第3章 JavaScript运算符—读书笔记
目录
3.1 算术运算符
3.2 比较运算符
3.3 布尔运算符
3.4 二进制运算符
3.4 其它运算符,运算顺序
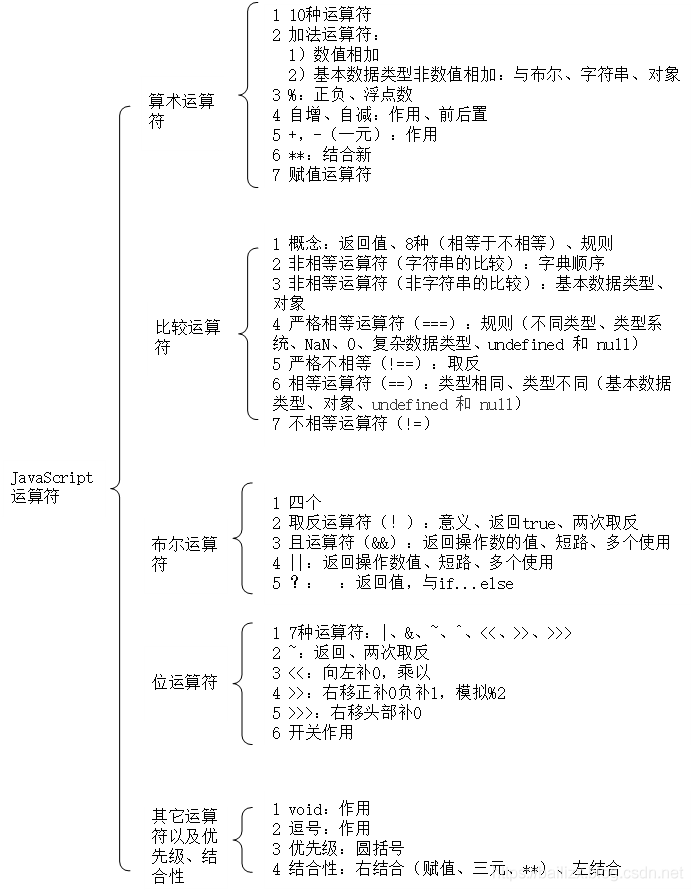
3.5 思维导图
3.1 算术运算符
1 10种算术运算符
1-5:加(+) 、减(-) 、乘(*) 、除(/) 、指数(**);
6-10:余数(%)、自增(++)、自减(--)、数值(+)、负数值(-)
2 加法运算符
1)数值相加(两个操作数)
2)基本数据类型非数值相加
A)布尔+布尔、布尔+数值(两个位置没有顺序)
布尔值自动转化成数值再相加
B)字符串+非字符串或字符串(两个位置没有顺序)
非字符串转换成字符串再连接再和另外一个字符串连接
C)加法运算符在运行时决定,可能是相加,也可以是连接。这种运算自的不同,导致不同的语法行为,称谓“重载”。
D)除了加法运算符,其他运算符不会有重载。它们规则是所有的操作数转为数值,再进行相应的运算
3)对象相加:先转换成基本数据类型,再相加
A)对象转换成基本数据类型的规则:
首先自动调用对象的valueOf方法(默认返回对象本身);如果valueOf()方法返回的不是基本数据类型,再自动调用对象的toString方法(默认返回"[object Object]"),将其转为字符串。
所以可以在对象自定义这两个方法。
B)特别的,如果对象是Date对象的实例,首先执行toString()方法,返回的结果不是基本数据类型之后,才调用valueOf()方法
3 余数操作符(%):返回余数
1)运算结果的正负号
由第一个运算子的正负号决定。因此,为了得到负数正确的余数值,可以先使用绝对值。
2)浮点数的求余运算:无法得到完全正确的结果
4 自增和自减运算符(一个操作数)
1)作用:将运算子首先转为数值,然后加上1或者减去1。
2)都有前置和后置两种情况
5数值运算符(正+)、负数值运算符(-)
1)一元操作符
2)+:将任何值转为数值(与Number函数的作用相同)。
3)-:也同样具有将一个值转为数值的功能,只不过得到的值正负相反。
6 指数运算符(**)
1)右结合
| "use strict";
|
7 赋值运算符
1)=以及变体(与部分算术运算符以及位运算符结合),如+=、&=
3.2 比较运算符
1 基础
1)返回一个布尔值,任何数据类型都可以进行比较
2) 8种比较运算符
非相等比较运算符:>、<、<=、>=、
相等比较运算符:==(相等运算符)、===(严格相等运算符)、!=(不相等运算符)、!==(严格不相等运算符)
3)规则:
