- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- 从入门到精通:如何用Deepseek成为数据分析高手?
嵌入式Jerry
AI数据分析数据挖掘linux嵌入式硬件docker学习eureka
引言:数据时代,你的分析工具够智能吗?每天,全球产生2.5亿GB数据,但80%的人仍在用Excel手动处理表格。你是否也面临这些问题?✅数据清洗耗时占分析过程的60%✅复杂模型需要反复调试代码✅团队协作时版本混乱难以追溯Deepseek的数据分析模块,正是为解决这些痛点而生。本文将手把手教你:零代码完成专业级分析(从数据清洗到可视化)20个实战技巧直接提升3倍效率3大真实案例揭秘电商/科研/金融场
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 《ROS2 机器人开发 从入门道实践》 鱼香ROS2——第5章内容
儒雅芝士
机器人
目录第5章ROS常用开发工具5.1坐标变换工具介绍5.1.1通过命令行使用TF5.1.2对TF原理的简单探究5.2Python中的手眼坐标变换5.2.1通过Python发布静态TF5.2.2通过Python发布动态TF5.2.3通过Python查询TF关系5.3C++中的地图坐标系变化5.3.1通过C++发布静态TF5.3.2通过C++发布动态TF5.3.3通过C++查询TF关系5.4常用可视化工
- 常见的Python框架--matplotlib
我有颗小粒的痣
Pythonpythonmatplotlib
matplotlib获取方法:https://matplotlib.org/users/installing.html#building-on-linuxsudoapt-getinstallpython-matplotlib#python2.sudoapt-getinstallpython3-matplotlib#python3.简介用于数据可视化#easyexampleimportmatplot
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- Python基础教程之Matplotlib-基础绘图
粒子jiang
Python教程pythonmatplotlib
最近想自学一些数据可视化相关的工具,首先想到了Python,于是自己写一些文章,把学习成果和问题贴出来,方便自己后续查询。之前有断断续续学习过一些Python的基础语法,所以直接从Matplotlib开始,后续应该会继续更新其他相关信息。目前用的开发工具是jupyternotebook,对Python感兴趣的小伙伴也可以在评论区交流起来。>>>Matplotlibbasicusage>>>导入模块
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- 完整的 Python 数据分析案例:在线游戏玩家付费预测
萧十一郎@
python机器学习人工智能
目录1.案例背景代码实现2.主要的代码难点解析2.1数据清洗-缺失值处理2.2特征工程-新特征计算与独热编码2.3特征选择2.4模型训练与评估2.5数据可视化3.可能改进的代码3.1数据清洗与特征工程改进3.2模型改进3.3可视化改进1.案例背景在在线游戏行业中,准确预测玩家是否会付费以及付费金额,对于游戏运营商制定营销策略、优化游戏设计和提高盈利能力至关重要。本案例将基于玩家的游戏行为数据(如游
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- SpringBoot 项目集成 Prometheus 和 Grafana
百里自来卷
springbootprometheusgrafana
下面是一个完整的SpringBoot项目示例,集成Prometheus和Grafana进行性能监控,包括:Prometheus作为监控数据收集工具Micrometer作为指标采集库Grafana作为可视化展示工具步骤概览引入依赖:在pom.xml中添加Prometheus和Actuator相关依赖。配置SpringBoot:启用Actuator并暴露Prometheus端点。编写示例代码:使用Mi
- 深度学习-138-LangGraph之应用实例(七)构建自动绘图系统
皮皮冰燃
深度学习深度学习人工智能LangGraph
文章目录1初始化核心功能1.1大语言模型1.2结构化输出1.3搜索引擎1.4Python执行环境2编排流2.1创建图2.2可视化图2.3应用图3绘图指定线型4添加工具增强4.1执行工具和打印工具4.2绑定工具4.3编排流4.4可视化图4.5应用1初始化核心功能1.1大语言模型importosos.environ['OLLAMA_HOST']='127.0.0.1'os.environ['OLLAM
- Grafana服务安装并启动
风中凌乱
监控服务prometheusgrafana
Grafana服务安装并启动1、介绍2、下载Grafana3、解压缩文件4、启动Grafana服务5、增加数据源,填写Prometheus访问地址6、增加图表1、介绍Grafana是一个开源的可视化系统监控和警报工具包。2、下载Grafana介绍:Grafana是一个开源的可视化系统监控和警报工具包。下载地址:https://mirrors.huaweicloud.com/grafana/下载gr
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- 深度学习模型可视化:通俗易懂的全面解读
Crazy learner
模型部署深度学习人工智能
目录1.什么是深度学习模型可视化?2.张量(Tensors):深度学习中的核心数据结构3.常见的节点操作**Gather**操作**Transpose**操作**Pow**操作**Add**操作**Mix**操作4.查看模型详情5.可视化工具总结在深度学习领域,理解模型内部的工作原理对于优化、调试和改进模型至关重要。随着神经网络的复杂性日益增加,开发者和研究人员逐渐意识到,可视化不仅是理解模型的一
- 2.2.1.2-网格交易(python网格交易附实战交易记录)
Kelvin写代码
投资python投资网格交易交易记录实证
跳转到根目录:知行合一:投资篇已完成:1、投资&技术 1.1.1投资-编程基础-numpy 1.1.2投资-编程基础-pandas 1.2金融数据处理 1.3金融数据可视化2、投资方法论 2.1.1预期年化收益率 2.1.2一个关于y=ax+b的故事 2.1.3-数据标准化 2.1.4-相关性分析 2.2.1.1-一个关于定投的故(姿)事(势) 2.2.1.2-网格交易 2.
- PCL点云系列之 如何使用 Python 从 ROS Bags 中提取和可视化彩色点云数据?自动驾驶汽车如何感知周围环境
知识大胖
PCL点云PointCloud系列教程python自动驾驶汽车
介绍您是否曾好奇过自动驾驶汽车如何感知周围环境,或者建筑物的3D模型是如何如此精确地创建的?答案就在于点云的魔力。这些密集的数据点集合通常由LiDAR或深度相机等传感器捕获,构成了机器人、3D建模和自动驾驶汽车等各种应用的支柱。但是,如果您不仅需要捕获几何形状,还需要保留这些点的颜色信息,该怎么办?在本文中,我们将深入研究一个Python脚本,该脚本从ROS(机器人操作系统)包中提取点云数据,同时
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- 梯度下降法(Gradient Descent) -- 现代机器学习的血液
AOIWB
机器学习人工智能python
梯度下降法(GradientDescent)–现代机器学习的血液梯度下降法是现代机器学习最核心的优化引擎。本文从数学原理、算法变种、应用场景到实践技巧,用三维可视化案例和代码实现揭示其内在逻辑,为你构建完整的认知体系。优化算法一、梯度下降法的定义与核心原理定义:梯度下降法是一种通过迭代更新参数来最小化目标函数的优化算法,其核心思想是沿着当前点的负梯度方向逐步逼近函数最小值。数学表达:参数更新公式为
- Python的那些事第三十六篇:基于 Vega 和 Vega-Lite 的数据可视化解决方案,Altair 声明式可视化库
暮雨哀尘
Python的那些事信息可视化pythonAltair声明式可视化Matplotlib
Altair声明式可视化库:基于Vega和Vega-Lite的数据可视化解决方案摘要在数据科学和分析领域,有效的数据可视化是理解数据、发现模式和传达见解的关键。Python作为数据科学的主要编程语言之一,提供了多种数据可视化库。其中,Altair是一个基于Vega和Vega-Lite的声明式可视化库,以其简洁的语法和强大的功能而受到广泛关注。本文将详细介绍Altair的基本概念、特点、安装与配置、
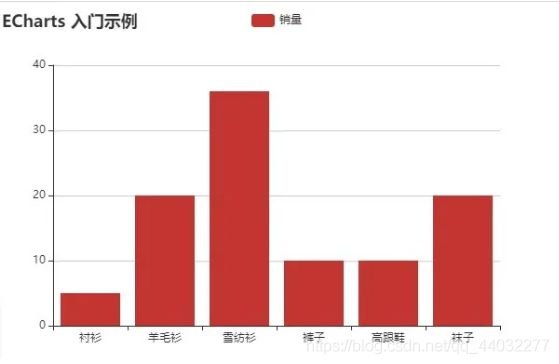
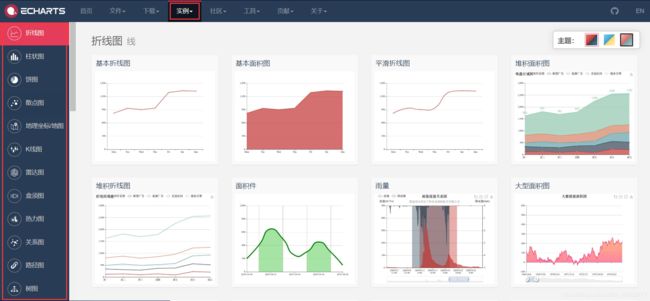
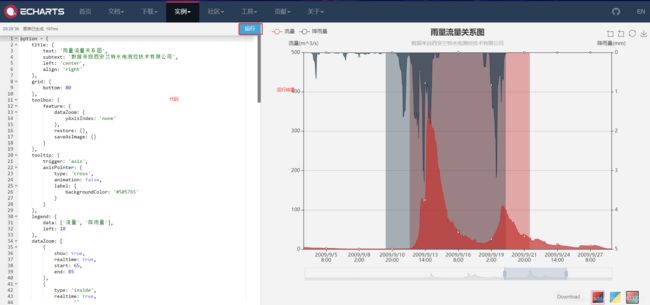
- vue图表插件ECharts使用指南
IT 老王
echarts前端javascript
