web前端(一)
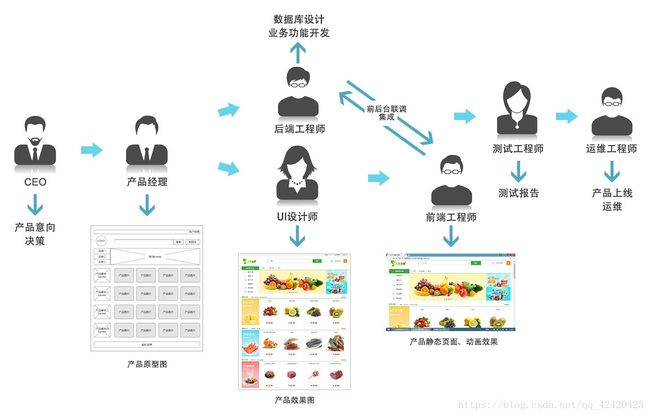
1.前端开发概述
2.HTML
2.1html概述和基本结构
html概述
html基本结构
html文档类型:xhtml1.0和html5.0
html注释
2.2html标题标签
——
2.3html段落标签、换行标签、字符实体
段落标签 段与段之间会有默认间隔
换行标签 默认情况行与行之间挨着
字符实体 ;空格 <;<小于号 >; >大于号
2.4html块标签、含样式的快标签
块标签:
1.标签块元素,表示一块内容,没有具体语义。
2.标签行内元素,表示一行中的一小段内容,没有具体语义。
含样式和语义的标签
1.标签行内元素,表示语气中的强调词;斜体
2.标签行内元素,表示专业词汇;斜体
3.标签行内元素,表示文档中的关键字或者产品名;加粗
4.标签行内元素,表示非常重要的内容;加粗
语义化的标签
h1——h6标签;p标签;ul、li标签;a标签;dl、dt、dd标签
2.5html图像标签、绝对路径、相对路径
html图像标签
![]()
常用属性:
- src:定义图片引用地址
- alt:定义图片加载失败时显示的文字

绝对位置和相对位置
绝对位置:相对磁盘的位置
相对位置:相对文件本身
“./”表示当前文件所在的目录
“…/”表示当前文件所在目录的上一级目录
2.6html链接标签
- href属性:定义跳转的地址
- title属性:定义鼠标悬停时弹出的提示文字框
- target属性:定义连接窗口打开的位置
- target="_self"缺省值,新页面替换原页面,直接在原来位置打开新页面
- target="_blank"新页面会在新开的一个浏览器窗口打开
2.7html列表标签
有序列表
- 1
- 2
- 3
无序列表
定义列表
前端三大块
- html
- 负责页面的结构
- css
- 负责页面的表现
- javascript
- 负责页面的行为
2.8html表单
1.
- action属性:定义表单数据提交地址
- method属性:定义表单提交的方法,一般有‘get’和‘post’方法
2.
3.标签:定义通用的表单元素
- type属性:
- type=‘text’ 单行输入文本
- type=‘password’ 密码输入框
- type=‘radio’ 单选框
- type=‘checkbox’ 复选框
- type=‘file’ 上传文件
- type=‘submit’ 提交按钮
- type=‘reset’ 重置按钮
- type=‘button’ 普通按钮
- type=‘image’ 图片作为提交按钮,用src属性定义图片地址
- type=‘hidden’定义一个隐藏的表单域,用来存储值
- value属性:定义表单元素的值
- name属性:定义表单元素的名字,此名字是提交数据时的键名
4.
2.9html表格
1.标签:声明一个表格
border属性:定义表格的边框,设置值是数值
cellpadding属性:定义单元格内容与边框的距离,设置值为数值
cellspacing属性:定义单元格与单元格之间的距离,设置值是数值
align属性:设置整体表单相对于浏览器的水平对齐方式,设置值有:left|center|right
2.标签:定义行
3.和标签:定义一行中的一个单元格,td代表普通单元格,th表示常用单元格,常用属性:
- align:设置单元格中内容的水平对齐方式,设置值有:left|center|right
- valign:设置单元格内容的垂直对齐方式top|middle|bottom
- colspan:设置单元格水平合并,设置值是数值
- rowspan:设置单元格垂直合并,设置值是数值
2.10页面布局概述
布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
1、table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
2、HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
2.11table布局及实例
table来做整体页面的布局,布局的技巧归纳为如下几点:
1、按照设计图的尺寸设置表格的宽高以及单元格的宽高。
2、将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
3、针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
4、单元格中的元素或者嵌套的表格用align和valign设置对齐方式
5、通过属性或者css样式设置单元格中元素的样式

