Echarts视图可视化-学习笔记(努力更新中)
文章目录
-
- 1. Echarts简介
- 2. 常见的数据可视化库
- 3. Echarts第一个小案例
- 4. Echarts基础配置
-
- 4.1 title
- 4.2 tooltip
- 4.3 legend
- 4.4 toolbox
- 4.5 grid
- 4.6 xAxis
- 4.7 yAxis
- 4.8 series
- 4.9 dataZoom
- 5. 作业案例之折线图
- 6. 作业案例之散点图
- 7. 作业案例之柱状图
- 8. 作业案例之进度柱状图
- 9. 作业案例之饼图
- 10. 跟随屏幕缩放适配
- 11. 学习案例之雷达图
- 12. 学习案例之仪表盘
- 13. 地图(包括疫情实时图,点亮城市)
- 14. echarts涉及到的英文名
1. Echarts简介
Echarts是一个可视化工具,所谓的可视化就是用图说话,因为有时候用图更容易表达数据。它提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、旭日图等等。
2. 常见的数据可视化库
- D3.js:目前Web端评价最高的JavaScript可视化工具库。
- ECharts.js:百度出品的一个开源JavaScript数据可视化库。
- Highcharts.js:国外的前端数据可视化库,非商用免费,被许多国外大公司使用。
- AntV:蚂蚁金服全新一代数据可视化解决方案等等。
- Highcharts和Echarts就像是Office和WPS的关系。
- Tableau:也是一款可视化工具。
3. Echarts第一个小案例
官网:https://echarts.apache.org/zh/index.html
-
下载并引入echarts.js文件:
一样的要去官网进行下载这个js文件,它可以帮助我们生成各种各样的图表。下载之后便会有echarts.min.js文件,当然,这个带min是经过压缩版的。下完之后引入到我们的项目中,放到js文件夹下,如图:

然后在index.html中引入echarts插件,如下代码: -
准备一个具备大小的DOM容器,准备它是为了把图表放进去,这个容器必须有宽度和高度。
Title 注意这个容器要放在下面步骤的前面,是前面,否则会报错。
-
初始化echarts实例,通过不同的实例化,可以生成不同的图表(根据第四步的option),这个图表得有一个地方存着,所以它需要依赖于Dom容器。所以,如下代码:
-
指定配置项和数据(option),可以展现不同的形状。
这个option我们先从官网copy一下,先体验一下,往后都是围绕着这个option展开的,因为通过这个option可以展现出不同的图表,之所以这个echarts实例可以产生各种各样的图表,主要是依靠option对象配置来的,所以option是非常重要的。先从官网小案例copy:https://echarts.apache.org/zh/tutorial.html#5 分钟上手 ECharts// 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; -
将配置项设置给echarts实例对象,将echarts对象根据你給的配置进行生效。
声明的option对象必须要设置给echarts实例,而echarts实例又代表着某一个div容器,设置给echarts实例,就是设置给某个容器,只不过这个容器被echarts初始化之后就不是一个普通的容器,所以它会根据设置进来的数据进行解析,最终生成我们所看到的图表。// 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);
4. Echarts基础配置
现在我们要对option里面的属性做个基础的讲解,可以拿官方的例子讲解:https://echarts.apache.org/examples/zh/editor.html?c=line-stack。然后在后续学习中像echarts会用到的js,包括地图js,在我百度网盘都有分享:https://pan.baidu.com/s/12KacUEjShNwsGs2LvOCdDg,提取码是s61p。
4.1 title
好,首先引入我们眼帘的是title属性,它是一个对象,因为它的值是由两个{ 和}括起来的。它很简单,就是设置图表的标题,说明这个图表要表达什么信息。

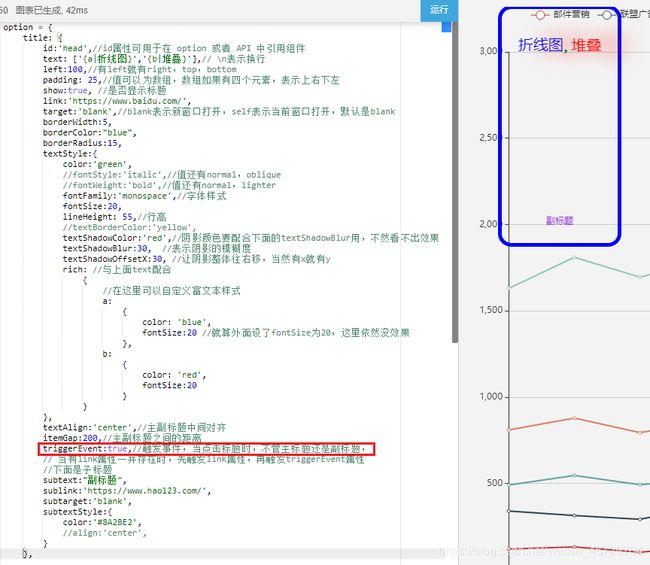
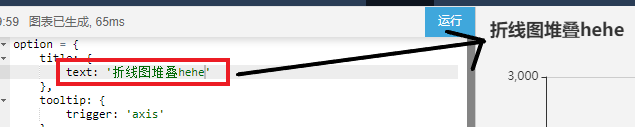
它支持\n换行,如图:。

