;

③ title:提示文本,把鼠标放在图像上,提示的文字就会显示;

④ width:给图像设定宽度;


⑤ height:给图像设定高度;(一般height和width只使用一个)


⑥ border:设置图像边框粗细;

3.5 图像属性注意点:
4. 超链接标签
4.1 超链接标签:标签用于定义超链接,使页面可以链接到另一个页面;
4.2 超链接的语法格式:
文本或图像4.3 链接分类:
5. 注释和特殊字符
5.1 注释:添加一些便于阅读和理解,且不会显示在页面中;
5.2 代码格式:
5.3 特殊字符
二、路径
1. 目录文件夹和根目录
1.1 目录文件夹:一个普通的文件夹,但是里面存放了我们做页面所需要的相关素材;
1.2 根目录:目录文件夹的第一层;
2. 路径
2.1相对路径:以引用文件所在位置为参考基础,而建立出的目录路径;(图片相对于HTML页面的位置)
2.2 绝对路径:指目录下的绝对位置,直接到达目标图像位置;(图片在电脑的哪个位置或者网站)
#END(部分图源b站pink老师视频)
你可能感兴趣的:(HTML,html)
- [生活杂项][运动教程]自由泳
xcy6666
生活
https://v.youku.com/v_show/id_XMzgzMjkwMzg0MA==.html?spm=a2h0k.11417342.soresults.dtitlehttps://v.youku.com/v_show/id_XMzgxNjM2NjY4NA==.html?spm=a2h0k.11417342.soresults.dtitle
- Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目javapdfajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- html5 二进制数据解析,JavaScript读写二进制数据的方法详解
如果有片海
html5二进制数据解析
前言二进制是计算技术中广泛采用的一种数制。二进制数据是用0和1两个数码来表示的数,如果想要在前端中处理音频和视频。那你必须要对二进制数据有很好地掌握和操作能力。下面话不多说了,来一起看看详细介绍的吧类型化数组的出现类型化数组是HTML5中引入的API,它能够让开发者使用JavaScript直接操作二进制数据。在类型化数组出现之前,我们是无法直接通过JavaScript操作二进制数据,通常都是操作J
- literal用法
格桑花
浏览器serverhtmlaspdiv
spell">Literal控件支持Mode属性,该属性用于指定控件对您所添加的标记的处理方式。可以将Mode属性设置为以下值:Transform。添加到控件中的任何标记都将进行转换,以适应请求浏览器的协议。如果向使用HTML外的其他协议的移动设备呈现内容,此设置非常有用。PassThrough。添加到控件中的任何标记都将按原样呈现在浏览器中。Encode。添加到控件中的任何标记都将使用HtmlE
- 【Linux探索学习】第二十九弹——线程概念:Linux线程的基本概念与线程控制详解
GG Bond.ฺ
Linux探索学习linux学习算法运维
Linux学习笔记:https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482前言:在现代操作系统中,线程是程序执行流的最小单元。与进程相比,线程更加轻量级,创建和销毁的开销更小,且线程之间可以共享内存空间,因此在多任务处理、并发编程中,线程的使用非常广泛。Linux作为一个多用户、多任务的操
- NameError: name ‘xxx’ is not defined
一直幸运
Pythonpython
第一个练手小项目遇到N个NameError,技能熟练度蹭蹭往上涨,哈哈…转发一个网上的比较全的解决贴,共勉。原址:https://www.cnblogs.com/zyh19980816/p/11844659.html问题一:name‘name’isnotdefined“name"两端是双下划线”_",不是只有一个""。问题二:name‘messagebox’isnotdefined“”内为某个数据
- HTML之JavaScript DOM(document)编程处理事件
录大大i
前端HTMLJavaScriptjavascripthtml前端
HTML之JavaScriptDOM(document)编程处理事件Document/*事件:本质是行为,用户的行为或者浏览器的行为;事件发生指的是处罚js函数执行事件的三要素:事件源、事件、事件处理程序事件的绑定:1.通过元素的属性绑定on***2.通过DOM编程动态绑定注:1.一个事件可以绑定多个函数;eg:onclick="show(),show1()2.一个元素可以绑定多个事件eg:onc
- 前端面试题
阿芯爱编程
面试前端
以下是一些前端面试题:一、HTML/CSS部分请描述HTML的语义化标签的重要性,并列举一些常用的语义化标签。答案:重要性:对搜索引擎优化(SEO)有帮助,搜索引擎能够更好地理解页面结构,从而提高网站在搜索结果中的排名。提高代码的可读性和可维护性,使开发者更容易理解页面布局和功能逻辑。对于辅助技术(如屏幕阅读器)更友好,能够准确地向用户传达页面内容。常用语义化标签::定义页面或区域的头部内容,通常
- 微软Edge浏览器全解析
109702008
#windowsedge人工智能学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
- 前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
- javascript当中insertBefore的用法
qq_44594371
javascriptjavascriptinsertBeforeinsertBefore
例1.3(insertBeforeIEFF.html)1111msgtest222aaaaaaaaendinsertedNodevarinsertedNode=document.getElementById("insertedNode");varaaa=document.getElementById("aaa");vartest=document.getElementById("contain")
- 用 Python 撸一个 Web 服务器-第7章:重构——更好的组织代码
pythonweb
通过前几章的学习,我们完成了TodoList程序的todo管理部分,实现了对todo的增、删、改、查基本操作,这也是几乎所有Web程序都具备的功能。我们当然可以按照目前的思路继续来实现用户管理部分,在models.py中编写用户相关的模型,在templates/目录下新建用户相关HTML,在controllers.py中编写用户相关的视图函数。但是,随着新功能的加入,把不同功能的代码都写在相同的文
- Vue 实现省市区三级联动选择(附带JSON数据)
夜璨如炽
学习笔记脚本办公前端javascriptvue.jshtml
功能需求:做一个省市区三级联动得选择控件,效果如图1.html部分代码请选择省{{index.label}}请选择市{{index.label}}请选择区、县{{index.label}}2.js部分varvm=newVue({el:'#rrapp',data:{address:{g_dict:'',f_dict:'',s_dict:'',s_province:'defualt',s_city:'
- html5+ push-消息推送
代码简单说
html5+h5+muijs推送打包app
push-消息推送Push模块管理推送消息功能,可以实现在线、离线的消息推送,通过plus.push可获取推送消息管理对象。方法:addEventListener:添加推送消息事件监听器clear:清空所有推送消息createMessage:创建本地消息getAllMessage:获取所有推送消息getClientInfo:获取客户端推送标识信息setAutoNotification:设置程序是否
- 如何使用Vue3创建在线三维模型展示?
ScriptEcho
前端
本文由ScriptEcho平台提供技术支持项目地址:传送门代码相关的技术博客代码应用场景介绍本段代码使用RoughJS库在HTML5Canvas上创建了手绘风格的图像,展示了RoughJS库的强大功能,可用于创建具有有机手绘外观的图形。代码基本功能介绍代码通过RoughJS库创建了一个火焰状的图形,包括:火焰主体:使用path()函数绘制,采用不规则的形状和粗糙的线条。火焰细节:添加了额外的pat
- 基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 如何使用EchartS
前段技术人
echarts前端javascript
1.引入ECharts库你可以通过以下两种方式引入ECharts库:方法一:使用CDN在HTML文件的标签中添加以下代码:EChartsExample方法二:下载并本地引入你可以从ECharts官方网站下载ECharts的压缩包,解压后将echarts.min.js文件复制到你的项目目录中,然后在HTML文件中引入:EChartsExample2.创建DOM容器在HTML文件的标签中创建一个具有指
- java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署
花样1999
mysql数据库java
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署
沪港
mysqljava数据库
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- 一些我不知道的HTML前端基础知识笔记
han1140521792
学习资料HTML5CSSJavaScript
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-space:nowrap)、省略号(text-overflow:ellipsis)——常见
- PyWebIo 快速构建web应用
java全套学习资料
前端htmlnpmvue.js前端
Part1什么是PyWebIoPyWebIO提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的Web应用或基于浏览器的GUI应用。使用PyWebIO,开发者能像编写终端脚本一样(基于input和print进行交互)来编写应用,无需具备HTML和JS的相关知识;PyWebIO还可以方便地整合进现有的Web服务。非常适合快速构建对UI要
- jvm的内存分配机制
四条腿
java虚拟机jvm内存分配内存
在学习jvm的内存分配的时候,看到的这篇博客,该博客对jvm的内存分配总结的很好,同时也利用jvm的内存模型解释了java程序中有关参数传递的问题。博客出处:http://www.cnblogs.com/hellocsl/p/3969768.html?utm_source=tuicool&utm_medium=referral看了此博客后,发现应该去深入学习下jvm的内存模型,就是去认真学习下《深
- M1 Mac双系统搭建qemu riscv linux仿真
灰灰h
操作系统经验分享linuxrisc-vmacos
前言实验需要riscv仿真,网上没有针对m1的配置教程,故在此整理下。本人用的m1macbookpro,系统12.3。参考到的链接:https://github.com/AsahiLinuxhttps://risc-v-getting-started-guide.readthedocs.io/en/latest/linux-qemu.htmlhttps://zhuanlan.zhihu.com/p
- Docker安装分布式vLLM
MasonYyp
docker分布式容器
Docker安装分布式vLLM1介绍vLLM是一个快速且易于使用的LLM推理和服务库,适合用于生产环境。单主机部署会遇到显存不足的问题,因此需要分布式部署。分布式安装方法https://docs.vllm.ai/en/latest/serving/distributed_serving.html2安装方法⚠️注意:前期一定要把docker环境、运行时和GPU安装好。CUDAVersion:12.4
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- Python aiohttp
YOYO__2018
客户端importaiohttpimportasyncioasyncdeffetch(session,url):asyncwithsession.get(url)asresponse:returnawaitresponse.text()asyncdefmain():asyncwithaiohttp.ClientSession()assession:html=awaitfetch(session,'
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/* * 逻辑运算符——不论是什么条件都要执行左右两边代码 * 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的 * 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。 * * 并联电路两个开关只要有一个开关闭合,电路就会通。 * 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作 比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。 JDBCAgent jdbc = new JDBCAgent(); try{ jdbc.excute("select * from ctp_log"); }catch(SQLException e){ ... }finally{ jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解 An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。 很多朋友搜索的内容基本是告诉我们这么配置: 在Engine标签下增面积Host标签,如下: <Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v [email protected] 出现 Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password). 