分成两类:相等比较和非相等比较。两者的规则是不一样的,对于非相等的比较,算法是先看两个运算子是否都是字符串,如果是的,就按照字典顺序比较(实际上是比较 Unicode 码点);否则,将两个运算子都转成数值,再比较数值的大小。
2 非相等比较运算符:字符串的比较
1)字符串按照字典顺序进行比较。 JavaScript 引擎内部首先比较首字符的 Unicode 码点。如果相等,再比较第二个字符的 Unicode 码点,以此类推。
3 非相等运算符:非字符串的比较
1)基本数据类型比较
如果两个运算子都是原始类型的值,则是先转成数值再比较。任何值(包括NaN本身)与NaN比较,返回的都是false。
2)对象
如果操作数是对象,会转为基本数据类型的值,再进行比较。对象转换成基本数据类型规则前面已经说过。
4 严格相等运算符
1)JavaScript 提供两种相等运算符:==(可以进行类型转换)和===(不能进行类型转换)。
2)规则:
A)不同类型的值,返回false;
B)同一类的基本数据类型(数值、字符串、布尔),值相同,则返回true,否则false;
需要注意的是,NaN与任何值都不相等(包括自身)。另外,正0等于负0
C)复合类型值
两个复合类型(对象、数组、函数)的数据比较时,不是比较它们的值是否相等,而是比较它们是否指向同一个地址。
注意,对于两个对象的比较,严格相等运算符比较的是地址,而大于或小于运算符比较的是值
| "use strict";
|
D) undefined 和 null
undefined和null与自身严格相等。
由于变量声明后默认值是undefined,因此两个只声明未赋值的变量是相等的。
| "use strict";
|
5 严格不相等(!==)
它的算法就是先求严格相等运算符的结果,然后返回相反值。
6 相等运算符(==)(编程不建议使用)
1)相同类型
比较值
2)不同类型:相等运算符会先将数据进行类型转换,然后再用严格相等运算符比较
A)基本数据类型:转换成数值值再比较
2)对象和基本数据类型
对象(这里指广义的对象,包括数组和函数)与基本数据类型的值比较时,对象转换成原始类型的值,再进行比较。
3)undefined 和 null
undefined和null与其他类型的值比较时,结果都为false,它们互相比较时结果为true。
| console.log(undefined == null); //true
|
7 不相等运算符(!=)
算法就是先求相等运算符的结果,然后返回相反值。
3.3 布尔运算符
1 布尔运算符有四个
取反:!
且:&&
或:||
三元运算符:?:
2 取反运算符(!)