title详解
注意上面红色框的表示点击事件,就是当你点击标题时触发的事件,那么它触发事件就得有一个函数,函数如下:
myChart.on('click',function(params){
console.log(params);
alert("我被点击了");
});
这个myChart就是由init实例出来的对象。
完整代码:
title: {
id:'head',//id属性可用于在 option 或者 API 中引用组件
text: ['{a|折线图}','{b|堆叠}'],// \n表示换行
left:100,//有left就有right,top,bottom
padding: 25,//值可以为数组,数组如果有四个元素,表示上右下左
show:true, //是否显示标题
link:'https://www.baidu.com/',
target:'blank',//blank表示新窗口打开,self表示当前窗口打开,默认是blank
borderWidth:5,
borderColor:"blue",
borderRadius:15,
textStyle:{
color:'green',
//fontStyle:'italic',//值还有normal,oblique
//fontWeight:'bold',//值还有normal,lighter
fontFamily:'monospace',//字体样式
fontSize:20,
lineHeight: 55,//行高
//textBorderColor:'yellow',
textShadowColor:'red',//阴影颜色要配合下面的textShadowBlur用,不然看不出效果
textShadowBlur:30, //表示阴影的模糊度
textShadowOffsetX:30, //让阴影整体往右移,当然有x就有y
rich: //与上面text配合
{
//在这里可以自定义富文本样式
a:
{
color: 'blue',
fontSize:20 //就算外面设了fontSize为20,这里依然没效果
},
b:
{
color: 'red',
fontSize:20
}
}
},
textAlign:'center',//主副标题中间对齐
itemGap:200,//主副标题之间的距离
triggerEvent:true,//触发事件,当点击标题时,不管主标题还是副标题,
// 当有link属性一并存在时,先触发link属性,再触发triggerEvent属性
//下面是子标题
subtext:"副标题",
sublink:'https://www.hao123.com/',
subtarget:'blank',
subtextStyle:{
color:'#8A2BE2',
//align:'center',
}
},
4.2 tooltip
tooltip:翻译过来就是"工具提示",准确的说它是一个提示框组件,也就是说,它可以起到一个提示作用,如下图:
![]()
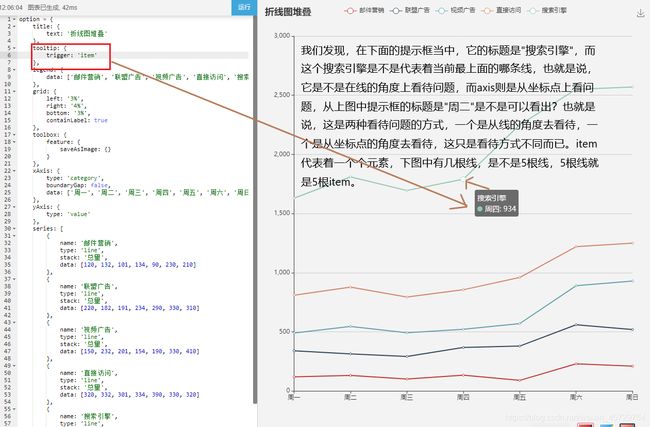
没错,就是当我们鼠标移上去的时候,所出现的提示,告诉你每周的情况,图上很明显是告诉你周二的情况。而这个tooltip里面有个trigger属性,trigger翻译过来就是"触发",就是触发方式,用什么触发呢?就是axis,那么axis又是什么?翻译过来就是"轴"的意思,说到轴,我们是不是会想到横轴和竖轴呀!但它并没有具体表示是哪个轴,没错,axis就表示坐标轴。连起来就是,它会根据你的坐标轴去触发提示框。回到上面,它是不是通过触发横坐标的每一个坐标来达到提示效果的呢?像这种,触发的方式可不仅仅只有axis,它还有item和none,none就是什么也不触发,而item什么意思呢,当我们把axis改为item时,如下图:
tooltip详情
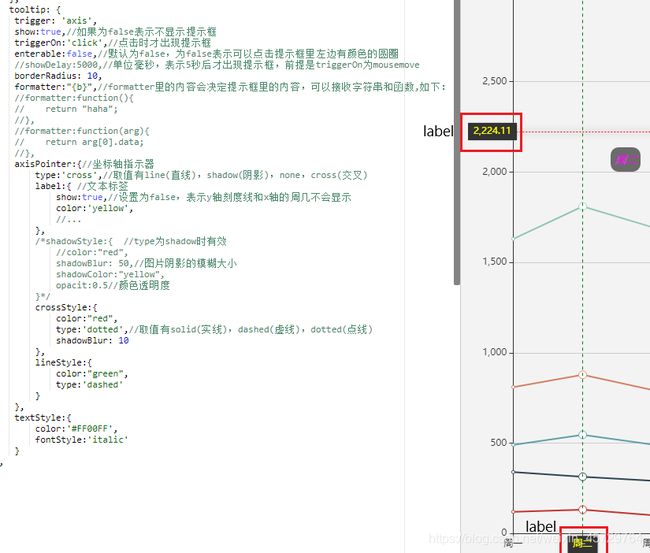
完整代码:
tooltip: {
trigger: 'axis',
show:true,//如果为false表示不显示提示框
triggerOn:'click',//点击时才出现提示框
enterable:false,//默认为false,为false表示可以点击提示框里左边有颜色的圆圈
//showDelay:5000,//单位毫秒,表示5秒后才出现提示框,前提是triggerOn为mousemove
borderRadius: 10,
formatter:"{b}",//formatter里的内容会决定提示框里的内容,可以接收字符串和函数,如下:
//formatter:function(){
// return "haha";
//},
//formatter:function(arg){
// return arg[0].data;
//},
axisPointer:{//坐标轴指示器
type:'cross',//取值有line(直线),shadow(阴影),none,cross(交叉)
label:{ //文本标签
show:true,//设置为false,表示y轴刻度线和x轴的周几不会显示
color:'yellow',
//...
},
/*shadowStyle:{ //type为shadow时有效
//color:"red",
shadowBlur: 50,//图片阴影的模糊大小
shadowColor:"yellow",
opacit:0.5//颜色透明度
}*/
crossStyle:{
color:"red",
type:'dotted',//取值有solid(实线),dashed(虚线),dotted(点线)
shadowBlur: 10
},
lineStyle:{
color:"green",
type:'dashed'
}
},
textStyle:{
color:'#FF00FF',
fontStyle:'italic'
}
},
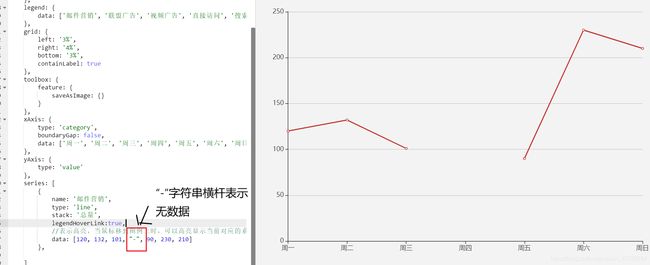
4.3 legend
legend:legend翻译过来就是传奇,图例,说明,解释的意思,此处不是表示传奇的意思,而是后三个意思,也就是图例,说明,解释,那什么是图例呢?
![]()
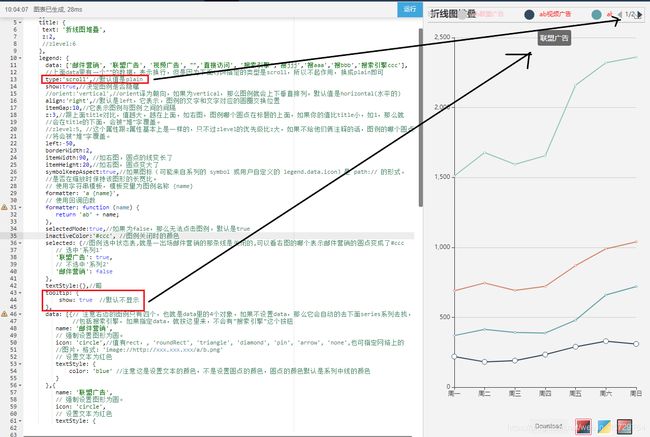
legend详情
完整代码:
title: {
text: '折线图堆叠',
z:2,
//zlevel:6
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', "",'直接访问', '搜索引擎','搜jjj','搜aaa','搜bbb','搜索引擎ccc'],
//上面data里有一个""的数据,表示换行,但是因为下面type指定的类型是scroll,所以不起作用,换成plain即可
type:'scroll',//默认值是plain
show:true,//决定图例是否隐藏
//orient:'vertical',//orient译为朝向,如果为vertical,那么图例就会上下垂直排列,默认值是horizontal(水平的)
align:'right',//默认是left,它表示,图例的文字和文字对应的圆圈交换位置
itemGap:10,//它表示图例与图例之间的间隔
z:3,//跟上面title对比,值越大,越在上面,如右图,图例哪个圆点在标题的上面,如果你的值比title小,如1,那么就
//会在title的下面,会被"堆"字覆盖。
//zlevel:5, //这个属性跟z属性基本上是一样的,只不过zlevel的优先级比z大,如果不给他们俩注释的话,图例的哪个圆点
//将会被"堆"字覆盖。
left:-50,
borderWidth:2,
itemWidth:90, //如右图,圆点的线变长了
itemHeight:20,//如右图,圆点变大了
symbolKeepAspect:true,//如果图标(可能来自系列的 symbol 或用户自定义的 legend.data.icon)是 path:// 的形式,
//是否在缩放时保持该图形的长宽比。
// 使用字符串模板,模板变量为图例名称 {name}
formatter: 'a {name}',
// 使用回调函数
formatter: function (name) {
return 'ab' + name;
},
selectedMode:true,//如果为false,那么无法点击图例,默认是true
inactiveColor:'#ccc', //图例关闭时的颜色
selected: {//图例选中状态表,就是一出场邮件营销的那条线是关闭的,可以看右图的哪个表示邮件营销的圆点变成了红点
// 选中'系列1'
'联盟广告': true,
// 不选中'系列2'
'邮件营销': false
},
textStyle:{},//略
tooltip: {
show: true //默认不显示
},
data: [{// 注意右边的图例只有四个,也就是data里的4个对象,如果不设置data,那么它会自动的去下面series系列去找,
//包括搜索引擎,如果指定data,就按这里来,不会有"搜索引擎"这个按钮
name: '邮件营销',
// 强制设置图形为圆。
icon: 'circle',//值有rect,, 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',也可指定网络上的
//图片,格式:'image://http://xxx.xxx.xxx/a/b.png'
// 设置文本为红色
textStyle: {
color: 'blue' //注意这是设置文本的颜色,不是设置圆点的颜色,圆点的颜色默认是系列中线的颜色
}
},{
name: '联盟广告',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'pink'
}
},{
name: '视频广告',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
},{
name: '直接访问',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}]
},
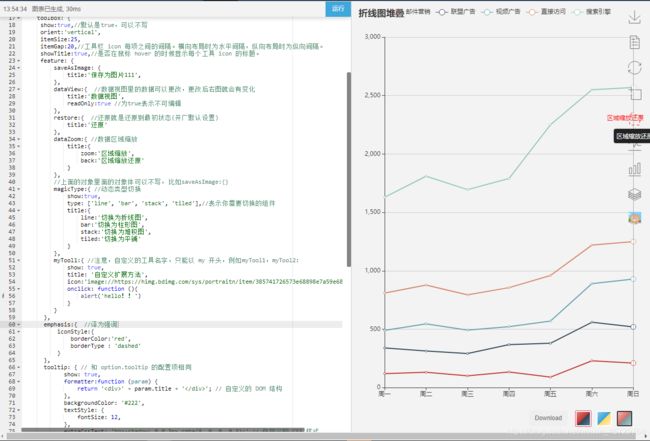
4.4 toolbox
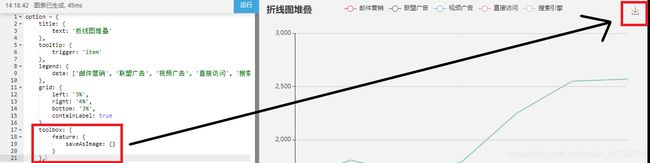
toolbox:工具箱组件,有了它,可以把我们的图表下载下来,另存为图片等功能。feature表示特征。

它不单单有导出图片,还有数据视图,动态类型切换,数据区域缩放,重置五个工具。
toolbox详情
toolbox: {
show:true,//默认是true,可以不写
orient:'vertical',
itemSize:25,
itemGap:20,//工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
showTitle:true,//是否在鼠标 hover 的时候显示每个工具 icon 的标题。
feature: {
saveAsImage: {
title:'保存为图片111',
},
dataView:{ //数据视图里的数据可以更改,更改后右图就会有变化
title:'数据视图',
readOnly:true //为true表示不可编辑
},
restore:{ //还原就是还原到最初状态(开厂默认设置)
title:'还原'
},
dataZoom:{ //数据区域缩放
title:{
zoom:'区域缩放',
back:'区域缩放还原'
}
},
//上面的对象里面的对象体可以不写,比如saveAsImage:{}
magicType:{ //动态类型切换
show:true,
type: ['line', 'bar', 'stack', 'tiled'],//表示你需要切换的组件
title:{
line:'切换为折线图',
bar:'切换为柱形图',
stack:'切换为堆积图',
tiled:'切换为平铺'
}
},
myTool1:{ //注意,自定义的工具名字,只能以 my 开头,例如myTool1,myTool2:
show: true,
title: '自定义扩展方法',
icon:'image://https://himg.bdimg.com/sys/portraitn/item/385741726573e68898e7a59e686f6d65f8e7',
onclick: function (){
alert('hello!!')
}
}
},
emphasis:{ //译为强调
iconStyle:{
borderColor:'red',
borderType : 'dashed'
}
},
tooltip: { // 和 option.tooltip 的配置项相同
show: true,
formatter:function (param) {
return '' + param.title + ''; // 自定义的 DOM 结构
},
backgroundColor: '#222',
textStyle: {
fontSize: 12,
},
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);' // 自定义的 CSS 样式
}
},
4.5 grid
grid:翻译为"网格"。
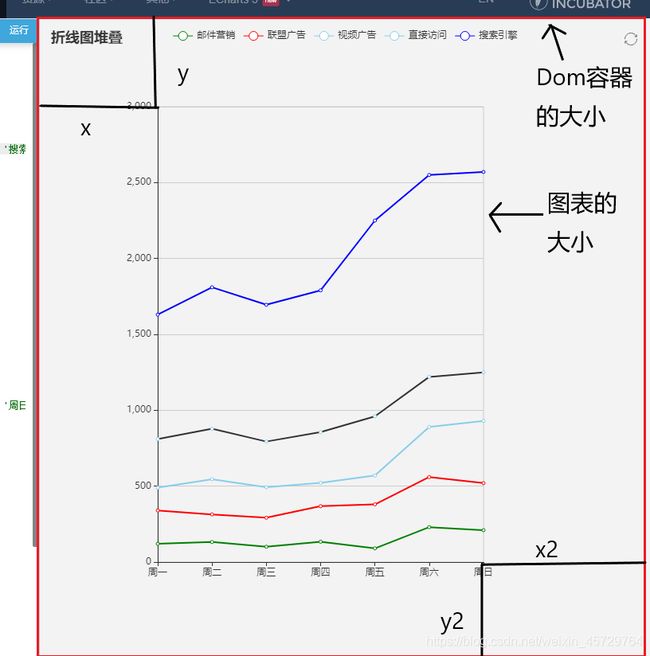
它可以控制图表的大小,因为网格占据这整个图表,那么我们可不可以看到呢?其实可以的,就是在其里面加上show:true,就可以看到了,为了看起来明显,可以把xAxis和yAxis里面的也加上show属性,只不过他们的值是false,就是不显示嘛,如图:

通过left,right,bottom这三个值便可以控制,就是设置图表跟外层Dom容器的距离。出来这种方式外,还有另一种方式,如下代码:
grid: {
containLabel: true,
show:true,
x:100,
y:100,
x2:200,
y2:100
},
问题来了,x,y,x2,y2表示什么意思呢?

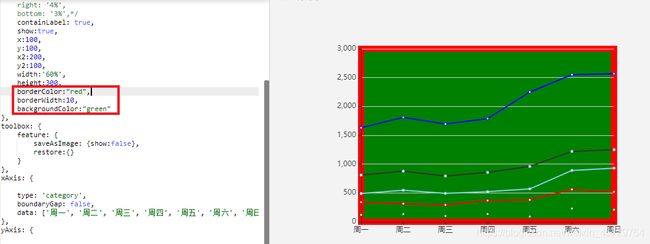
我们还可以直接定义width和height,比如width:400,height:300,如果把width改为'50%',那么它便会有自适应的效果,还有x,y这些同样是支持百分比的。

好,还有一个属性,叫做containLabel,它表示是否显示刻度,如果为true,显示,false为不显示。

但是这么发现不对劲,这么变成00了,其实只要吧left的3%改为0%就可以了,就不会出现00了,因为如果containLabel为false的话,那么left这种就不会考虑为标签占座,否则它往右移是以标签为基准的往右移。
grid: {
left:30,
//left: '6%',
right: '4%',
bottom: '3%',
containLabel: true, //是否出现刻度值
show:true,//要想让颜色,阴影生效,必须设为true
width:550,
backgroundColor:'pink',
borderColor:'red',
borderWidth:10,
shadowColor: 'yellow',
shadowBlur: 20,//值越大,阴影颜色越浓烈,blur为模糊
shadowOffsetX:50
},
4.6 xAxis
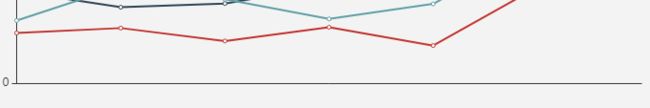
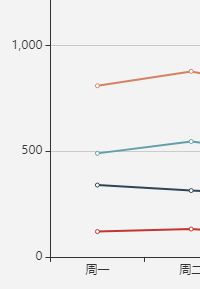
xAxis:axis表示坐标轴,那么xAxis就表示x轴,同理yAxis就表示y轴,那么这里就是设置x轴的相关配置。它里面有个type属性,值为category,翻译过来就是"类别"的意思,这里表示坐标轴的类型为类目轴,设置类目轴需要给它定义data数据,比如周一,周二这些,也就是说设置为类目轴,那么它的坐标点所表示的数据会根据你的data数据来一一对应展示,如果不设置data,只是表明它是类目轴,那么这条轴是没有任何坐标点的,如图:

boundaryGap表示边界间隙,如果为true,那么x轴会跟y轴有间隙,如图:

boundaryGap主要用于柱形图,不然柱形图会超出x轴,在下几张图有柱形图可以看出。如果说我不想让x轴在下面显示,我想让它在上面显示怎么办,有个属性叫position,值为top,也就是position:'top',如下图:

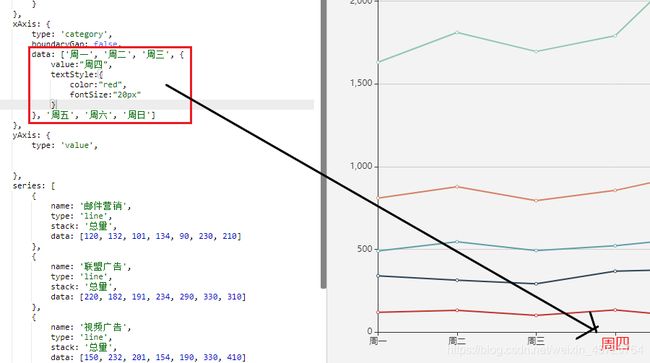
那么对于字体样式怎么设置呢?如图:

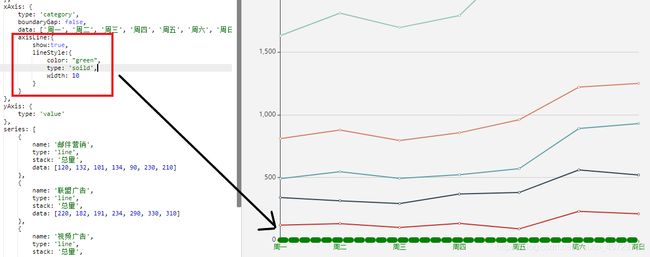
接下来介绍axisLine属性,直译过来就是坐标线,很容易理解,不多说,如下图:

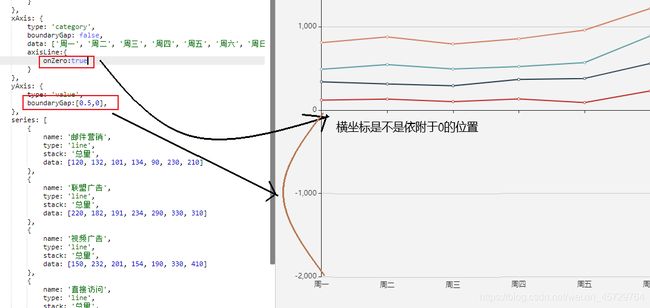
axisLine里面还有一个属性叫onZero,直译表示"在零处",它的值是布尔值,也就是说,如果是true,那么横坐标会依附于0的位置,看图:

如果改为false:

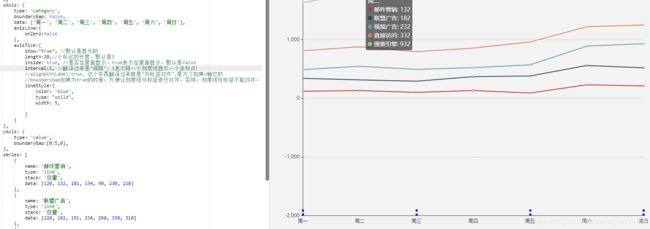
下一个属性,axisTick:坐标轴小标记,何谓小标记,如下图:

详细介绍请看下图:

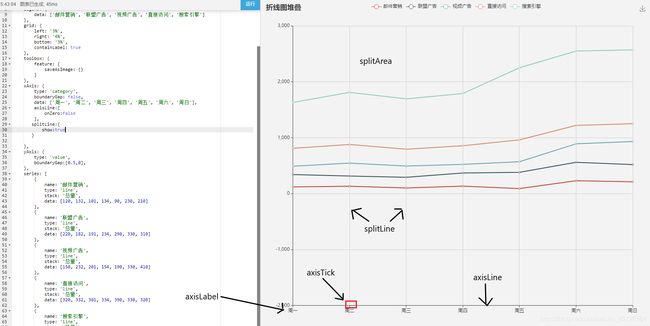
下一个,axisLabel:

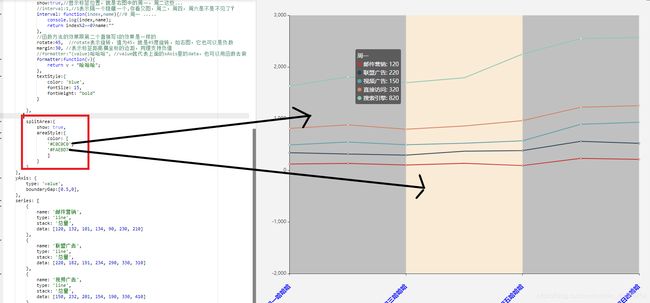
再下一个,splitArea:

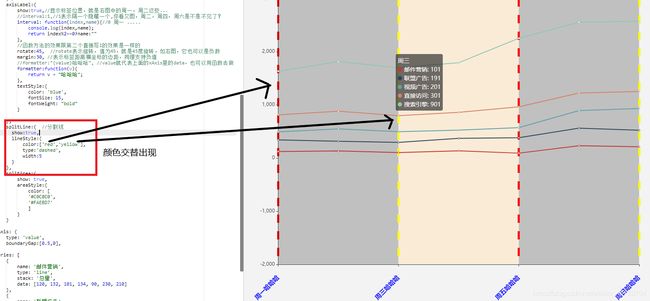
再再下一个,splitLine:

总结,下面的各个名词都要记住:

4.7 yAxis
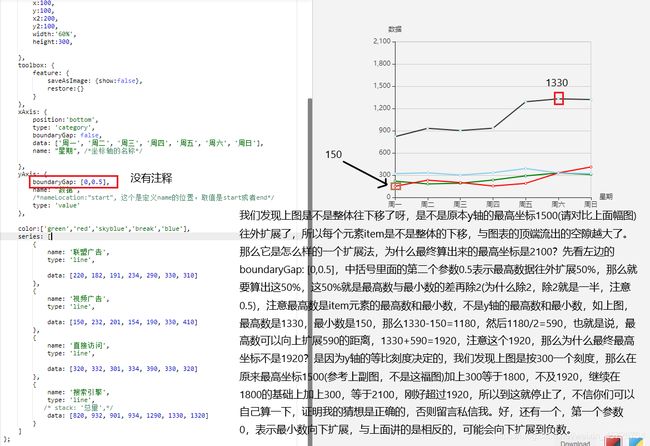
yAxis:它是y轴,它的类型是value,value表示值,我们看看它的y轴,是不是数字型的呀,好,那么type目前就有两个值了,一个是category(类目型),一个是value(数值型,不指定数值区间,它会自动计算),除了这两个,还有,time(时间轴)和log,time表示时间,不用说,log表示对数轴,适用于对数数据,了解一下,其它的属性,其实xAxis有哪些属性,yAxis也是适用的,如果要说,可以说说boundaryGap,如果是数值型的boundaryGap,那么它的留空策略就不是true和false,它应该是[0,0.5],也就是boundaryGap:[0,0.5],里面的数值代表百分比,它代表什么意思呢?第一个数字0,表示百分之零,不好解析,先解释第二个,第二个0.5表示最大数据与最小数据的差所得的结果乘以十分之五(十分之五,或者说百分之50就是0.5),也就是一半,如果是除,就是除2,得到的结果就是最大数据跟最顶端的最小距离,以图说话:


还有针对y轴为数值型的,max属性,比如:max:4000,表示最高坐标就是4000,相反,有max就有min。对于k线图而言,有个scale属性:如下图:


下一个属性,splitNumber:它表示分段,就是数值型坐标轴要分成几段,根据max和min去分段。也就是(max-min)/分段数。
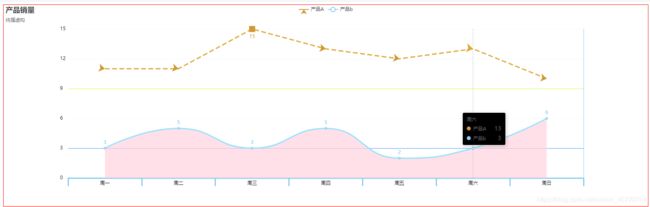
4.8 series
series:翻译过来就是"系列"的意思,它决定着显示那种类型的图表,比如里面有个type属性为line,line就是线的意思,刚好我们的图表是不是折线图啊,如果把line改为bar,就是柱形图,也就是说,series是一个数组,数组里面是一个个对象,有多少个对象就有多少个item元素,经过上面的讲解,我们已经知道item代表什么了,那么每个item里面各自定义着它们的信息,type属性表示你要用什么样的方式去表达数据,是柱形图?还是线形图?,如下图:

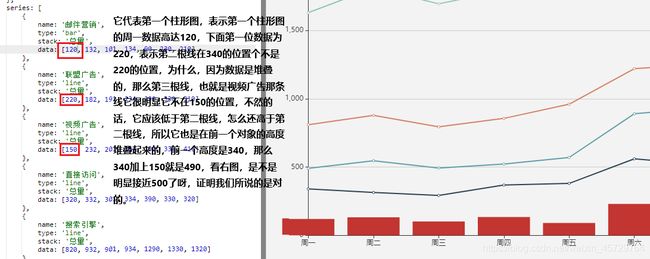
每一个对象里面的数据属性,表示了它的数据走向。name表示这个对象的名字,它的名字会呈现在图例上面。stack表示数据堆叠,什么是数据堆叠,如下图:

也就是说,这5个对象,都是在前一个对象的高度堆积起来的,但前提是每一个对象的stack的值必须一样,比如上面,值都是总量,否则,它会依次往前找,找到stack是一样的值的时候,才会在它的基础上堆积。如果把stack删掉,数据就不会有堆叠的问题。
还有一个注意点,就是如果series里面已经有name的值了,那么legend里面的data属性可以删掉。
上面不是有5个item吗,那么怎么给他们换一种颜色?有个color属性,它是在外面跟title,tooltip啊这些并列的,它的值是一个数组,数组里面就是具体的颜色值了。

它不单单可以这样设置颜色,还可以在series里面设置颜色,如图:

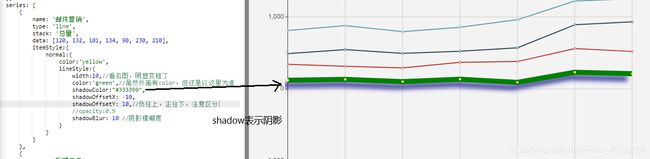
这样就扯出里series里的itemStyle属性,请看下图详解:

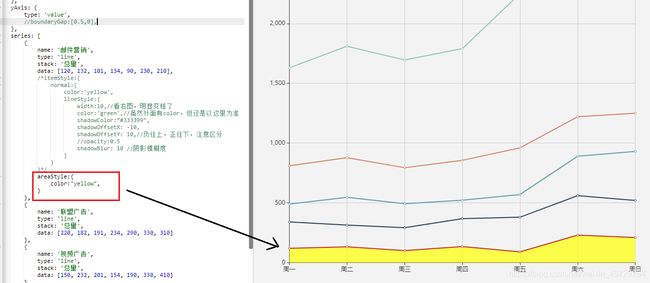
还有一个颜色填充属性:

对应颜色填充,如果想让颜色有一种渐变的效果,可copy以下代码:
areaStyle: { //颜色填充区域
//渐变色
color:new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset:0,
color:"red"//渐变的起始颜色
},
{
offset:1,
color:"rgba(1,132,213,0.1)" //渐变的结束颜色
}
],
false
),
shadowColor:"rgba(0,0,0,0.1)"
},
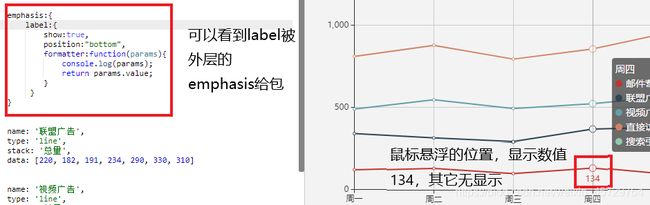
让每个拐点的值显示:

想下方显示数值就加上position:"bottom"。

上图的formatter可以是函数,如下代码:
formatter:function(params){
console.log(params);
return params.value;
}
如果我想让鼠标悬浮到拐点的时候才显示数值,怎么办,如下图:

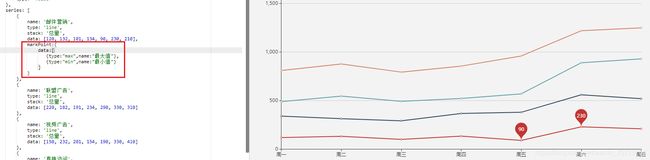
如果只想显示最大和最小,怎么搞,如下:

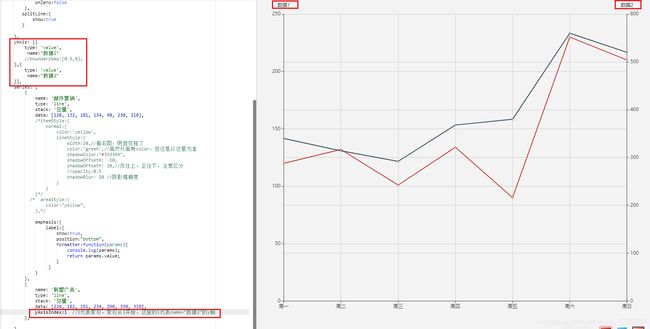
多轴:

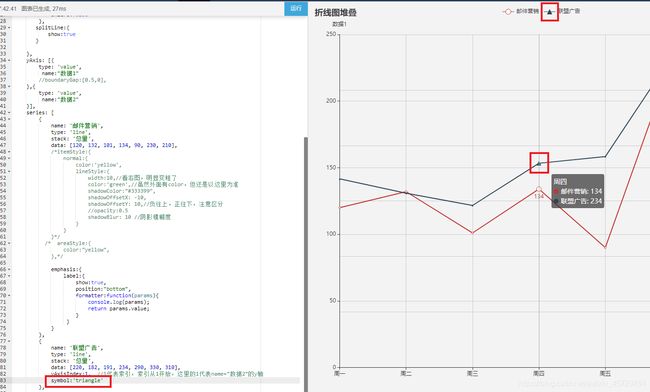
定义拐角点样式,是圆形,还是正方形,或者三角形?如图:

想让拐点的符号变大,用symbolSize:10。还有符号的旋转,还有开始的时候不显示拐点,鼠标经过才出现拐点,如下代码:
showSymbol:false,
拐点的样式代码:
itemStyle:{
color:"#0184d5",
borderColor:"rgba(221,220,107,.1)",
borderWidth:12
}
如上会让拐点看起来外面有一层光环。
如果想让线看起来平滑一点,就用smooth:true即可。下面是高亮显示系列,如下代码:
legendHoverLink:true,
//表示高亮,当鼠标移到图例上时,可以高亮显示当前对应的系列
4.9 dataZoom
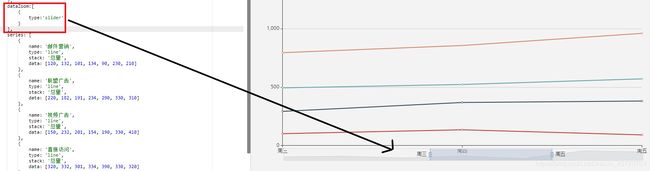
区域缩放dataZoom:toolbox也有区域缩放dataZoom,现在讲的dataZoom是一个滑块,或者是用鼠标的滑轮来控制区域大小,它是对数据范围过滤,x轴和y轴都可以拥有,它是一个数组,意味着可以配置多个区域缩放器。

slider就是滑块的意思,那么还有一个是通过鼠标滑轮来控制的是inside,这个了解即可,用的最多的是slider。上面说了dataZoom是一个数组,那么它还可以放一个对象,每一个对象就是一个区域缩放器,比如上图x轴的那个就是一个区域缩放器,这样的话dataZoom就有两个对象,也就是两个区域缩放器,一个是在x轴,一个在y轴,但是,具体这个缩放器作用到哪个轴,它是不知道的,所以,我们要对它进行指定:

5. 作业案例之折线图
作业1
Title
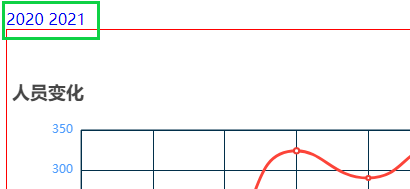
作业2



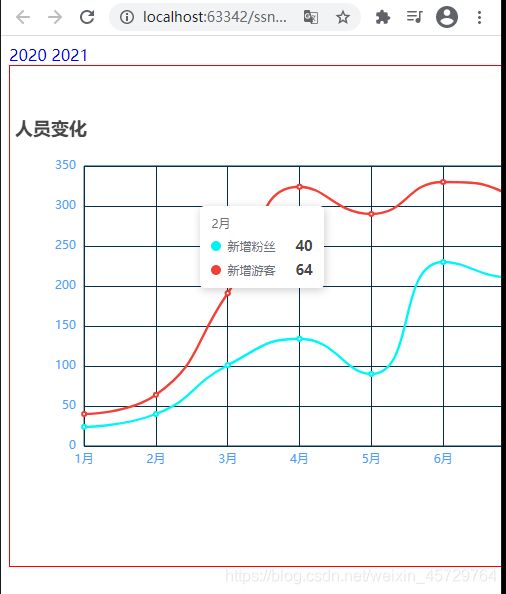
现在有个要求,增加两个超链接,一个是2020,一个是2021,当你点击2020的时候,显示2020的数据,点击2021的时候,显示2021的数据,所以:
//模拟后台的数据
var yearData=[
//每一个对象的索引跟a标签的索引一一对应,方便后面操作
{
year: "2020",
data:[ //两个数组是因为有两条线,一条红色的,一条青色的
[24,40,101,134,90,230,210,230,120,230,210,120],//给series的第一个对象的data
[40,64,191,324,290,330,310,213,180,200,180,79] //给series的第二个对象的data
]
},
{
year: "2021",
data:[
[123,175,112,197,121,67,98,21,43,64,76,38],
[143,131,165,123,178,21,82,64,43,60,19,34]
]
}
];
完整代码:
Title
6. 作业案例之散点图
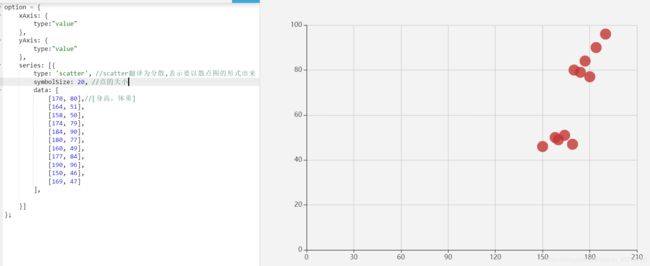
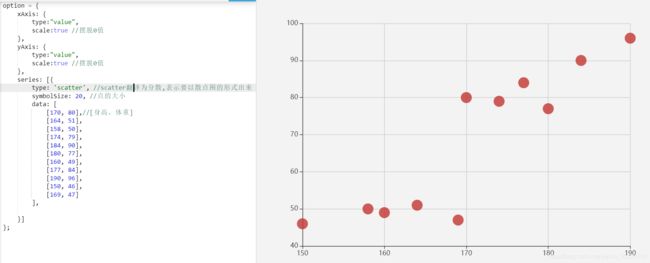
散点图可以帮助我们推断出变量间的相关性,比如变量和变量之间是一种正比的关系,这个变量与变量可以是身高和体重,一般来说,身高越高,体重越重,像这种关系,用散点图怎么表示呢?要明白,散点散点就是由很多个点组成的散点图,这每一个点都有对应的坐标,既然是坐标,我们知道,如果我们要在图表中点上一个点,是要根据它在x轴的位置和在y轴的位置表示的,也就是(x,y),那么x可以表示身高,y可以表示体重,所以,如果有四个人,四个人就有四个(x,y),用数组表示,这四个数组再放到一个数组里,就变成了二维数组,而散点图恰好需要的就是二维数组data。

但是上副图是不是看起来怪怪的,看坐标轴,发现他从0开始,如果我不想让它从0开始,怎么做呢?其实是scale:true,把它加上,其实在前面就已提到过了,如下图:

option = {
xAxis: {
type:'value',
scale:true
},
yAxis: {
type:'value',
scale:true
},
series: [{
type: 'scatter',
symbolSize: 20,
data: [
[170, 80],
[164, 51],
[158, 50],
[174, 79],
[184, 90],
[180, 77],
[160, 49],
[177, 84],
[190, 96],
[150, 46],
[169, 47]
],
}]
};
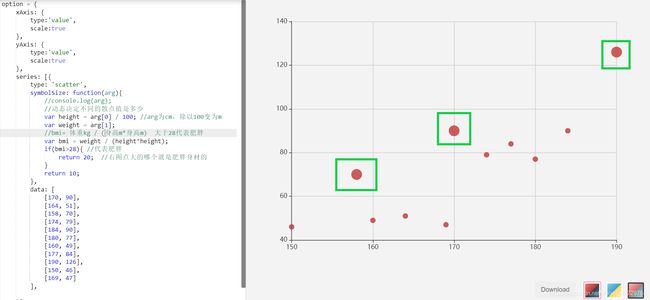
散点图的常见效果
-
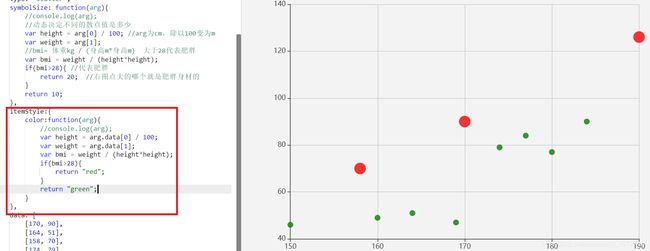
气泡效果:水中的气泡,有大有小,那么散点图也一样,在某某条件下他是大气泡,某某条件下又是小气泡,比如体重不合格的,就让它呈现大气泡,合格就原样,哪这要怎么做呢?
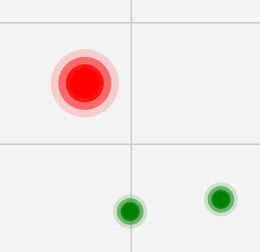
option = { xAxis: { type:'value', scale:true }, yAxis: { type:'value', scale:true }, series: [{ type: 'scatter', symbolSize: function(arg){ //console.log(arg); //动态决定不同的散点值是多少 var height = arg[0] / 100; //arg为cm,除以100变为m var weight = arg[1]; //bmi= 体重kg / (身高m*身高m) 大于28代表肥胖 var bmi = weight / (height*height); if(bmi>28){ //代表肥胖 return 20; //右图点大的哪个就是肥胖身材的 } return 10; }, data: [ [170, 90], [164, 51], [158, 70], [174, 79], [184, 90], [180, 77], [160, 49], [177, 84], [190, 126], [150, 46], [169, 47] ], }] };如果想让大气泡是一个颜色,小气泡又是另一个颜色,怎么弄?还是跟上面一样,是一个函数,还是一样在series中配置,记得在series是怎么配置颜色的吗,是不是在一个itemStyle对象里配置的?其实道理都是一样的:

-
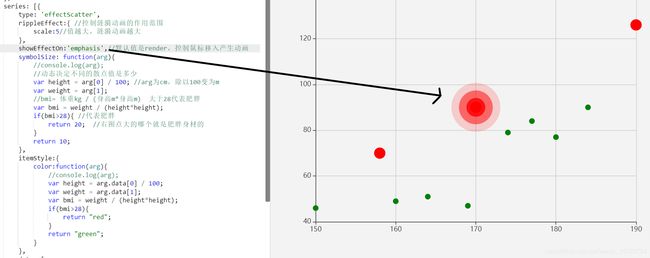
涟漪效果:所谓的涟漪就是这个点线水波一样,那么我们就要把
type: 'scatter',变成type: 'effectScatter',这样的话它一上场每个点就会像散发水纹一样,如图:

它是动画效果,不是静态的,但是我不想让它每个点都散发水纹,我想让鼠标移上去某个点再散发,这要怎么做呢?

完整代码:option = { xAxis: { type:'value', scale:true }, yAxis: { type:'value', scale:true }, series: [{ type: 'effectScatter', rippleEffect:{ //控制涟漪动画的作用范围 scale:5//值越大,涟漪动画越大 }, showEffectOn:'emphasis',//默认值是render,控制鼠标移入产生动画 symbolSize: function(arg){ //console.log(arg); //动态决定不同的散点值是多少 var height = arg[0] / 100; //arg为cm,除以100变为m var weight = arg[1]; //bmi= 体重kg / (身高m*身高m) 大于28代表肥胖 var bmi = weight / (height*height); if(bmi>28){ //代表肥胖 return 20; //右图点大的哪个就是肥胖身材的 } return 10; }, itemStyle:{ color:function(arg){ //console.log(arg); var height = arg.data[0] / 100; var weight = arg.data[1]; var bmi = weight / (height*height); if(bmi>28){ return "red"; } return "green"; } }, data: [ [170, 90], [164, 51], [158, 70], [174, 79], [184, 90], [180, 77], [160, 49], [177, 84], [190, 126], [150, 46], [169, 47] ], }] };
7. 作业案例之柱状图
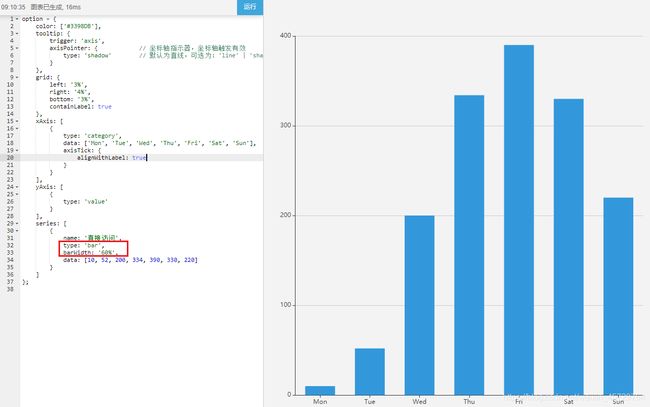
有了上面的知识,学习柱形图也很简单,有些东西都是通用的,现在来介绍柱形图方面的知识,先看官网的某个案例:https://echarts.apache.org/examples/zh/editor.html?c=bar-tick-align
一看,需要注意的是series里的type和barWidth,其它的上面已经介绍过了,如下图:

bar代表柱形图,line代表折线图,这里要分清,跟bar相关的属性是barWidth,柱形的宽度,不用说,更详细请看下图。

下一个,左右拖动工具:

对于上副图的左右滑动,宽度可能会随着滑动变大,可以用barMaxWidth对其做限制,写在series里,代码如下:
barMaxWidth:"60px", //最大不要超过60%
说到宽度,应该是柱形与柱形之间的距离,有两个名词,一个是barGap和barCategoryGap,第一个是不同series(就是series里面的两个对象),同一个刻度线上的柱形之间的距离。第二个是同一个series上,柱形与柱形的距离。
最后,如果柱形图的x轴和y轴交换,就变成了条形图,本质上还是柱形图,如图:

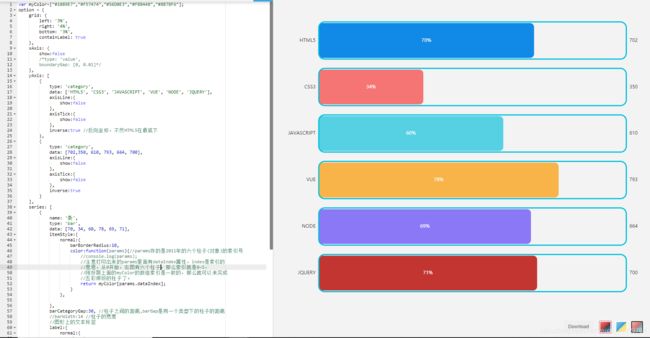
8. 作业案例之进度柱状图
网址:https://echarts.apache.org/examples/zh/editor.html?c=bar-y-category
var myColor=["#1089E7","#F57474","#56D0E3","#F8B448","#8B78F6"];
option = {
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
show:false
/*type: 'value',
boundaryGap: [0, 0.01]*/
},
yAxis: [
{
type: 'category',
data: ['HTML5', 'CSS3', 'JAVASCRIPT', 'VUE', 'NODE', 'JQUERY'],
axisLine:{
show:false
},
axisTick:{
show:false
},
inverse:true //反向坐标,不然HTML5在最底下
},
{
type: 'category',
data: [702,350, 610, 793, 664, 700],
axisLine:{
show:false
},
axisTick:{
show:false
},
inverse:true
}
],
series: [
{
name: '条',
type: 'bar',
data: [70, 34, 60, 78, 69, 71],
itemStyle:{
normal:{
barBorderRadius:10,
color:function(params){//params存的是2011年的六个柱子(对象)的索引号
//console.log(params);
//注意打印出来的params里面有dataIndex属性,index是索引的
//意思,从0开始,右图有六个柱子,那么索引就是0~5,
//刚好跟上面的myColor的数组索引是一致的,那么就可以来完成
//五彩缤纷的柱子了。
return myColor[params.dataIndex];
}
},
},
barCategoryGap:30, //柱子之间的距离,barGap是同一个类型下的柱子的距离
//barWidth:14 //柱子的宽度
//图形上的文本标签
label:{
normal:{
show:true,
position:"inside",//inside表示图形内显示
formatter:"{c}%"//{c}会自动解析data里面的数据
}
},
yAxisIndex:0
},
{
name: '框',
type: 'bar',
data: [100, 100, 100, 100, 100, 100],
itemStyle:{
color:"none",
borderColor:"#00c1de",
borderWidth:3,
barBorderRadius:15
},
yAxisIndex:1
}
]
};
9. 作业案例之饼图
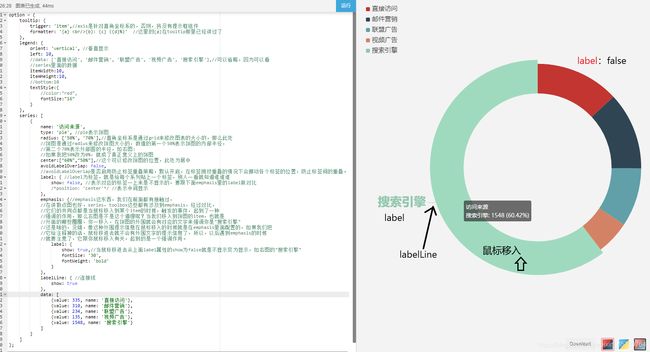
首先,打开网址:https://echarts.apache.org/examples/zh/editor.html?c=pie-doughnut,如图:

完整代码:
option = {
tooltip: {
trigger: 'item',//axis是针对直角坐标系的,否则,将没有提示框组件
formatter: '{a}
{b}: {c} ({d}%)' //这里的{a}在tooltip那里已经讲过了
},
legend: {
orient: 'vertical', //垂直显示
left: 10,
//data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],//可以省略,因为可以看
//series里面的数据
itemWidth:10,
itemHeight:10,
//bottom:10
textStyle:{
//color:"red",
fontSize:"16"
}
},
series: [
{
name: '访问来源',
type: 'pie', //pie表示饼图
radius: ['50%', '70%'],//直角坐标系是通过grid来修改图表的大小的,那么此处
//饼图是通过radius来修改饼图大小的,数值的第一个50%表示饼图的内部半径,
//第二个70%表示外部圆的半径,如右图:
//如果我把50%改为0%,就成了真正意义上的饼图
center:["60%","50%"],//这个可以修改饼图的位置,此处为居中
avoidLabelOverlap: false,
//avoidLabelOverlap是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠。
label: { //label为标签,就是给每个系列贴上一个标签,别人一看就知道谁谁谁
show: false, //表示对应的标签一上来是不显示的,要跟下面emphasis里的label做对比
/*position: 'center'*/ //表示中间显示
},
emphasis: {//emphasis这东西,我们在前面都有接触过,
//在讲散点图也好,series,toolbox这些都有涉及到emphasis,经过对比,
//它们的共同点都是当鼠标移入到某个item的时候,触发的事件,起到了一种
//强调的作用,那么右图是不是这个道理呢?当我们移入到饼图的item,也就是
//外面的哪些圈圈,你一移入,在饼图的外围就会有对应的文字来强调你是"搜索引擎"
//还是啥的,没错,像这种外围提示信息在鼠标移入的时候就是在emphasis里面配置的,如果我们把
//它给注释掉的话,鼠标移进去就不会有外围文字的提示信息了,所以,以后遇到emphasis的时候
//就要注意了,它跟你鼠标移入有关,起到的是一个强调作用。
label: {
show: true,//当鼠标移进去从上面label属性的show为false就是不显示变为显示,如右图的"搜索引擎"
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: { //连接线
show: true
},
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
};
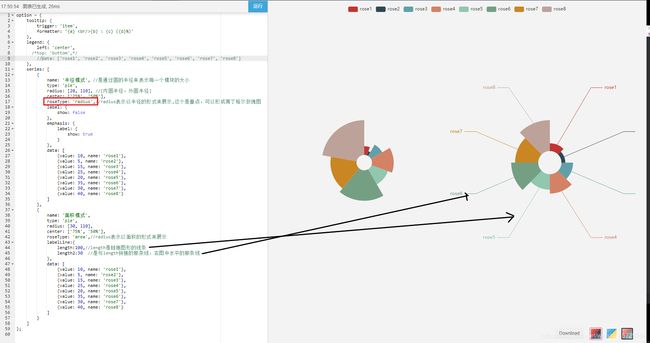
接下来是饼形图的升级,叫南丁格尔玫瑰图,网址:https://echarts.apache.org/examples/zh/editor.html?c=pie-roseType

经过了跟普通饼形图的对比,发现南丁格尔玫瑰图多了一个roseType属性,因为有了这个属性,才会呈现出南丁格尔效果。
option = {
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
legend: {
left: 'center',
/*top: 'bottom',*/
//data: ['rose1', 'rose2', 'rose3', 'rose4', 'rose5', 'rose6', 'rose7', 'rose8']
},
series: [
{
name: '半径模式', //是通过圆的半径来表示每一个模块的大小
type: 'pie',
radius: [20, 110], //[内圆半径,外圆半径]
center: ['25%', '50%'],
roseType: 'radius',//radius表示以半径的形式来展示,这个是重点,可以形成南丁格尔玫瑰图
label: {
show: false
},
emphasis: {
label: {
show: true
}
},
data: [
{value: 10, name: 'rose1'},
{value: 5, name: 'rose2'},
{value: 15, name: 'rose3'},
{value: 25, name: 'rose4'},
{value: 20, name: 'rose5'},
{value: 35, name: 'rose6'},
{value: 30, name: 'rose7'},
{value: 40, name: 'rose8'}
]
},
{
name: '面积模式',
type: 'pie',
radius: [30, 110],
center: ['75%', '50%'],
roseType: 'area',//radius表示以面积的形式来展示
labelLine:{
length:100,//length是链接图形的线条
length2:30 //是与length拼接的那条线,右图中水平的那条线
},
data: [
{value: 10, name: 'rose1'},
{value: 5, name: 'rose2'},
{value: 15, name: 'rose3'},
{value: 25, name: 'rose4'},
{value: 20, name: 'rose5'},
{value: 35, name: 'rose6'},
{value: 30, name: 'rose7'},
{value: 40, name: 'rose8'}
]
}
]
};
10. 跟随屏幕缩放适配
比如:

这个图表并没有随着屏幕的缩小而缩小,进行自适应,那么怎么让其自适应呢,让它随着页面的变化进行自动适配?
window.addEventListener("resize",function () {
this.myChart.resize(); //如果不起作用,试着把外层盒子的宽度去掉,不要写固定值
})
11. 学习案例之雷达图
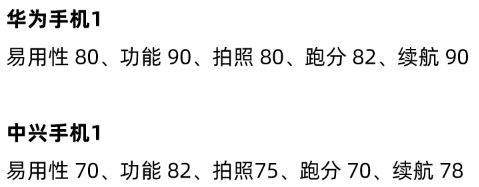
雷达图又称为蜘蛛网图,将多个纬度的数据量映射到起始于同一个圆心的坐标轴上,结束于圆角边缘,然后将同一组的点使用线连接起来。它适用于多维度数据集,比如游戏人物有多个指标,什么攻击值呀,输出值呀等等这些。表示一个物体在多个纬度之下的综合信息。比如:

上面5个评分,就有5个纬度,5个纬度在雷达图就是5个角,那么我们怎么用雷达图来表示上图的数据呢?网址:https://echarts.apache.org/examples/zh/editor.html?c=radar,打开这个网址,根据它做改造,完成雷达图。

特点:雷达图可以用来分析多个纬度的数据与标准数据的对比情况,通过它不仅可以看到自身的情况指标还可以跟其它人进行对比,比如上述的华为跟中心的对比。
12. 学习案例之仪表盘
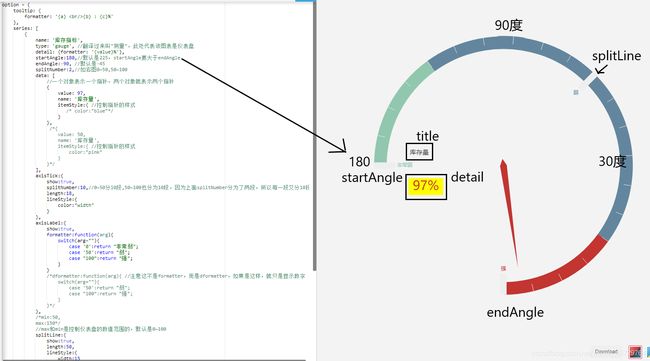
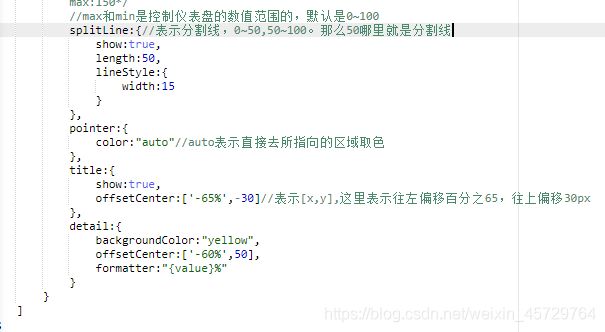
仪表盘主要用在进度把控以及数据范围的监测。比如用汽车仪表盘,用仪表盘来监控商品库存的情况等等,它可以更直观的表现出某个指标的进度或实际情况。网址:https://echarts.apache.org/examples/zh/editor.html?c=gauge,打开该网址,进行改造,代码如下:


完整代码:
option = {
tooltip: {
formatter: '{a}
{b} : {c}%'
},
series: [
{
name: '库存指标',
type: 'gauge', //翻译过来叫"测量",此处代表该图表是仪表盘
detail: {formatter: '{value}%'},
startAngle:180,//默认是225,startAngle要大于endAngle
endAngle:-90, //默认是-45
splitNumber:2,//如右图0~50,50~100
data: [
//一个对象表示一个指针,两个对象就表示两个指针
{
value: 97,
name: '库存量',
itemStyle:{ //控制指针的样式
/* color:"blue"*/
}
},
/*{
value: 50,
name: '库存量',
itemStyle:{ //控制指针的样式
color:"pink"
}
}*/
],
axisTick:{
show:true,
splitNumber:10,//0~50分10段,50~100也分为10段,因为上面splitNumber分为了两段,所以每一段又分10段
length:18,
lineStyle:{
color:"width"
}
},
axisLabel:{
show:true,
formatter:function(arg){
switch(arg+""){
case '0':return "非常弱";
case '50':return "弱";
case "100":return "强";
}
}
/*dformatter:function(arg){ //注意这不是formatter,而是dformatter,如果是这样,就只是显示数字
switch(arg+""){
case '50':return "弱";
case "100":return "强";
}
}*/
},
/*min:50,
max:150*/
//max和min是控制仪表盘的数值范围的,默认是0~100
splitLine:{//表示分割线,0~50,50~100。那么50哪里就是分割线
show:true,
length:50,
lineStyle:{
width:15
}
},
pointer:{
color:"auto"//auto表示直接去所指向的区域取色
},
title:{
show:true,
offsetCenter:['-65%',-30]//表示[x,y],这里表示往左偏移百分之65,往上偏移30px
},
detail:{
backgroundColor:"yellow",
offsetCenter:['-60%',50],
formatter:"{value}%"
}
}
]
};
13. 地图(包括疫情实时图,点亮城市)
制作地图,首先要引入china.js文件,没有就去下载,然后引入:
引入完之后,第二步,就是在series中,type为map,map就是地图,当然这还不够,你还要告诉它是哪种地图?如下:

像这样,一个简单的地图就出来了。

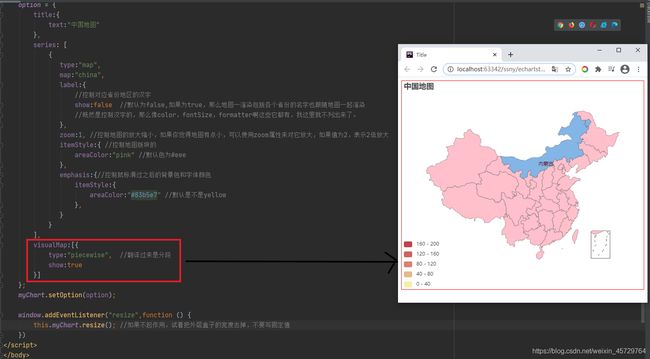
在上面的基础上我们叠加一个热度图,比如像各省份GDP大小,疫情实时地图,重灾区的颜色深,非重灾区的颜色浅,这要怎么做,下面是完整代码:
Title
把上面代码copy到你编辑器就可以了,自己再去改改,效果如下:

可以对照着http://cov.aiiyx.cn来看,它是中国疫情数据可视化图。
练习:利用搜索框输入城市名来点亮城市
通过疫情实时地图,我们基本对地图的相关配置有了了解,再通过一个点亮城市的练习,加深理解,下面是我自己写的代码实现,供大家参考:
Title
14. echarts涉及到的英文名
| 英文名 | 中文名 |
|---|---|
| Line | 折线图 |
| Bar | 柱状图 |
| Scatter | 散点图 |
| EffectScatter | 连漪效果的散点图 |
| Pie | 饼图 |
| Candlestick | K线图(又叫蜡烛图,阴阳线) |
| Map | 地图 |
| Gauge | 仪表盘 |
| Funnel | 漏斗图 |
| Axis | 坐标轴 |
| Grid | 网格 |
| Tooltip | 提示 |
| Legend | 图例 |
| DataZoom | 数据区域缩放 |
| Toolbox | 工具箱 |
| series | 数据系列 |
| visualMap | 视觉映射组件 |
| emphasis | 强调;重视;重要性 |
| symbol | 符号;比如线上的每个拐点 |
| smooth | 光滑的 |
| Label | 标签 |
| boundary | 边界 |
| Gap | 差距 |
| category | 类别 |
| … | … |