错误 运行状况如下: OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013 debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量 oracle分页: select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java package hessian.pojo; import java.io.Serializable; public class MyCar implements Serializable { private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令; 解锁用户和锁定用户 alter user scott account lock/unlock; //system下查看系统中的用户 select * dba_users; //创建用户名和密码 create user wj identified by wj; identified by //授予连接权和建表权 grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例: package com.bijian.study; import static org.junit.Assert.assertEquals; import java.io.IOException; import org.junit.Before; import org.junit.Test; import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/* *访问ORACLE */ --检索单行数据 --使用标量变量接收数据 DECLARE v_ename emp.ename%TYPE; v_sal emp.sal%TYPE; BEGIN select ename,sal into v_ename,v_sal from emp where empno=&no; dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处: 负载均衡的好处 增加可用资源 增加吞吐量 加快响应速度,降低延时 出错的重试验机制 Nginx主要支持三种均衡算法: round-robin l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码: function checkForm(){ validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。 可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。 我们先看如何通过tomcat配置http授权限制。 第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如: <userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread { private int j=10; /* * 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1 * 两个问题: * 1、线程同步--synchronized * 2、线程之间如何共享同一个j变量--内部类 */ public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子 2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675 2015-06-27: 房子首付,签完合同 2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。 首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好.......... 最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界.......... 所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex." "------ ------- ------------ ----" "G era designator (Text) AD" "y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。 以关联计算为例。 假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中? &nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。 场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。 面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。 本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。 本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。 ServletContainerInitializer:启动容器时负责加载相关配置 package javax.servlet; import java.util.Set; public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。 故事1:巧借力,乌鸦也可以吃核桃 有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。 核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。 以下内容只需要在公用js中添加即可。 使用类似于如下: <input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言. 如题. 2.代码. /* * Copyright (c) 2015, S.F. Express Inc. All rights reserved. */ package com.test.test.test.send; import java.io.IOException; import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字 这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下: $loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的 二、请使用一个var来定义变量 如果你使用多个变量的话,请如下方式定义: . 代码如下: var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览: 如何导入maven项目至eclipse中 建立自有Maven Java类库服务器 建立符合maven代码库标准的自定义类库 Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。 我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> &l