元素和文字的显示和隐藏技术详解代码案例
元素的显示与隐藏
display
dispaly:none; 隐藏对象 display:block; 除了转换成块级元素以外,还有显示元素的意思。
特点是隐藏后,不再保留位置
a{
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: greenyellow;
}
.b{
display: none;
text-align: left;
}
.c{
height: 35px;
width: 100px;
line-height: 35px;
background-color: #F9F9F9;
padding-left: 10px;
/* display: none; */
}
.b div:hover{
background-color: #F1F1F1;
}
.a:hover .b{
display:block;
}
左
模板1
模板2
模板3
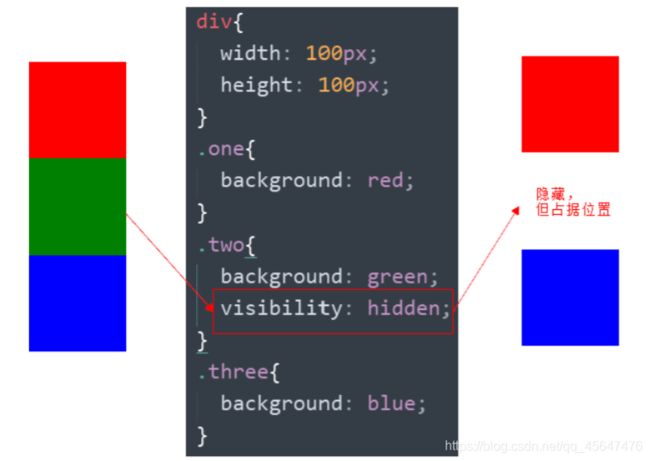
visibility可见性
visibility: visible; 对象可见
visibility:hidden: 对象隐藏
特点:隐藏之后,保留原有位置
overflow 溢出
检索或设置当对象的内容超过指定高度及宽度时如何管理内容
visible 不剪切内容也不加滚动条,
hidden 不显示超出对象尺寸的内容,超出部分隐藏掉
scroll 不管超出内容否,总是显示滚动条
auto 超出自动显示滚动条,不超出不显示滚动条
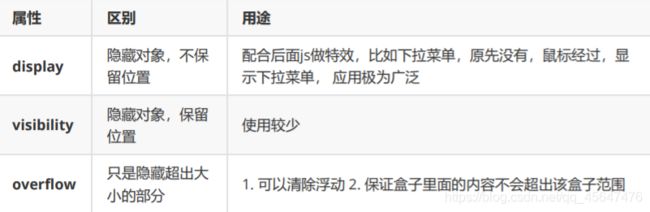
显示和隐藏总结
css用户界面样式
鼠标样式cursor
default 小白(默认)
pointer 小手
move 移动
text 文本
not-allowed 禁止
- 我是小白
- 我是小手
- 我是移动
- 我是文本
- 我是文本
轮廓线outline
是绘制元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
outline: outline-color || outline-style || outline-width
input{
width: 300px;
height: 30px;
outline-color: #A0BEF0;
}
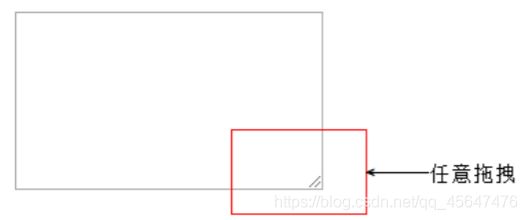
防止拖拽文本域resize
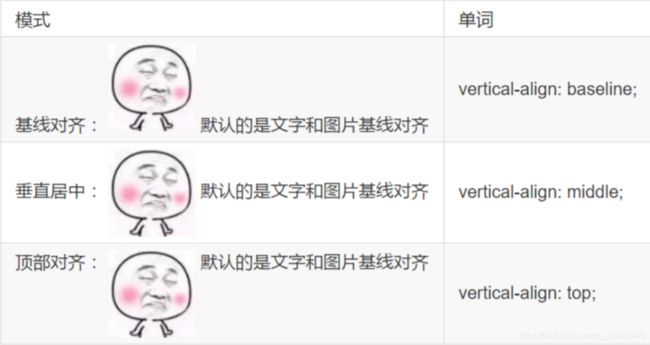
vertical-align垂直对齐
vertical-align垂直对齐,它只针对于行内元素或行内块元素
vertical-align : baseline |top |middle |bottom
baseline 默认。元素放置在父元素的基线上
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
bottom 把元素的顶端与行中最低端的元素顶端对齐
middle 把元素放置在父元素的中部
img{
width: 50px;
height: 50px;
vertical-align: middle;
}
12313213
 64564674684
64564674684
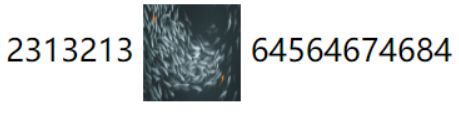
效果如下
去除图片底侧空白缝隙
图片或者表单的等行内块元素,它的底线会和父级盒子的基线对齐,在图片的底侧就会有一个空白缝隙
解决方法:
给img设置vertical-align属性,改变对齐默认
给img添加display:block;转换为块级元素
溢出文字省略号显示
white-space设置或检索对象内文本显示方式,通常我们使用强制一行显示内容。
white-space:nowrap; 强制在同一行内显示所有文本,直到文本结束或遭遇br标签才换行
white-space:normal; 默认处理方式
text-overflow文字溢出,设置或检索是否使用一个省略标记(…)标示对象文本溢出
text-overflow: clip; 不显示省略号(...),而是简单的剪切
text-overflow: ellipsis; 当对象内文本溢出时显示省略号(...)
text-overflow: string; 使用给定字符串来代表被修剪的文本。
省略号三部曲
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;