PyQt5入门(十七)Web & JavaScript
目录
一.用Web浏览器控件(QWebEngineView)显示网页
二.装载本地Web页面
三.显示嵌入Web页面
四.PyQt5调用JavaScript代码,并返回值
五.JavaScript调用PyhtonAPI计算阶乘
一.用Web浏览器控件(QWebEngineView)显示网页
代码:
import sys
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
class WebEngineView(QMainWindow):
def __init__(self,parent=None):
super(WebEngineView, self).__init__(parent)
self.setWindowTitle('打开网页的例子')
self.setGeometry(5,30,1355,730)
self.browser=QWebEngineView()
self.browser.load(QUrl('http://www.jd.com'))
self.setCentralWidget(self.browser)
if __name__=='__main__':
app=QApplication(sys.argv)
main=WebEngineView()
main.show()
sys.exit(app.exec_())
运行结果:
二.装载本地Web页面
代码:
html文件(test.html):
测试页面
Hello PyQt5
Hello PyQt5
Hello PyQt5
Hello PyQt5
py文件:
import sys
import os
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
class localHTML(QMainWindow):
def __init__(self,parent=None):
super(localHTML, self).__init__(parent)
self.setWindowTitle('装载本地Web页面')
self.setGeometry(5,30,1355,730)
#os.getcwd()是获取当前路径
print(os.getcwd())
url=os.getcwd()+'/test.html'
self.browser=QWebEngineView()
#QUrl.fromLocalFile(url)
self.browser.load(QUrl.fromLocalFile(url))
self.setCentralWidget(self.browser)
if __name__=='__main__':
app=QApplication(sys.argv)
main=localHTML()
main.show()
sys.exit(app.exec_())
运行结果:
三.显示嵌入Web页面
将web页面的代码硬编码到代码里面,然后显示。
代码:
import sys
import os
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
class innerHTML(QMainWindow):
def __init__(self,parent=None):
super(innerHTML, self).__init__(parent)
self.setWindowTitle('装载本地Web页面')
self.setGeometry(5,30,1355,730)
self.browser=QWebEngineView()
#直接嵌入页面源码
self.browser.setHtml('''
测试页面
Hello PyQt5
Hello PyQt5
Hello PyQt5
Hello PyQt5
''')
self.setCentralWidget(self.browser)
if __name__=='__main__':
app=QApplication(sys.argv)
main=innerHTML()
main.show()
sys.exit(app.exec_())
运行结果:
下面俩不懂JavaScript刚开始看挺难受的。。。。
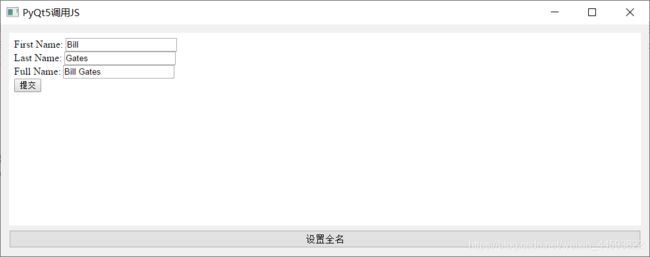
四.PyQt5调用JavaScript代码,并返回值
PyQt5和JavaScript交互
什么叫交互
PyQt5 <-> JavaScript
eg: PyQt5调用JavaScript的函数,然后JavaScript的函数返回了值给PyQt5。
代码:
全搞懂了再贴。。
运行结果:
功能:分别输入First name和Last name,然后 PyQt5调用JavaScript的函数,返回全名。
五.JavaScript调用PyhtonAPI计算阶乘
将Python的一个对象映射到JavaScript中
将槽函数映射到JavaScript中
代码:
运行结果: