JavaScript基础第03天【笔记+代码】
循环
-
- 昨日复习
- 1. 循环
-
- 01 - 循环的目的
- 2. for循环
-
- 02 - for循环
- 03 - for循环执行过程
- 04 - for循环重复相同代码
- 05 - for循环重复不同的代码
- 06 - for循环重复某些操作
- 07 - for循环案例
- 08 - 求学生成绩案例
- 3. 双重for循环
-
- 10 - 双重for循环
- 11 - 打印五行五列星星
- 12 - 打印n行n列的星星
- 13 - 打印倒三角形
- for循环小结
-
- 14 - 九九乘法表案例
- 4. while循环
-
- 15 - while循环
- 16 - while循环案例
- 5. do while循环
-
- 17 - do whild循环
- 循环小结
-
- 18 - do while循环案例
- 6. continue break
-
- 19 - continue
- 20 - break
- 作业
- 知识总结
-
- for循环语法结构
- for循环执行过程
- 双重for循环执行过程
- while循环
- do while循环
- 命名规范以及语法格式
昨日复习
-
前置自增是先 自增 后 返回值
-
后置自增是先 返回值 后 自增
-
"==="如果要相等必须 值 和 数据类型 相等
-
switch的结束每一项的结束关键字是 break
-
三元表达式的格式为:条件判断表达式 ?表达式1 : 表达式2
-
switch的默认项的关键词是 default
1. 循环
循环目的
在实际问题中,有许多 具有规律性的重复操作,因此在程序中要完成这类操作就需要 重复执行某些语句
JS中有三种类型的循环:
- for 循环
- while 循环
- do…while 循环
01 - 循环的目的
<html>
<head>
<meta charset="UTF-8">
<title>01 - 循环的目的title>
<script>
// 循环的目的:可以重复执行某些代码
console.log('媳妇我错了');
console.log('媳妇我错了');
console.log('媳妇我错了');
console.log('---------------------');
for (var i = 1; i <= 1000; i++) {
console.log('媳妇我错了');
}
script>
head>
<body>
body>
html>
2. for循环
在程序中,一组被重复执行的语句称之为循环体,能否继续重复执行。取决于循环的终止条件。由循环体及循环的终止条件组成的语句,称之为循环语句
2.1 语法结构
for 循环主要用于把某些代码循环若干次,通常跟计数有关系
for(初始化变量; 条件表达式; 操作表达式) {
// 循环体
}
| 名称 | 作用 |
|---|---|
| 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。 |
执行过程
-
初始化变量,初始化操作在整个 for 循环只会执行一次。
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。 -
执行操作表达式,此时第一轮结束。
-
第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
-
继续执行操作表达式,第二轮结束。
-
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
02 - for循环
<html>
<head>
<meta charset="UTF-8">
<title>02 - for循环title>
<script>
// 1. for 重复执行某些代码, 通常跟计数有关系
// 2. for 语法结构
// for (初始化变量; 条件表达式; 操作表达式) {
// // 循环体
// }
// 3. 初始化变量 就是用var 声明的一个普通变量, 通常用于作为计数器使用
// 4. 条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件
// 5. 操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)
// 6. 代码体验 我们重复打印100局 你好吗
for (var i = 1; i <= 100; i++) {
console.log('你好吗');
}
script>
head>
<body>
body>
html>
03 - for循环执行过程
<html>
<head>
<meta charset="UTF-8">
<title>03 - for循环执行过程title>
<script>
// for 循环的执行过程
for (var i = 1; i <= 100; i++) {
console.log('你好吗');
}
// 1. 首先执行里面的计数器变量 var i = 1 .但是这句话在for 里面只执行一次 index
// 2. 去 i <= 100 来判断是否满足条件, 如果满足条件 就去执行 循环体 不满足条件退出循环
// 3. 最后去执行 i++ i++是单独写的代码 递增 第一轮结束
// 4. 接着去执行 i <= 100 如果满足条件 就去执行 循环体 不满足条件退出循环 第二轮
script>
head>
<body>
body>
html>
04 - for循环重复相同代码
<html>
<head>
<meta charset="UTF-8">
<title>04 - for循环重复相同代码title>
<script>
// for 循环可以执行相同的代码
// for (var i = 1; i <= 10; i++) {
// console.log('媳妇我错了');
// }
// 我们可以让用户控制输出的次数
var num = prompt('请您输入次数');
for (var i = 1; i <= num; i++) {
console.log('媳妇我错了');
}
script>
head>
<body>
body>
html>
2.3 for 循环重复执行相同的代码
主要是因为使用了计数器,计数器在每次循环过程中都会有变化。
05 - for循环重复不同的代码
<html>
<head>
<meta charset="UTF-8">
<title>05 - for循环重复不同的代码title>
<script>
// for 循环可以重复执行不同的代码 因为我们有计数器变量 i 的存在 i每次循环值都会变化
// 我们想要输出1个人 1~100岁
for (var i = 1; i <= 100; i++) {
console.log('这个人今年' + i + '岁了');
}
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log('这个人今年1岁了,他出生了');
} else if (i == 100) {
console.log('这个人今年100岁了,他死了');
} else {
console.log('这个人今年' + i + '岁了');
}
}
script>
head>
<body>
body>
html>
2.4 for 循环重复某些相同的操作
for循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算。
06 - for循环重复某些操作
课堂案例1: 求 1~100 之间所有整数累加和
案例分析:
- 需要循环100次,我们需要一个计数器 i
- 我们需要一个存储结果的变量 sum,但是初始值一定是0
- 核心算法:1 + 2 + 3 + 4 … , sum = sum + i
<html>
<head>
<meta charset="UTF-8">
<title>06 - for循环重复某些操作title>
<script>
// for 循环重复执行某些操作 比如说我们做了100次加法运算
var sum = 0; // 求和 的变量
for (var i = 1; i <= 100; i++) {
// sum = sum + i;
sum += i;
}
console.log(sum);
script>
head>
<body>
body>
html>
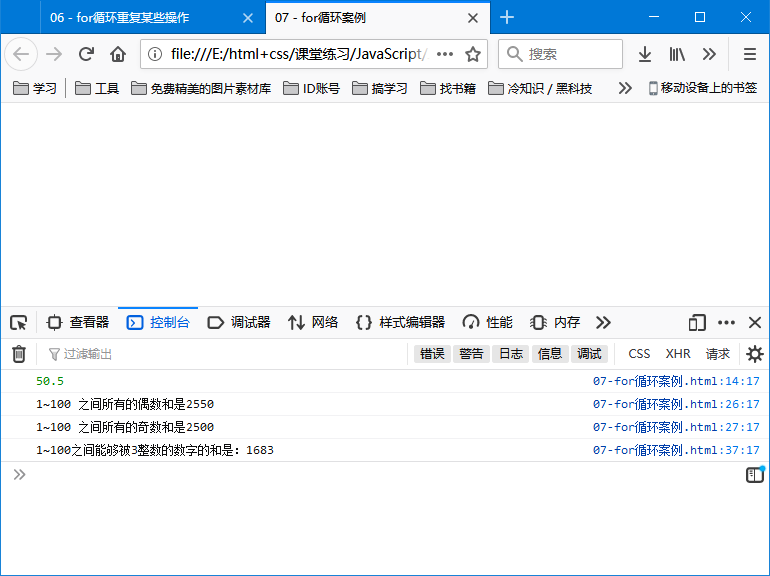
07 - for循环案例
<html>
<head>
<meta charset="UTF-8">
<title>07 - for循环案例title>
<script>
// 1. 求1-100之间所有数的平均值 需要一个 sum 和的变量 还需要一个平均值 average 变量
var sum = 0;
var average = 0;
for (var i = 1; i <= 100; i++) {
sum = sum + i;
}
average = sum / 100;
console.log(average);
// 2. 求1-100之间所有偶数和奇数的和 我们需要一个偶数的和变量 even 还需要一个奇数 odd
var even = 0;
var odd = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
even = even + i;
} else {
odd = odd + i;
}
}
console.log('1~100 之间所有的偶数和是' + even);
console.log('1~100 之间所有的奇数和是' + odd);
// 3. 求1-100之间所有能被3整除的数字的和
var result = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
// result = result + i;
result += i;
}
}
console.log('1~100之间能够被3整数的数字的和是:' + result);
script>
head>
<body>
body>
html>
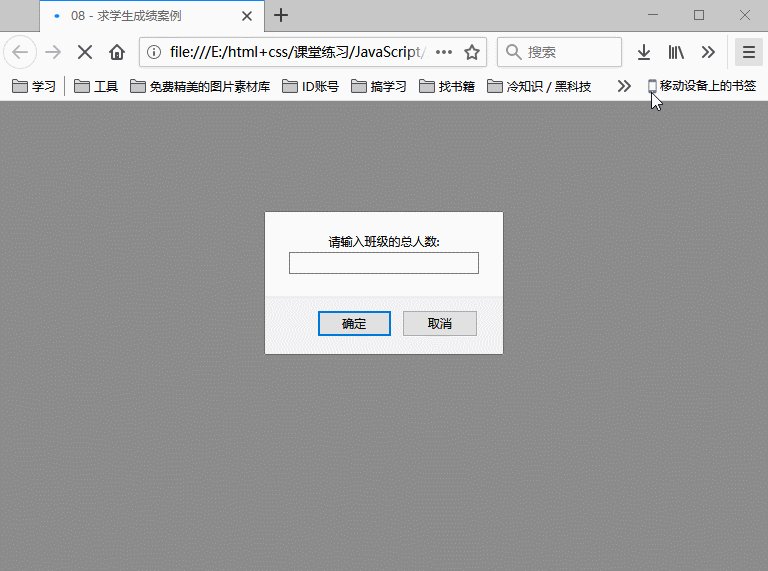
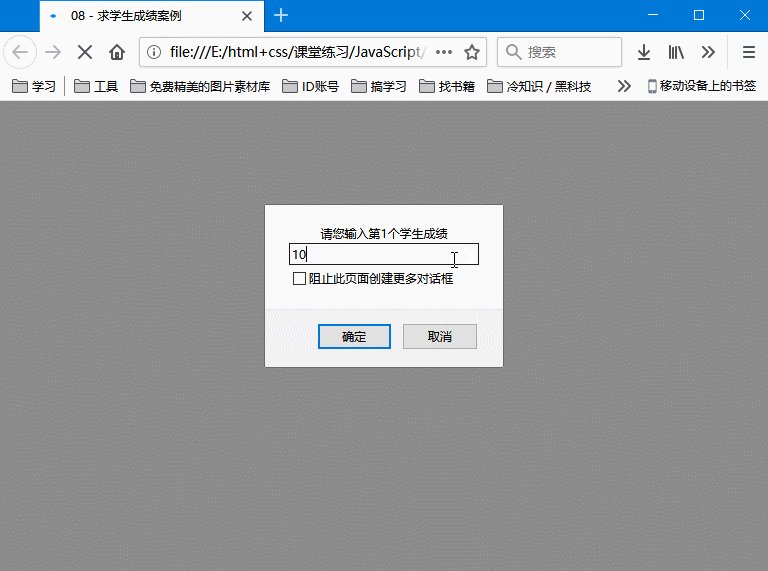
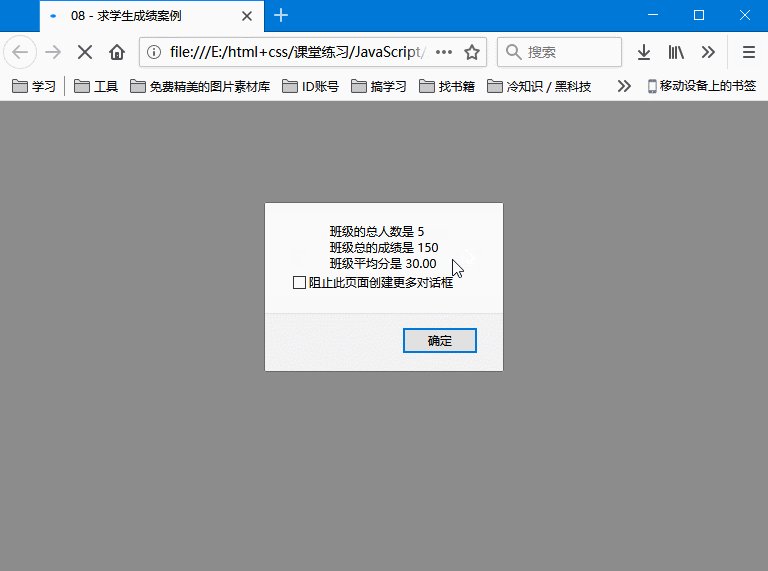
08 - 求学生成绩案例
课堂案例2: 求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
案例分析:
- 弹出输入框输入总的班级人数(num)
- 依次输入学生的成绩(保存起来 score),此时我们需要用到 for循环,弹出的次数跟班级总人数有关系条件表达式 i <= num
- 进行业务处理:计算成绩。先求总成绩(sum),之后求平均成绩(average)
<html>
<head>
<meta charset="UTF-8">
<title>08 - 求学生成绩案例title>
<script>
var num = prompt('请输入班级的总人数:'); // num 总的班级人数
var sum = 0; // 求和的变量
var average = 0; // 求平均值的变量
for (var i = 1; i <= num; i++) {
var score = prompt('请您输入第' + i + '个学生成绩');
if(score == ''){
alert('成绩不能为空,默认为0');
}else {
// 因为从prompt取过来的数据是 字符串型的需要转换为数字型
sum = sum + parseFloat(score);
}
}
average = sum / num;
// average = average.toFixed(2); // 四舍五入
average = (parseInt(average * 100) / 100).toFixed(2); // 不四舍五入
alert('班级的总人数是 ' + num + '\n班级总的成绩是 ' + sum + '\n班级平均分是 ' + average);
script>
head>
<body>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>09 - 一行打印五个星星title>
<script>
// 一行打印五个星星
// console.log('★★★★★');
// for (var i = 1; i <= 5; i++) {
// console.log('★');
// }
// var str = '';
// for (var i = 1; i <= 5; i++) {
// str = str + '★';
// }
// console.log(str);
var num = prompt('请输入星星的个数');
var str = '';
for (var i = 1; i <= num; i++) {
str = str + '★'
}
console.log(str);
script>
head>
<body>
body>
html>
3. 双重for循环
3.1 双重for循环概述
很多情况下,单层for循环并不能满足我们的需求,比如我们要打印一个5行5列的图形,
打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
循环嵌套:指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for循环,这样的for循环语句我们称之为 双重for循环
10 - 双重for循环
<html>
<head>
<meta charset="UTF-8">
<title>10 - 双重for循环title>
<script>
// 1. 双重for循环 语法结构
// for (外层的初始化变量; 外层的条件表达式; 外层的操作表达式) {
// for (里层的初始化变量; 里层的条件表达式; 里层的操作表达式) {
// // 执行语句;
// }
// }
// 2. 我们可以把里面的循环看做是外层循环的语句
// 3. 外层循环循环一次, 里面的循环执行全部
// 4. 代码验证
for (var i = 1; i <= 3; i++) {
console.log('这是外层循环第' + i + '次');
for (var j = 1; j <= 3; j++) {
console.log('这是里层的循环第' + j + '次');
}
}
script>
head>
<body>
body>
html>
11 - 打印五行五列星星
<html>
<head>
<meta charset="UTF-8">
<title>11 - 打印五行五列星星title>
<script>
// 打印五行五列星星
var str = '';
for (var i = 1; i <= 5; i++) {
// 外层循环负责打印五行
for (var j = 1; j <= 5; j++) {
// 里层循环负责一行打印五个星星
str = str + '★';
}
// 如果一行打印完毕5个星星就要另起一行 加 \n
str = str + '\n';
}
console.log(str);
script>
head>
<body>
body>
html>
12 - 打印n行n列的星星
课堂案例1: 打印n行n列的星星
要求用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星。
<html>
<head>
<meta charset="UTF-8">
<title>12 - 打印n行n列的星星title>
<script>
// 打印n行n列的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str += '\n';
}
console.log(str);
script>
head>
<body>
body>
html>
13 - 打印倒三角形
<html>
<head>
<meta charset="UTF-8">
<title>13 - 打印倒三角形title>
<script>
// 打印倒三角形案例
var str = '';
for (var i = 1; i <= 10; i++) {
// 外层循环控制行数
for (var j = i; j <= 10; j++) {
// 里层循环打印的个数不一样 j = i
str = str + '★';
}
str += '\n';
}
console.log(str);
script>
head>
<body>
body>
html>
九九乘法表案例分析
- 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
- 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
- 内层的 for 循环控制每行公式 j
- 核心算法:每一行 公式的个数正好和行数一致, j <= i;
- 每行打印完毕,都需要重新换一行
for循环小结
- for循环 可以重复执行某些相同的代码
- for循环 可以重复执行些许不同的代码,因为我们有计数器
- for循环 可以重复执行某些操作,比如算术运算符加法操作
- 随着需求增加,双重for循环可以做更多、更好看的效果
- 双重for循环,外层循环一次,内层for循环 全部执行
- for循环 是循环条件和数字直接相关的循环
- 分析要比写代码更重要
- 一些核心算法想不到,但是要学会,分析它执行过程
- 举一反三,自己经常总结,做一些相似的案例
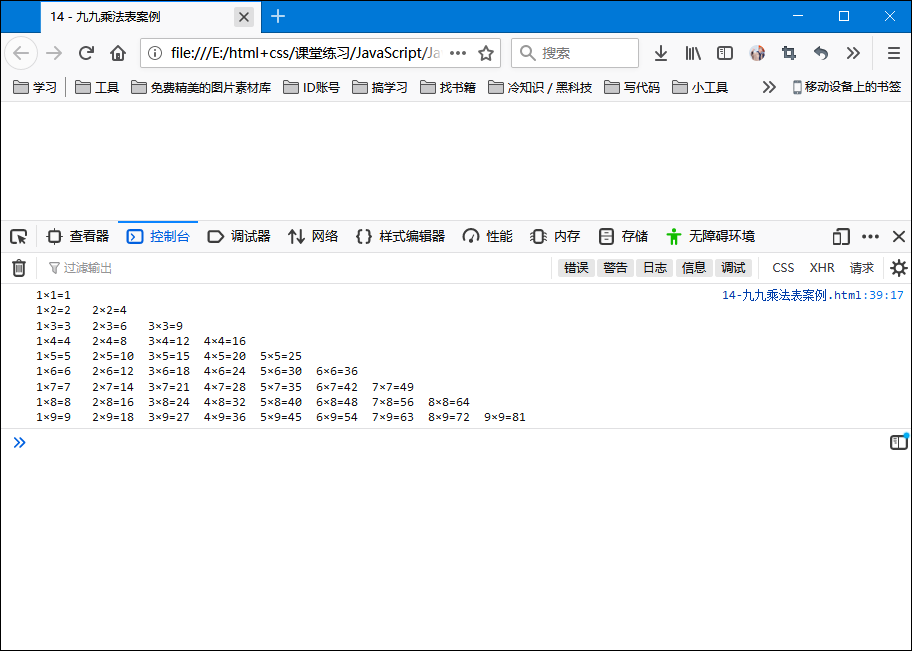
14 - 九九乘法表案例
<html>
<head>
<meta charset="UTF-8">
<title>14 - 九九乘法表案例title>
<script>
var str = '';
for (var i = 1; i <= 9; i++) {
// 外层循环控制行数
for (var j = 1; j <= i; j++) {
// 里层循环控制每一行的个数 j <= i
// 1 × 2 = 2
// str = str + '★';
str += j + '×' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);
script>
head>
<body>
body>
html>
4. while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while (条件表达式){
// 循环体代码
}
执行思路:
- 先执行条件表达式,如果结果为true,则执行循环体代码;如果为false,则退出循环,执行后面代码。
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件仍为true,则会继续执行循环体,直到循环条件为false,整个循环过程才会结束。
15 - while循环
<html>
<head>
<meta charset="UTF-8">
<title>15 - while循环title>
<script>
// 1. while 循环语法结构 while 当...的时候
// while (条件表达式) {
// // 循环体
// }
// 2. 执行思路 当条件表达式结果为true 则执行循环体 否则 退出循环
// 3. 代码验证
var num = 1;
while (num <= 100) {
console.log('nice'); // nice
num++;
}
// 4. 里面应该也有计数器 初始化变量
// 5. 里面应该也有操作表达式 完成计数器的更新 防止死循环
script>
head>
<body>
body>
html>
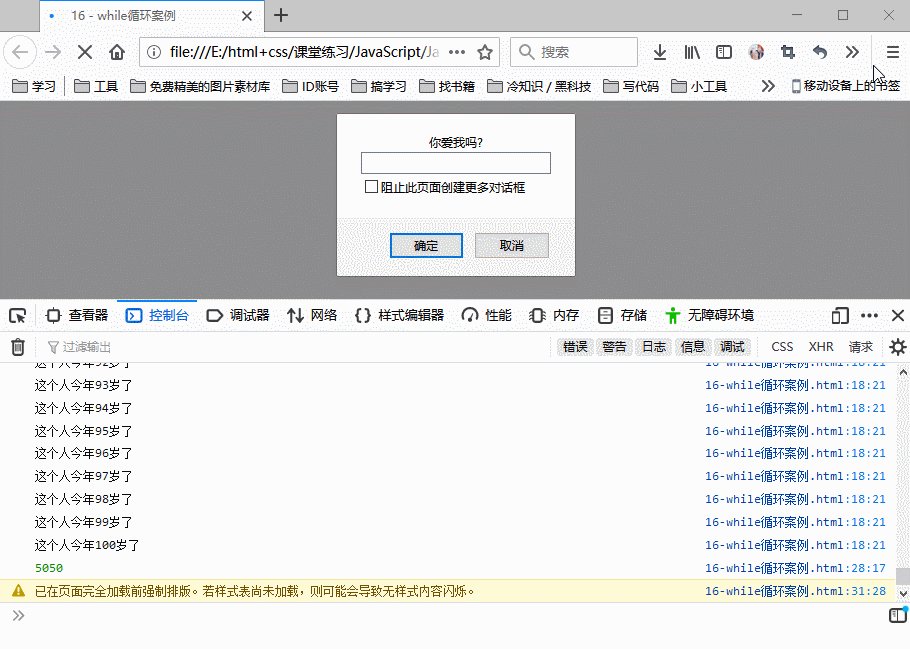
16 - while循环案例
课堂案例1:
- 打印人的一生。从1-100岁。
- 求1-100之间所有整数的和。
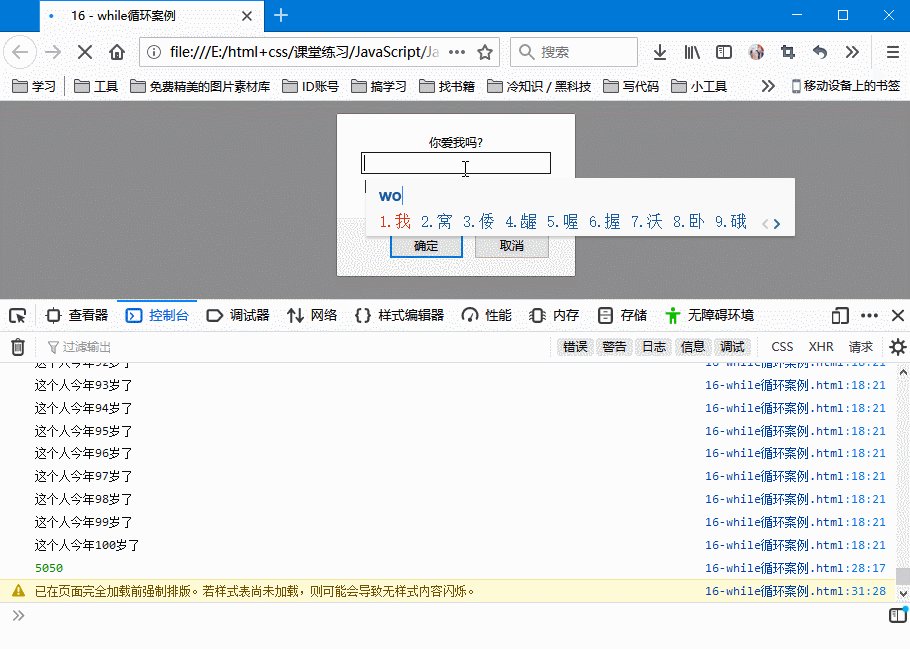
- 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
<html>
<head>
<meta charset="UTF-8">
<title>16 - while循环案例title>
<script>
// while循环案例
// 1. 打印人的一生,从1岁到100岁
var i = 1;
while (i <= 100) {
console.log('这个人今年' + i + '岁了');
i++;
}
// 2. 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
while (j <= 100) {
sum += j;
j++
}
console.log(sum);
// 3. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
var message = prompt('你爱我吗?');
while (message !== '我爱你') {
message = prompt('你爱我吗?');
}
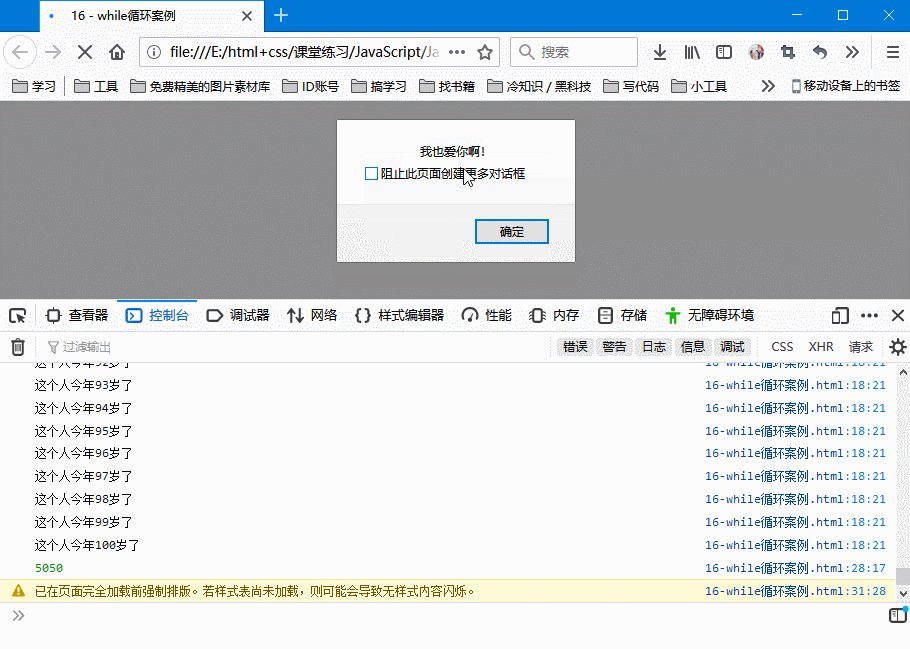
alert('我也爱你啊!');
script>
head>
<body>
body>
html>
5. do while循环
是while语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do {
// 循环体
} while (条件表达式)
17 - do whild循环
<html>
<head>
<meta charset="UTF-8">
<title>17 - do whild循环title>
<script>
// 1.do while 循环 语法结构
do {
// 循环体
} while (条件表达式)
// 2. 执行思路 跟while不同的地方在于 do while 先执行一次循环体 在判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环
// 3. 代码验证
var i = 1;
do {
console.log('how are you?'); // how are you?
i++;
} while (i <= 100)
// 4. 我们的do while 循环体至少执行一次
script>
head>
<body>
body>
html>
do while循环案例1:
- 打印人的一生。从1-100岁。
- 求1-100之间所有整数的和。
- 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
循环小结
- JS中循环有for、while、do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用for
- while 和 do…while 可以做更复杂的判断条件,比for循环更灵活一些
- while 和 do…while 执行顺序不同,while先判断后执行,do…while是先执行一次,再判断执行
- while 和 do…while 执行次数不同,do…while至少会执行一次循环体,而while 可能一次也不执行
- 在实际工作中,我们更常用 for循环语句,它写法更简洁,所以这个要重点学。
18 - do while循环案例
<html>
<head>
<meta charset="UTF-8">
<title>18 - do while循环案例title>
<script>
// while循环案例
// 1. 打印人的一生,从1岁到100岁
var i = 1;
do {
console.log('这个人今年' + i + '岁了');
i++;
} while (i <= 100)
// 2. 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
do {
sum += j;
j++;
} while (j <= 100)
console.log(sum);
// 3. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
do {
var message = prompt('你爱我吗?');
} while (message !== '我爱你')
alert('我也爱你啊');
script>
head>
<body>
body>
html>
6. continue break
6.1 continue 关键字
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)
例如:吃5个包子,第3个有虫子,就扔掉第3个,继续吃第四个第五个包子:其代码实现如下:
19 - continue
<html>
<head>
<meta charset="UTF-8">
<title>19 - continuetitle>
<script>
// continue 关键字 退出本次(当前次的循环) 继续执行剩余次数循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue; // 只要遇见 continue就退出本次循环 直接跳到 i++
}
console.log('我正在吃第' + i + '个包子');
}
// 1. 求1~100 之间, 除了能被7整除之外的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 7 == 0) {
continue;
}
sum += i;
}
console.log(sum);
script>
head>
<body>
body>
html>
6.2 break关键字
break关键字用于立即跳出整个循环(循环结束)。
例如:吃5个包子,吃到第三个发现里面有半个虫子,其余的不吃了,其代码实现如下:
20 - break
<html>
<head>
<meta charset="UTF-8">
<title>20 - breaktitle>
<script>
// break 退出整个循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我正在吃第' + i + '个包子');
}
script>
head>
<body>
body>
html>
作业
1.1 求100以内所有能被3和7整除的数的和
- 题目描述:
- 把1-100之间所有能够被3和7同时整除的数找出来,计算累加和
- 题目提示:
- 在算入累加和之前,使用%判定遍历到的数字是不是可以被3和7整除
1.2 使用for循环打印三角形
-
题目描述:在控制台一次性打印形状如下:
☆
☆☆
☆☆☆
☆☆☆☆
☆☆☆☆☆ -
题目提示:利用双重for循环
1.3 使用for循环打印99乘法表
-
题目描述:使用for循环,打印99乘法表
-
在控制台打印具体效果如下:
1×1=1
1×2=2 2×2=4
1×3=3 2×3=6 3×3=9
1×4=4 2×4=8 3×4=12 4×4=16
1×5=5 2×5=10 3×5=15 4×5=20 5×5=25
1×6=6 2×6=12 3×6=18 4×6=24 5×6=30 6×6=36
1×7=7 2×7=14 3×7=21 4×7=28 5×7=35 6×7=42 7×7=49
1×8=8 2×8=16 3×8=24 4×8=32 5×8=40 6×8=48 7×8=56 8×8=64
1×9=9 2×9=18 3×9=27 4×9=36 5×9=45 6×9=54 7×9=63 8×9=72 9×9=81 -
题目提示:利用双重for循环
1.4 用户登录验证
- 题目描述:接收用户输入的用户名和密码,若用户名为 “admin” ,且密码为 “123456” ,则提示用户登录成功! 否则,让用户一直输入。
- 题目提示:利用while循环或者do while 循环
1.5 求1-100之间个位数不为3的数的累加和。
- 题目描述:求整数1~100的累加值,但要求跳过所有个位为3的数。
- 题目提示:
- 使用%判个位数是否为3
- 用continue实现
2.1 简易ATM
- 题目描述:
- 里面现存有 100 块钱。
- 如果存钱,就用输入钱数加上先存的钱数, 之后弹出显示余额提示框
- 如果取钱,就减去取的钱数,之后弹出显示余额提示框
- 如果显示余额,就输出余额
- 如果退出,弹出退出信息提示框
- 题目提示:通过输入的数值判断用户操作
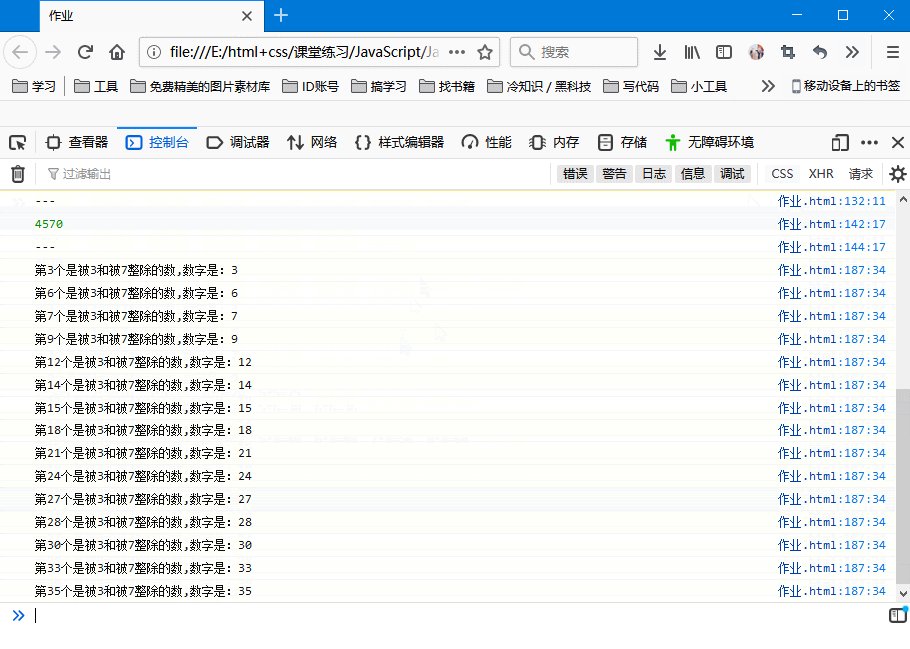
2.2 求从1 开始第35个能被7和3整除的整数数
- 题目描述:求从1开始第35个能被7和3整除的整数
- 题目提示:通过变量记录是第几个可以被3和7整除的数
<html>
<head>
<meta charset="utf-8">
<title>作业title>
<script>
/ 1.1 求100以内所有能被3和7整除的数的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0 || i % 7 == 0) {
sum += i;
}
}
console.log(sum); // 2208
console.log('---')
// 1.2 使用for循环打印三角形
var start = '';
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= i; j++) {
start += '☆';
}
start += '\n';
}
console.log(start);
console.log('---')
// 1.3 使用for循环打印99乘法表
var start = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
start += j + '*' + i + '=' + i * j + '\t';
}
start += '\n';
}
console.log(start);
console.log('---')
// 1.4 用户登录验证
do{
user = prompt('请输入登录信息:');
password = prompt('请输入登录密码:');
}while(user !== 'admin' && password !== 123456);
alert('登录成功');
console.log('---')
// 1.5 求1-100之间个位数不为3的数的累加和。
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 10 == 3) {
continue;
}
sum += i;
}
console.log(sum); // 4570
console.log('---')
// 2.1 简易ATM
var money = 100;
var moneySum = 0;
var num = parseInt(prompt('请输入你的操作:' + '\n' +
'1.存钱' + '\n' + '2.取钱' + '\n' + '3.显示余额' + '\n' + '4.退出'));
switch (num) {
case 1:
moneySum = money + parseFloat(prompt('请输入你存钱数'));
alert("存款:" + moneySum);
break;
case 2:
var qu = prompt('输入你取的钱');
// qu = parseFlot(qu);
// console.log(qu);
// console.log(money);
if (qu > money) {
alert('不好意思,钱不够');
} else {
alert('余额为' + (money - qu));
}
break;
case 3:
alert("余额:" + money);
break;
case 4:
var flag = prompt("是否继续?(Y/N)");
while (flag !== ('Y' && 'y')) {
flag = prompt("是否继续?(Y/N)");
}
alert('退出成功');
break;
default:
alert("输入错误");
break;
}
// 2.2 求从1开始第35个能被7和3整除的整数数
for (var i = 1; i <= 35; i++) {
if (i % 3 == 0 || i % 7 == 0) {
// sum += i;累加和每个被3整除和被7整除的数字做一个累加和
result = console.log('第' + i + '个是被3和被7整除的数,' + '数字是:' + i);
}
}
script>
head>
<body>
body>
html>
知识总结
for循环语法结构
for循环
for(初始化变量; 条件表达式; 操作表达式 ){
循环体
}
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
for循环执行过程
执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
双重for循环执行过程
- 双重for循环执行过程:
for (外循环的初始; 外循环的条件; 外循环的操作表达式) { for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码; } } - 外层循环执行一次,内层循环执行完成一遍
while循环
- while循环
while (条件表达式) { // 循环体代码 } - while循环应该设置计数器,放置循环一直执行
do while循环
- do-while循环
do{ // 循环体代码 }while( 条件表达式 ) - do-while循环和while循环相比,会在判断条件表达式之前先去执行一次循环体
命名规范以及语法格式
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
- 操作符的左右两侧各保留一个空格
- 单行注释前面注意有个空格