3.css
3.1.css基本语法及页面引用
css基础语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。代码示例:
/*
css注释 ctrl+shift+"/"
*/
div{
width:100px;
height:100px;
color:red
}
css页面引入方法
1.外联:通过link标签,链接到外部样式表到页面中
2.嵌入:通过style标签,在网页上创建嵌入的样式
3.内联:通过标签的style属性,在标签上直接写
......
3.2css文本设置
常用的应用文办的css样式:
- color 设置文字颜色
- font-size 文字大小
- font-family 字体 eg:font-family:‘微软雅黑’;
- font-style 是否倾斜 eg:font-style:‘normal’; 设置不倾斜, font-style:‘italic’;设置文字倾斜
- font-weight 是否加粗 eg:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 行高,相当于在每行文字的上下同时加间距
- font:多个属性,顺序:是否加粗、字号/行高、字体;eg:font:normal 12px/36px ‘微软雅黑’
- text-decoration 下划线 eg:text-decoration:none; 将文字下划线去掉
- text-indent 首行缩进 eg:text-indent:24px; 设置文字首行缩进24px
- text-align 水平对齐方式 eg:如text-align:center 设置文字水平居中
3.3.css颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
3.4.css选择器
1.标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。
*{margin:0;padding:0}
div{color:red}
....
....
2.id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
#box{color:red}
....
3.类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
....
....
....
4.层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
.box span{color:red} 所有子代选择器
.box .red{color:pink}
.red{color:red}
....
....
....
5.组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
.box1,.box2,.box3{width:100px;height:100px} 也叫并集选择器
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
....
....
....
6.伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
.box1:hover{color:red}
.box2:before{content:'行首文字';}
.box3:after{content:'行尾文字';}
....
....
....
3.5.css盒模型
盒子模型解释
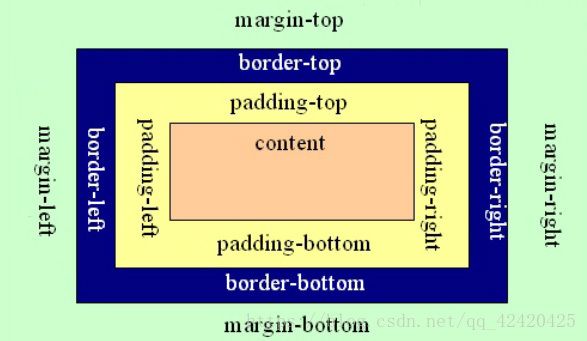
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框
设置一边的边框
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-width:10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线)
dashed(虚线) dotted(点线); */
简写
border-top:10px solid red;
设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
四边的内边距
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
简写
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
设置外边距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
3.6盒模型的实际尺寸
页面如下:
盒子的真实尺寸
1
2
3
通过上面的页面得出结论:盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
3.7盒模型使用技巧及相关问题
margin相关技巧
1、设置元素水平居中: margin:x auto;
2、margin负值让元素位移及边框合并
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位
margin-top塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
3.8css元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
3.9块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度100%
- 盒子占据一行、即使设置了宽度
内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
3.10 浮动
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
7、浮动元素之间没有垂直margin的合并
清除浮动
- 父级上增加属性overflow:hidden
- 在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
- 使用成熟的清浮动样式类,clearfix
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}
清除浮动的使用方法:
.con2{... overflow:hidden}
或者
3.11 定位
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
- relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
- static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
- inherit 从父元素继承 position 属性的值。
定位元素的偏移量
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
.box01{
......
position:absolute; /* 设置了绝对定位 */
left:200px; /* 相对于参照元素左边向右偏移200px */
top:100px; /* 相对于参照元素顶部向下偏移100px */
z-index:10 /* 将元素层级设置为10 */
}
定位元素特征
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
3.12 background属性
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
- background-color 设置背景颜色
- background-image 设置背景图片地址
- background-repeat 设置背景图片如何重复平铺
- background-position 设置背景图片的位置
- background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background:
#00FF00 url(bgimage.gif) no-repeat left center
fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left
center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
3.13特征布局实例
2、特征布局:导航条01(所需知识点:盒模型、行内元素布局)

3、特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)

4、特征布局:图片列表(所需知识点:盒模型、浮动)

web前端(二)
web前端(二)
web前端(二)
有以下内容
4.Photoshop
5.前端页面开发流程
8.常用css列表
9.JavaScript
10.JQuery
11.移动端库和框架
12.正则表达式
13.前端优化