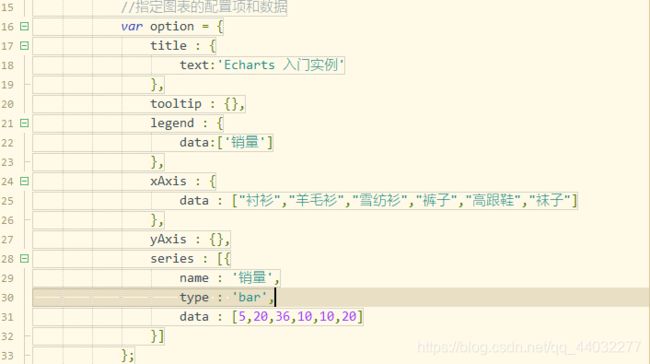
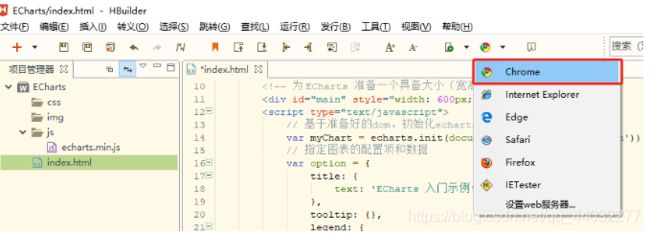
以下是一份较为全面的ECharts使用指南,包含安装、基本使用步骤、常见图表示例以及配置项说明等内容。1.安装ECharts可以通过npm或yarn进行安装,在项目根目录下执行以下命令:#使用npm安装npminstallecharts--save#使用yarn安装yarnaddecharts2.基本使用步骤2.1引入ECharts在Vue组件中引入ECharts:import*asecharts
- 【数据挖掘】Pandas
dundunmm
数据挖掘数据挖掘pandas人工智能
Pandas是Python进行数据挖掘和数据分析的核心库之一,提供了强大的数据清洗、预处理、转换、分析和可视化功能。它通常与NumPy、Matplotlib、Seaborn、Scikit-Learn等库结合使用,帮助构建高效的数据挖掘流程。1.读取数据Pandas支持多种数据格式,如CSV、Excel、JSON、SQL、Parquet等。importpandasaspd#读取CSV文件df=pd.
- R语言绘制词云图
后端架构小白
r语言开发语言R语言
R语言绘制词云图词云图是一种常见的数据可视化方式,用于展示文本数据中频繁出现的词语。在R语言中,我们可以使用wordcloud包来创建精美的词云图。本文将向您介绍如何使用R语言绘制词云图,并提供相应的源代码示例。准备工作:在开始之前,您需要确保已经安装了wordcloud包。如果尚未安装,可以通过以下命令进行安装:install.packages("wordcloud")安装完成后,您可以加载该包
- 基于Python豆瓣电影评论的数据处理与分析
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于Python豆瓣电影评论的数据处理与分析作者:禅与计算机程序设计艺术1.背景介绍1.1豆瓣电影评论数据的价值1.1.1反映观众观影偏好1.1.2影响电影市场走向1.1.3为推荐系统提供数据支持1.2Python在数据处理与分析中的优势1.2.1丰富的数据处理库1.2.2强大的数据分析和可视化能力1.2.3简洁高效的语法1.3本文的研究目的和意义1.3.1探索豆瓣电影评论数据的特点1.3.2实践
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S





![]()
![]()