1)意义(布尔值):取反,就是将布尔值便会相反值
2)非布尔值
先转为布尔值,再取反。其中取反后得到true的值仅有:
undefined
null
false
0
NaN
空字符串(””)
3)对一个值连续两次取反,相当于调用Boolean()函数
3 且运算符(&&):返回的是操作数的值,而不是操作数转换成的布尔值
1)规则(“短路”:跳过第二个操作数的机制)
如果第一个操作数的布尔值为true,则返回第二个操作数的值(注意是值,不是布尔值);
如果第一个操作数的布尔值为false,则直接返回第一个操作数的值,且不再对第二个操作数求值。
2)多个运算符使用
返回第一个布尔值为false的表达式的值。如果所有表达式的布尔值都为true,则返回最后一个表达式的值。
4 或运算符(||):返回的是操作数的值
1)运算规则
如果第一个操作数的布尔值为true,则返回第一个操作数的值,且不再对第二个运算子求值;如果第一个运算子的布尔值为false,则返回第二个操作数的值。
也适合短路规则。
2)多个“或”连用
返回第一个布尔值为true的表达式的值。如果所有表达式都为false,则返回最后一个表达式的值。
5 三元运算符(?:):唯一的一个三元运算符
1)如果第一个表达式的布尔值为true,则返回第二个表达式的值,否则返回第三个表达式的值。
2)与if...else语句具有同样表达效果。其差别是:
if…else:语句,没有返回值
三元:表达式,有返回值
3.4 二进制运算符
1 概述:7种二进制运算符
1) 二进制或运算符(or,|):表示若两个二进制位都为0,则结果为0,否则为1。不适用超过32位整数最大值2147483647的数。
2)二进制与运算符(and):符号为&,表示若两个二进制位都为1,则结果为1,否则为0。
3) 二进制否运算符(not):符号为~,表示对一个二进制位取反。一个数与自身的取反值相加,等于-1。
4) 异或运算符(xor):符号为^,表示若两个二进制位不相同,则结果为1,否则为0。
5) 左移运算符(left shift):符号为<<
6) 右移运算符(right shift):符号为>>
7) 头部补零的右移运算符(zero filled right shift):符号为>>>
注意:好处是速度极快,缺点是很不直观。位运算符只对整数起作用,如果一个运算子不是整数,会自动转为整数后再执行。在 JavaScript 内部,数值都是以64位浮点数的形式储存,但是做位运算的时候,是以32位带符号的整数进行运算的,并且返回值也是一个32位带符号的整数。
一个数在计算机中以补码形式存储
2 二进制否运算符(~)
1)一个数与自身的取反值相加,等于-1。
2)一个整数连续两次二进制否运算,得到它自身。对一个小数连续进行两次二进制否运算,能达到取整效果。
3 左移运算符(整数数值以补码形式存储)
左移运算符(<<)表示将一个数的二进制值向左移动指定的位数,尾部补0,即乘以2的指定次方。向左移动的时候,最高位的符号位是一起移动的。
4 右移运算符
右移运算符(>>)表示将一个数的二进制值向右移动指定的位数。如果是正数,头部全部补0;如果是负数,头部全部补1。右移运算符基本上相当于除以2的指定次方(最高位即符号位参与移动)。
右移运算可以模拟 2 的整除运算。
5 头部补零的右移运算符
部补零的右移运算符(>>>)与右移运算符(>>)只有一个差别,就是一个数的二进制形式向右移动时,头部一律补零,而不考虑符号位。所以,该运算总是得到正值。
正数:与>>结果一样
负数:
6 位运算符:开关作用
3.4 其它运算符,运算顺序
1 void 运算符
1)作用是执行一个表达式,然后不返回任何值,或者说返回undefined。主要用途是浏览器的书签工具(Bookmarklet),以及在超级链接中插入代码防止网页跳转。
2 逗号运算符
逗号运算符用于对两个表达式求值,并返回后一个表达式的值。
3 运算顺序
1)优先级
优先级高的运算符先执行,优先级低的运算符后执行。
2)圆括号的作用(语法结构)
1)圆括号(())可以用来提高运算的优先级,因为它的优先级是最高的,即圆括号中的表达式会第一个运算(建议使用)
2)跟在函数的后面,作用是调用函数。
| "use strict";
|
4 左结合与右结合
1)大部分为左结合性
2)右结合
最主要的是赋值运算符(=)、和三元条件运算符(?:)、指数运算符(**)。
3.5 思维导图
如有错,请指出,如有侵权,请联系我,谢谢!
参考资料
1 JavaScript 教程https://wangdoc.com/javascript/basic/grammar.html
2 《JavaScript高级程序设计 第3版》